
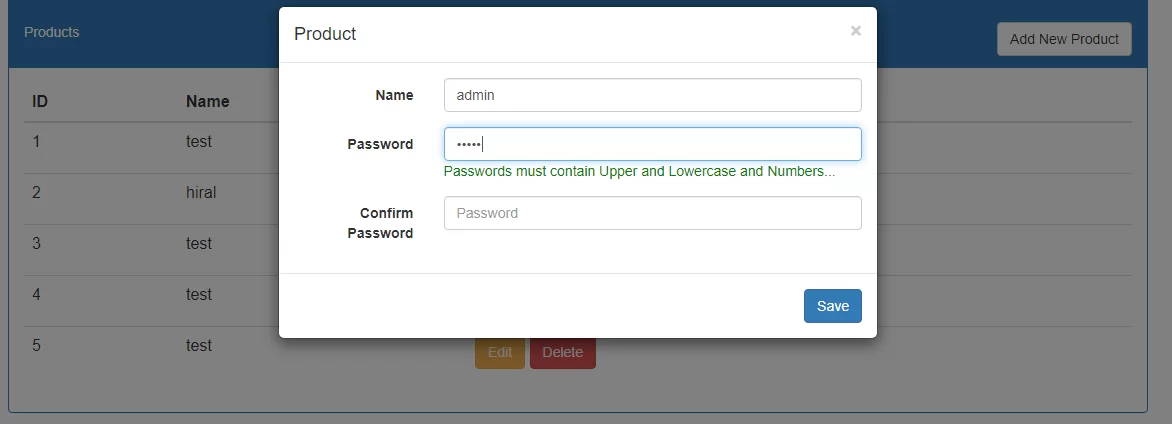
Step: 1 Create a View file like Password.blade.php and modal for Validating Password and make Jquery code for Password Validation.
resources/views/welcome.blade.php.
<html>
<head>
<title>Laravel </title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
</head>
<style type="text/css">
.panel-heading {
padding: 25px 15px;
border-bottom: 1px solid transparent;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
</style>
<body><br>
<div id="alert" class="alert-success new-window" data-message="my message">
</div>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">Products
<button id="btn_add" name="btn_add" class="btn btn-default pull-right">Add New Product</button>
</div>
<div class="panel-body">
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Actions</th>
</tr>
</thead>
<tbody id="products-list" name="products-list">
@foreach ($product as $product)
<tr id="product{{$product->id}}" class="record">
<td>{{$product->id}}</td>
<td>{{$product->name}}</td>
<td>
<button class="btn btn-warning btn-detail open_modal btn_edit" id="btn_editdata{{$product->id}}" value="{{$product->id}}">Edit</button>
<button class="btn btn-danger btn-delete delete-product" value="{{$product->id}}">Delete</button>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Product</h4>
</div>
<div class="modal-body">
<form id="frmProducts" name="frmProducts" class="form-horizontal" novalidate="">
<div class="form-group error">
<label for="inputName" class="col-sm-3 control-label">Name</label>
<div class="col-sm-9">
<input type="text" class="form-control has-error" id="name" name="name" placeholder="Name" value="">
</div>
</div>
<div class="form-group">
<label for="inputDetail" class="col-sm-3 control-label">Password</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="password" name="password" placeholder="Password" value="" onkeyup="CheckPassword();">
<span id="pswmessage" style="color:green;"></span>
</div>
</div>
<div class="form-group">
<label for="inputDetail" class="col-sm-3 control-label">Confirm Password</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="confirm_password" name="confirm_password" placeholder="Password" value="" onkeyup='checkPasswordMatch();'>
<span id="message" style="color:green;"></span>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="btn-save" value="add">Save</button>
<input type="hidden" id="product_id" name="product_id" value="0">
</div>
</div>
</div>
</div>
</div>
</div>
<meta name="_token" content="{!! csrf_token() !!}" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="{{asset('js/ajaxscript.js')}}"></script>
<script type="text/javascript">
function checkPasswordMatch() {
var password = $("#password").val();
var confirm_password = $("#confirm_password").val();
if (password != confirm_password)
$("#message").html("Passwords does not match!");
else
$("#message").html("Passwords match.");
}
function CheckPassword()
{
var passw = /^[a-zA-Z0-9]{8,}$/;
var password = $("#password").val();
if(password.match(passw))
{
$("#pswmessage").html("Correct");
return true;
}
else
{
$("#pswmessage").html("Passwords must contain Upper and Lowercase and Numbers...");
return false;
}
}