
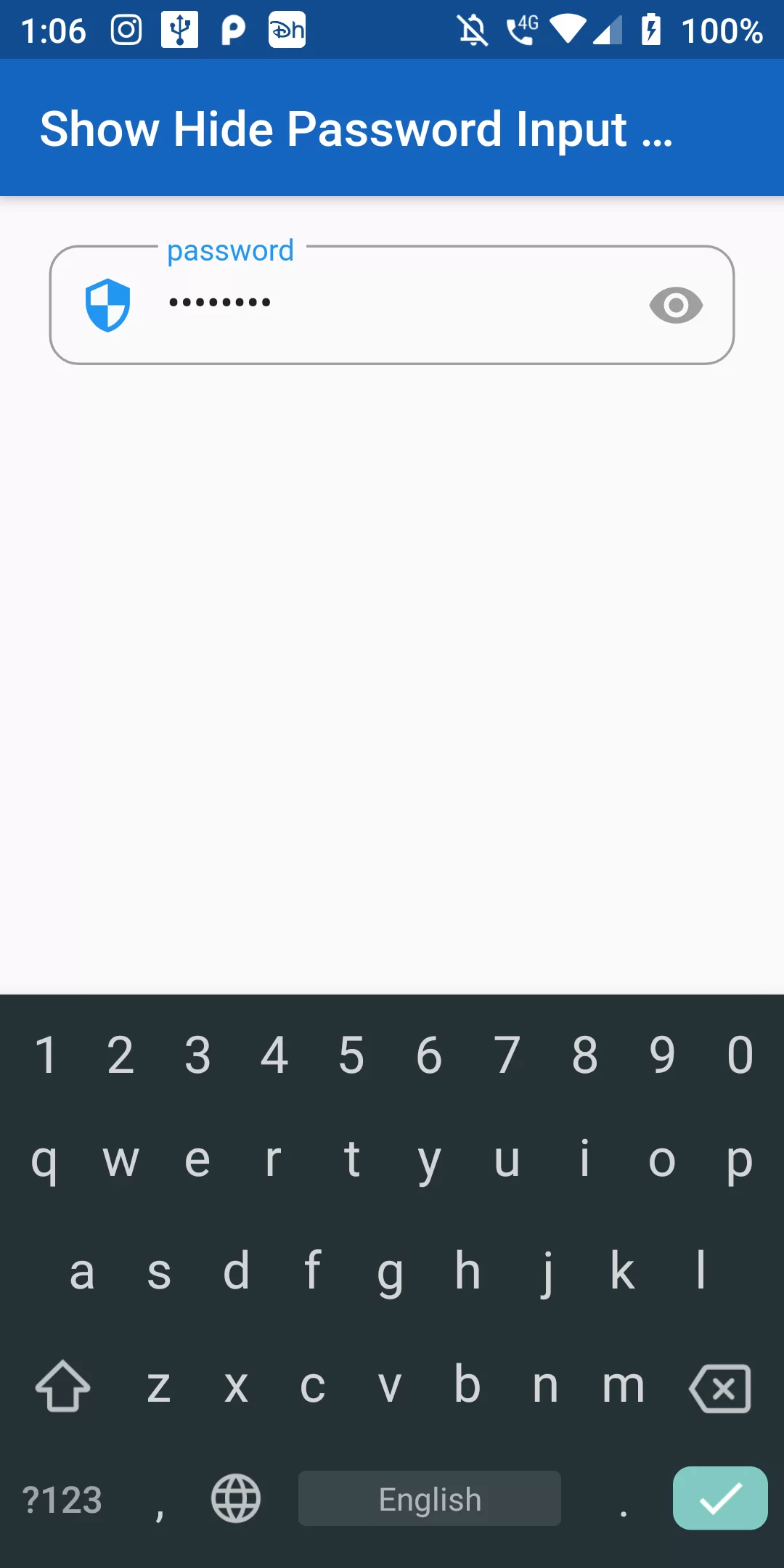
Hide Show Password
Complete Code FOr Hide Show Password In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
State<StatefulWidget> createState() => MyHomePageState();
}
class MyHomePageState extends State<MyHomePage> {
bool _showPassword = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue[800],
title: Text("Hide Show Password Input Field"),
),
body: Column(
children: <Widget>[
_buildPasswordTextField(),
],
),
);
}
Widget _buildPasswordTextField() {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: Padding(
padding: const EdgeInsets.all(20.0),
child: TextField(
obscureText: !this._showPassword,
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(12.0)),
borderSide: BorderSide(color: Colors.black26),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(12.0)),
borderSide: BorderSide(color: Colors.grey),
),
contentPadding: EdgeInsets.all(15),
labelText: 'password',
prefixIcon: Icon(Icons.security),
suffixIcon: IconButton(
icon: Icon(
Icons.remove_red_eye,
color: this._showPassword ? Colors.blue[700] : Colors.grey,
),
onPressed: () {
setState(() => this._showPassword = !this._showPassword);
},
),
),
),
),
),
],
);
}
}