
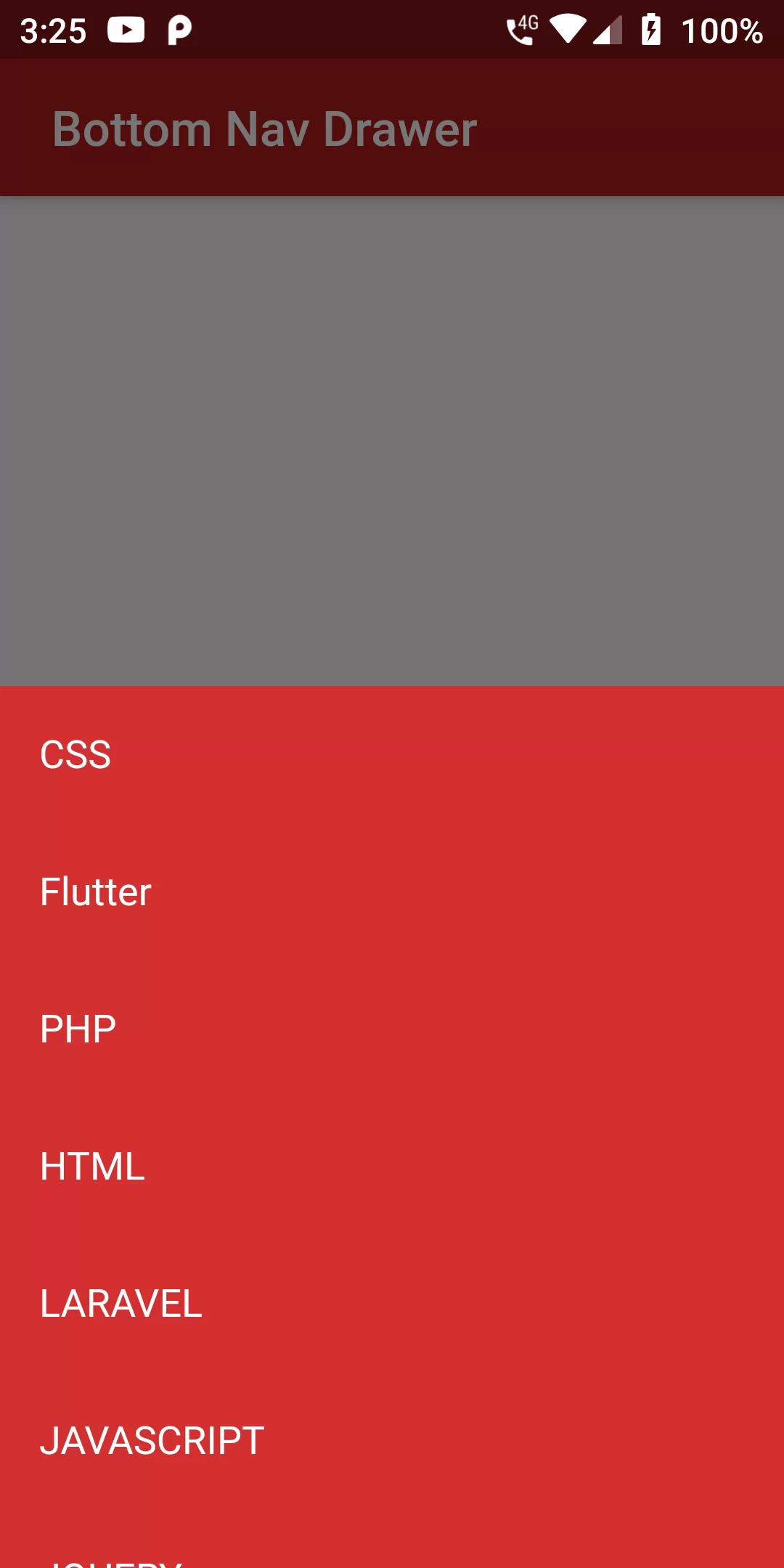
Implement A Bottom Navigation Drawer
Complete Code For Implement A Bottom Navigation Drawer In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
MyHomePageState createState() {
return new MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {
static final List<String> _listViewData = [
"CSS",
"Flutter",
"PHP",
"HTML",
"LARAVEL",
"JAVASCRIPT",
"JQUERY",
];
_showDrawer() {
showModalBottomSheet(
context: context,
builder: (context) {
return Container(
color: Colors.red[700],
child: ListView(
children: [
Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: _listViewData
.map((data) => ListTile(
title: Text(data,style: TextStyle(color: Colors.white),),
))
.toList(),
)
],
),
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.red[900],
title: Text(" Bottom Nav Drawer"),
),
bottomNavigationBar: BottomAppBar(
child: Container(
padding: EdgeInsets.symmetric(horizontal: 10.0),
height: 50.0,
child: Row(
children: <Widget>[
IconButton(
icon: Icon(Icons.menu),
onPressed: _showDrawer,
)
],
),
),
),
body: Center(
child: Text('Main Body'),
),
);
}
}