
Step 1:Create index.html file and implement as below code in it.
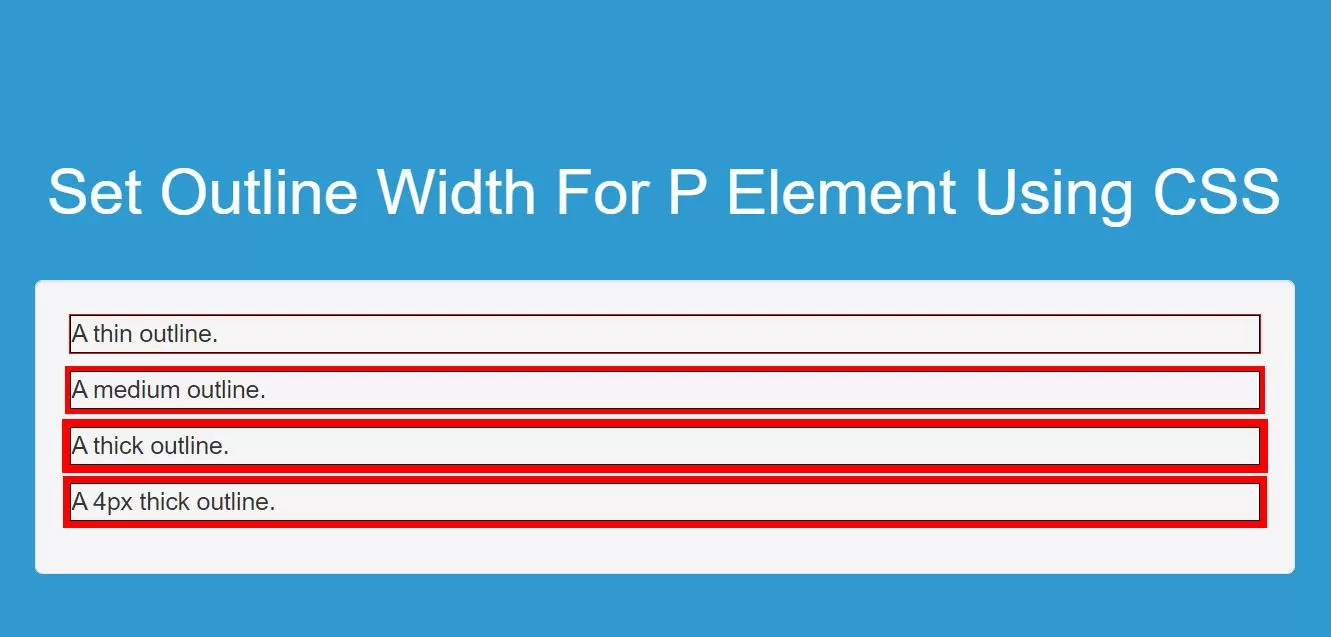
<p class="p1">A thin outline.</p> <p class="p2">A medium outline.</p> <p class="p3">A thick outline.</p> <p class="p4">A 4px thick outline.</p>
Step 2:Implement CSS code as below to set outline width.
<style>
body {
background: #2e9ad0;
}
p.p1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thin;
}
p.p2 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: medium;
}
p.p3 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thick;
}
p.p4 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: 4px;
}
</style>
Complete Code For Setting Outline For P Element Using CSS.
<!DOCTYPE html>
<html>
<head>
<title>How Do I Set Outline Width For P Element Using CSS</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #2e9ad0;
}
p.p1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thin;
}
p.p2 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: medium;
}
p.p3 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thick;
}
p.p4 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: 4px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">Set Outline Width For P Element Using CSS</h1>
</div>
<br>
<div class="well">
<p class="p1">A thin outline.</p>
<p class="p2">A medium outline.</p>
<p class="p3">A thick outline.</p>
<p class="p4">A 4px thick outline.</p>
</div>
<br>
</div>
</body>
</html>