
There is a way to make it dynamically by using some attribute of JavaScript.
The attributes used here are,
<html>
<head>
<style>
#frame {
width: 300px;
height: 200px;
resize: both;
}
</style>
<h4 style="color:#006400; font-size:24px;">
Adjust width and height manually to fit
iframe content using CSS</h4>
</head>
<body style="background-color:#ffffff">
<iframe height ="100%" width="100%"
style="border:3px solid black;"
src="iframe.html" id="frame" ></iframe>
</body>
</html>
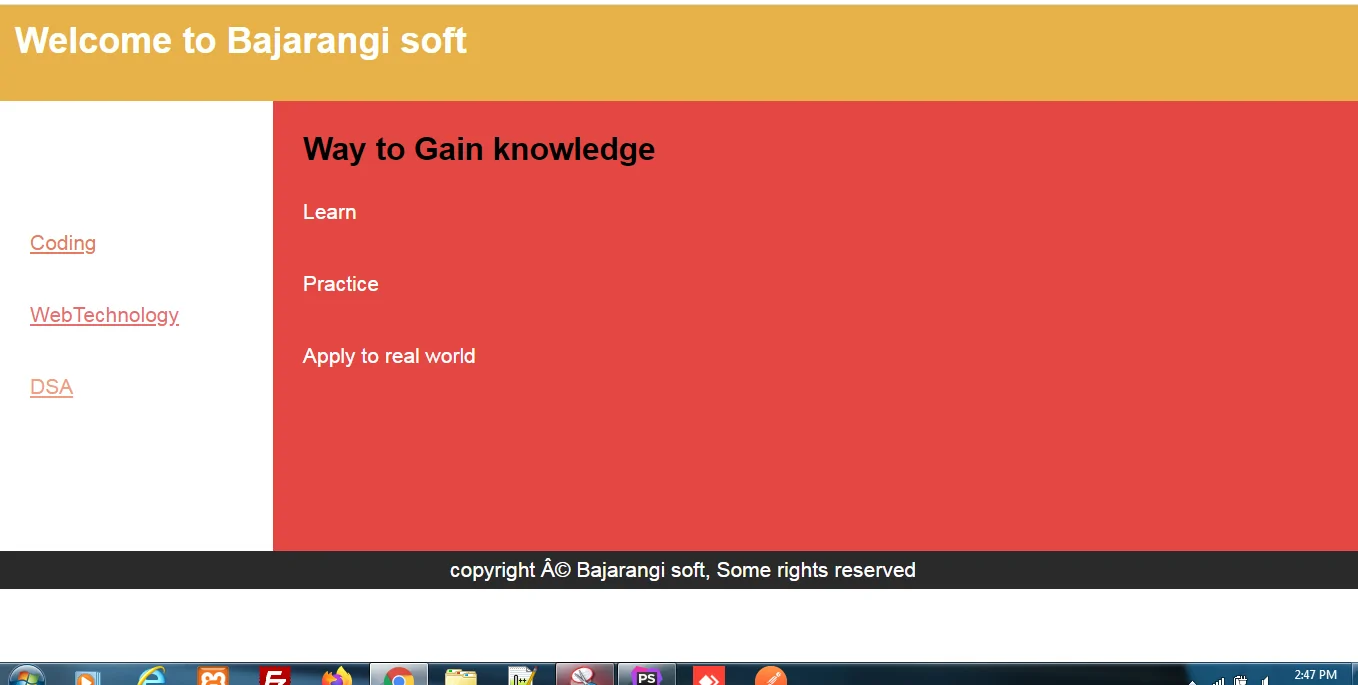
<html >
<head>
</head>
<body style="margin:0px;">
<table style="width:100%; border-collapse:collapse;
font:14px Arial,sans-serif;">
<tr>
<td colspan="2" style="padding:10px; background-color:#e7b249;">
<h1 style="font-size:24px; color:#fbfffb;">
Welcome to Bajarangi soft</h1>
</td>
</tr>
<tr style="height:300px;">
<td style="width:20%; padding:20px;
background-color:#ffffff; ">
<ul style="list-style:none; padding:0px;
line-height:24px;">
<li><a href="#" style="color:rgb(229,124,97);">
Coding</a></li><br>
<li><a href="#" style="color:rgb(231,111,111);;">
WebTechnology</a></li><br>
<li><a href="#" style="color:rgb(241,157,131);">
DSA</a></li>
</ul>
</td>
<td style="padding:20px;
background-color:#e34743; vertical-align:top;">
<h2>Way to Gain knowledge</h2>
<ul style="list-style:none; padding:0px; line-height:24px;">
<li style="color:#ffffff;">Learn</a></li><br>
<li style="color:#ffffff;">Practice</a></li><br>
<li style="color:#ffffff;">Apply to real world</a></li>
</ul>
</td>
</tr>
<tr>
<td colspan="2" style="padding:5px;
background-color:#2b2a2a; text-align:center;">
<p style="color:#ffffff;">copyright ©
Bajarangi soft, Some rights reserved</p>
</td>
</tr>
</table>
</body>
</html>