
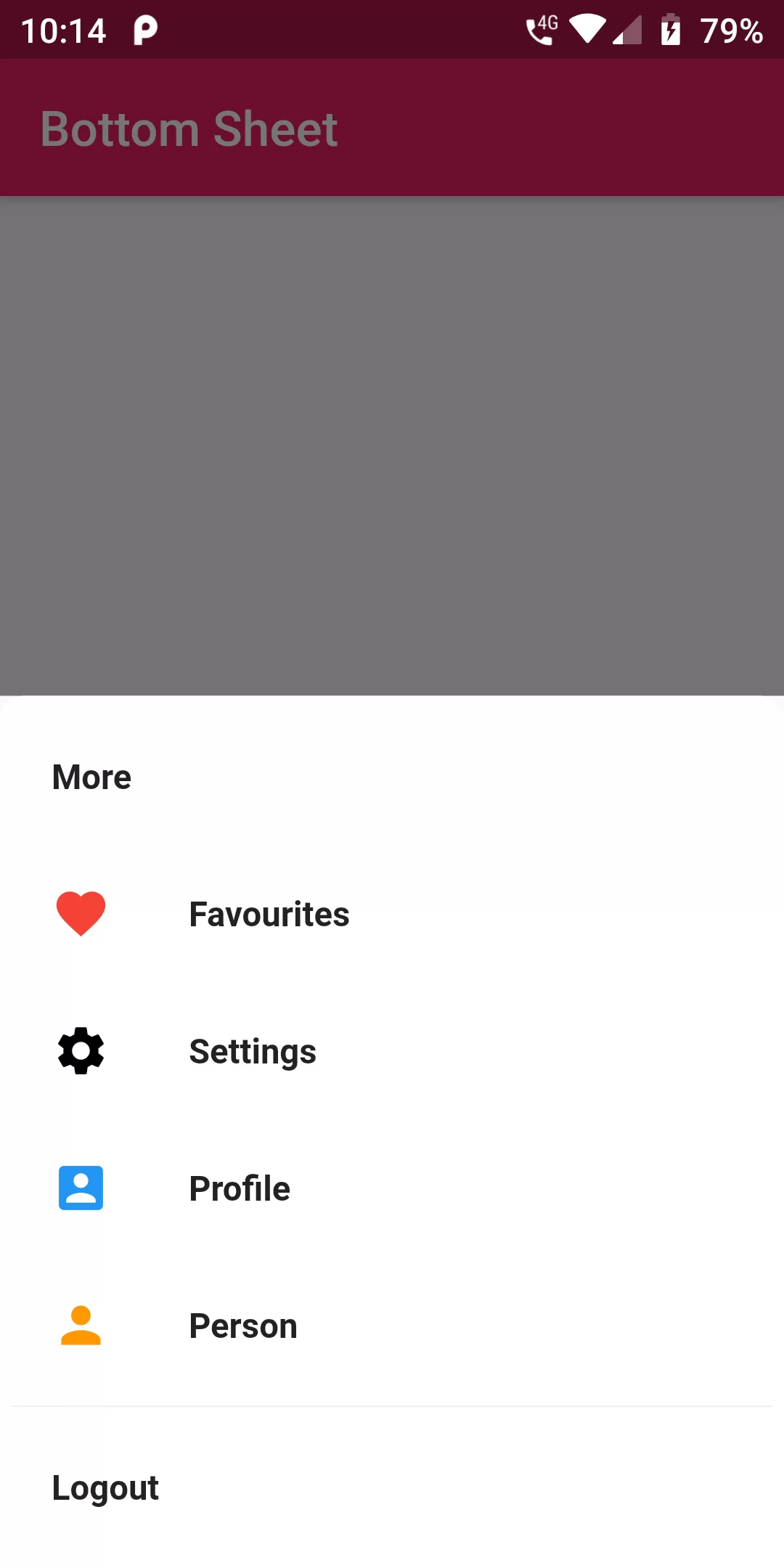
Bottom Sheet
Complete Code FOr Bottom Sheet In Flutter
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Bottom Sheet',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Bottom Sheet'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.pink,
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
new RaisedButton(
color: Colors.pink,
textColor: Colors.white,
child: Text("Bottom Sheet"),
onPressed: () {
_bottomSheetMore(context);
},
)
],
),
),
);
}
}
void _bottomSheetMore(context) {
showModalBottomSheet(
context: context,
builder: (builder) {
return new Container(
padding: EdgeInsets.only(
left: 5.0,
right: 5.0,
top: 5.0,
bottom: 5.0,
),
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: new BorderRadius.only(
topLeft: const Radius.circular(10.0),
topRight: const Radius.circular(10.0))),
child: new Wrap(
children: <Widget>[
new ListTile(
title: const Text(
'More',
style: TextStyle(
fontSize: 14.0,
fontWeight: FontWeight.w700,
),
),
),
new ListTile(
leading: new Container(
width: 4.0,
child: Icon(
Icons.favorite,
color: Colors.red,
size: 24.0,
),
),
title: const Text(
'Favourites',
style: TextStyle(
fontSize: 14.0,
fontWeight: FontWeight.w700,
),
),
),
new ListTile(
leading: new Container(
width: 4.0,
child: Icon(
Icons.settings,
color: Colors.black,
size: 24.0,
),
),
title: const Text(
'Settings',
style: TextStyle(
fontSize: 14.0,
fontWeight: FontWeight.w700,
),
),
),
new ListTile(
leading: new Container(
width: 4.0,
child: Icon(
Icons.account_box,
color: Colors.blue,
size: 24.0,
),
),
title: const Text(
'Profile',
style: TextStyle(
fontSize: 14.0,
fontWeight: FontWeight.w700,
),
),
),
new ListTile(
leading: new Container(
width: 4.0,
child: Icon(
Icons.person,
color: Colors.orange,
size: 24.0,
),
),
title: const Text(
'Person',
style: TextStyle(
fontSize: 14.0,
fontWeight: FontWeight.w700,
),
),
),
new Divider(
height: 10.0,
),
new ListTile(
title: const Text(
'Logout',
style: TextStyle(
fontSize: 14.0,
fontWeight: FontWeight.w700,
),
),
onTap: () async {
// Add Here
},
),
],
),
);
},
);
}