
1.Basic HTML Form
<!DOCTYPE html>
<html>
<style>
body{
background-color: antiquewhite;
}
</style>
<body>
<h2>The name Attribute</h2>
<form action="">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<br>
<label for="lname">lastname:</label><br>
<input type="text" id="lname" name="lname" value="doe"><br><br>
</form>
<p>If you click the "Submit" button, the form-data will be sent to a page called "/action_page.php".</p>
<p>Notice that the value of the "First name" field will not be submitted, because the input element does not have a name attribute.</p>
<h2> check boxes</h2>
<form action="/action_page.php">
<input type="checkbox" id="skill1" name="skil1" value="skill">
<label for="skill1"> Web designing</label><br>
<input type="checkbox" id="skill2" name="skill2" value="skill">
<label for="skill2"> python</label><br>
<input type="checkbox" id="skill3" name="skill3" value="skill">
<label for="skill3"> java</label><br><br>
</form>
<h2>Radio Buttons</h2>
<input type="radio" id="male" name="gender" value="male">
<label for="male">Male</label><br>
<input type="radio" id="female" name="gender" value="female">
<label for="female">Female</label><br>
<input type="radio" id="other" name="gender" value="other">
<label for="other">Other</label>
<br><br>
<input type="submit" value="Submit">
</body>
</html>
<!DOCTYPE html>
<html>
<body>
<h1>The form autocomplete attribute</h1>
<p>Fill in and submit the form, then reload the page, start to fill in the form again - and see how autocomplete works.</p>
<p>Then, try to set autocomplete to "off".</p>
<form action="/action_page.php" autocomplete="on">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="email">Email:</label>
<input type="text" id="email" name="email"><br><br>
<input type="submit">
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<body>
<h2>The select Element</h2>
<p>The select element defines a drop-down list:</p>
<form action="/action_page.php">
<label for="Web designing">Choose which language your using</label>
<select id="Web designing" name="skills">
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
<option value="BOOTSTRAP">BOOTSTRAP</option>
<option value="JAVA SCRIPT">JAVA SCRIPT</option>
</select>
<<br><br>
<input type="submit">
</form>
<!----TEXT AREAS IN HTML---->
<h2>Textarea</h2>
<p>The textarea element defines a multi-line input field.</p>
<form action="/action_page.php">
<textarea name="message" rows="10" cols="30">Expalin about the web designing.</textarea>
<br><br>
<input type="submit">
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<body>
<h1>The input formaction attribute</h1>
<p>The formaction attribute specifies the URL of a file that will process the input when the form is submitted.</p>
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit" value="Submit">
<input type="submit" formaction="/action_page2.php" value="Submit as Admin">
</form>
<!----FORM TARGET ATTRIBUTE---->
<h1>The input formtarget attribute</h1>
<p>The formtarget attribute specifies a name or a keyword that indicates where to display the response that is received after submitting the form.</p>
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit" value="Submit">
<input type="submit" formtarget="_blank" value="Submit to a new window/tab">
</form>
<!----FORMNOVALID ATTRIBUTE--->
<h1>The input formnovalidate attribute</h1>
<form action="/action_page.php">
<label for="email">Enter your email:</label>
<input type="email" id="email" name="email" required><br><br>
<input type="submit" value="Submit">
<input type="submit" formnovalidate="formnovalidate" value="Submit without validation">
</form>
</body>
</html>
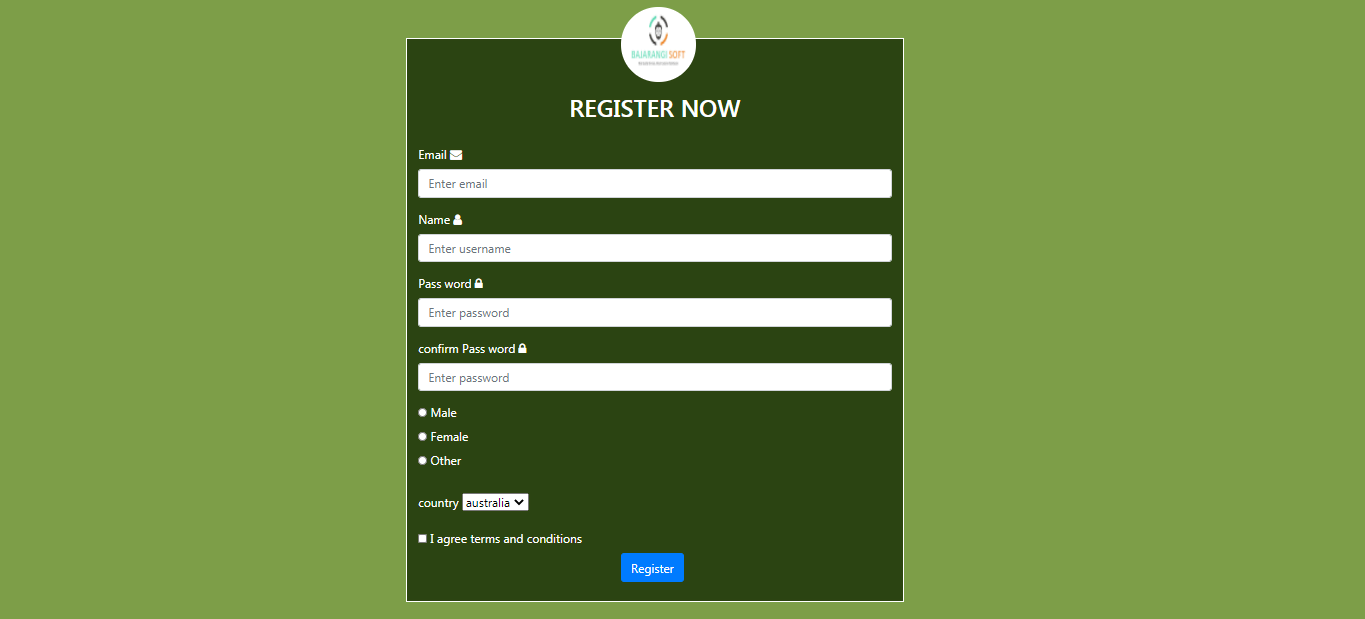
<!DOCTYPE html>
<html>
<head>
<title>register form</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<style>
body {
background-color: #7d9e48;
}
.register-right {
border:2px solid white;
margin-top:30px;
margin-left:200px;
background-color:#2b4412;
color:white;
}
.register-right h2{
text-align: center;
}
.btn-primary{
margin-left: 270px;
}
.image{
border-radius: 120px;
width:100px;
height:100px;
margin-left:270px;
margin-top:-110px;
}
</style>
<body>
<div class="container">
<div class="row">
<div class="col-md-10 offset = md-1">
</div>
<div class="col-md-5 register-left">
</div><br>
<div class="col-md-7 register-right">
<br><br>
<img src="logo.jpg" class="image">
<h2>REGISTER NOW</h2>
<br>
<form action="">
<div class="form-group">
<label> Email</label>
<i class="fa fa-envelope"></i>
<input type="email" class="form-control" placeholder="Enter email" name="email">
</div>
<div class="form-group">
<label> Name</label>
<i class="fa fa-user"></i>
<input type="user name" class="form-control" placeholder="Enter username" name="pswd">
</div>
<div class="form-group">
<label>Pass word</label>
<i class="fa fa-lock"></i>
<input type="password" class="form-control" placeholder="Enter password" name="pswd">
</div>
<div class="form-group">
<label> confirm Pass word</label>
<i class="fa fa-lock"></i>
<input type="password" class="form-control" placeholder="Enter password" name="pswd">
</div>
<input type="radio" id="male" name="gender" value="male">
<label for="male">Male</label><br>
<input type="radio" id="female" name="gender" value="female">
<label for="female">Female</label><br>
<input type="radio" id="other" name="gender" value="other">
<label for="other">Other</label>
<br><br>
<div class="form-group">
<label>country
<select>
<option>australia</option>
<option>india</option>
<option>usa</option>
<option>us</option>
<option>canada</option>
</select>
</label>
</div>
<input type="checkbox" id="vehicle1" name="vehicle1" value="Bike">
<label for="vehicle1"> I agree terms and conditions</label><br>
<button type="submit" class="btn btn-primary">Register</button>
</form>
<br>
</div>
</div>
</div>
</body>
</html>
<!---you can create external css file and add that link html file inside the head--->