
Complete Code For Using CSS Resize Property For HTML Elements.
<!DOCTYPE html>
<html>
<head>
<title>How Do I Use CSS Resize Property For HTML Elements</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #ff6699;
}
.div1 {
border: 2px solid;
padding: 20px;
width: 300px;
resize: horizontal;
overflow: auto;
}
.div2 {
border: 2px solid;
padding: 20px;
width: 300px;
resize: vertical;
overflow: auto;
}
.div3 {
border: 2px solid;
padding: 20px;
width: 300px;
resize: both;
overflow: auto;
}
.div3 {
border: 2px solid;
padding: 20px;
width: 300px;
resize: horizontal;
overflow: auto;
}
textarea#test {
resize: none;
}
.d-flex {
display: flex;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
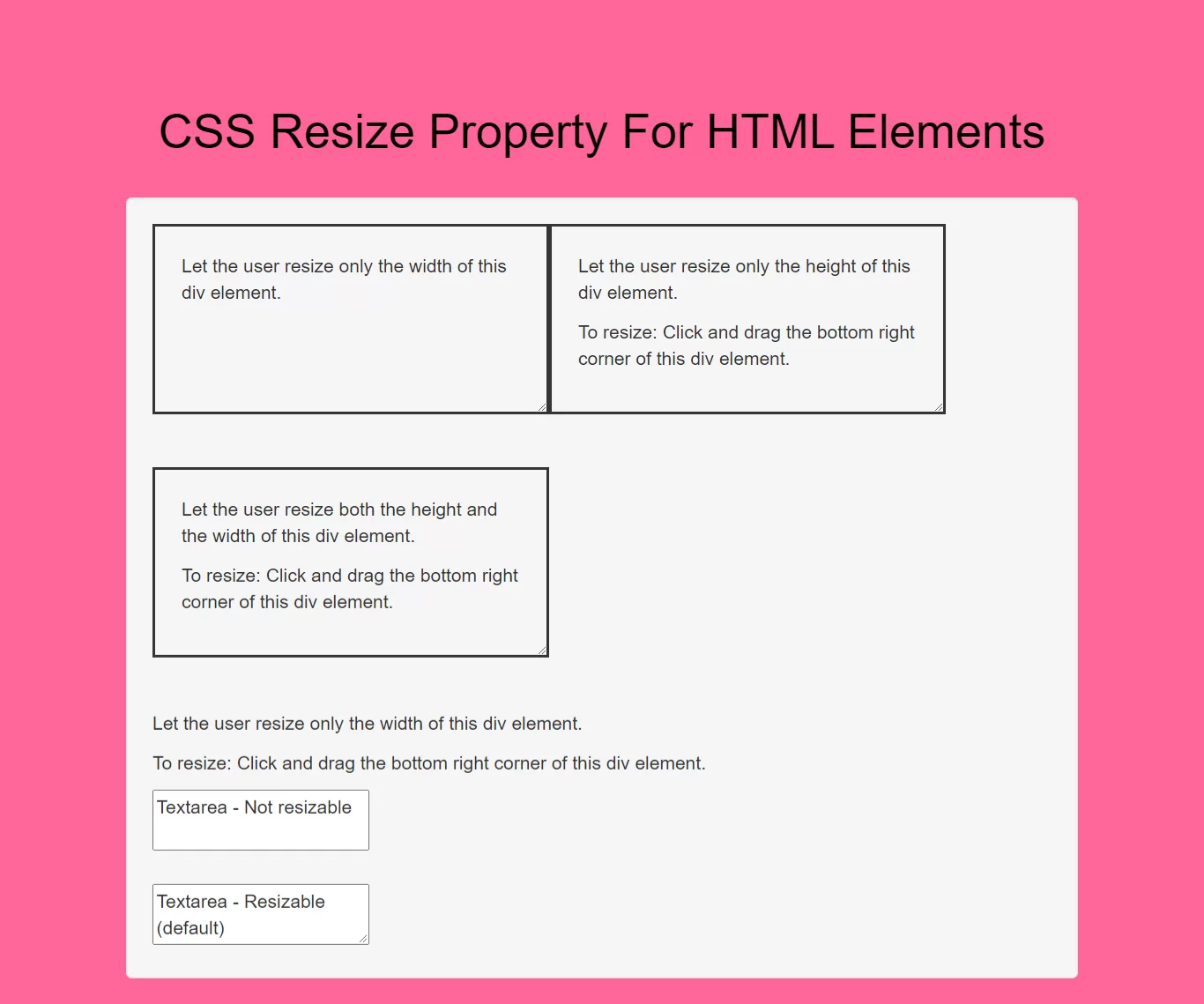
<h1 id="color" style="color: black;">CSS Resize Property For HTML Elements</h1>
</div>
<br>
<div class="well">
<div class="d-flex">
<div class="div1">
<p>Let the user resize only the width of this div element.</p>
</div>
<br><br>
<div class="div2">
<p>Let the user resize only the height of this div element.</p>
<p>To resize: Click and drag the bottom right corner of this div element.</p>
</div>
</div>
<br><br>
<div>
<div class="div3">
<p>Let the user resize both the height and the width of this div element.</p>
<p>To resize: Click and drag the bottom right corner of this div element.</p>
</div>
<br><br>
<div class="div4">
<p>Let the user resize only the width of this div element.</p>
<p>To resize: Click and drag the bottom right corner of this div element.</p>
</div>
</div>
<div>
<textarea id="test">Textarea - Not resizable</textarea>
<br><br>
<textarea>Textarea - Resizable (default)</textarea>
</div>
</div>
</div>
</body>
</html>