
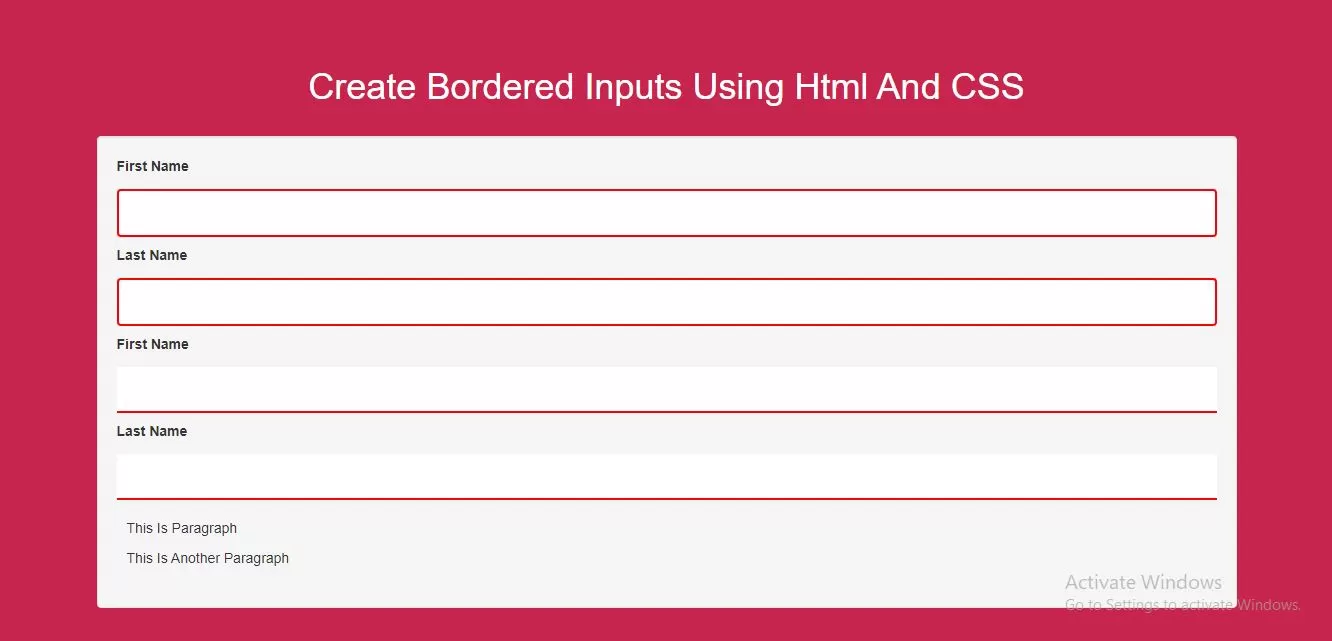
Complete Code For Creating Bordered Inputs Using Html And CSS.
Create Index.html and implement below code in it.
<!DOCTYPE html>
<html>
<head>
<title>How Do I Create Bordered Inputs Using Html And CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #c7254e;
}
#f1 input[type=text] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: 2px solid red;
border-radius: 4px;
}
#f2 input[type=text] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: none;
border-bottom: 2px solid red;
}
.div1{
padding: 10px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Create Bordered Inputs Using Html And CSS</h1>
</div>
<br>
<div class="well">
<form id="f1">
<label for="fname">First Name</label>
<input type="text" id="fname" name="fname">
<label for="lname">Last Name</label>
<input type="text" id="lname" name="lname">
</form>
<form id="f2">
<label for="fname">First Name</label>
<input type="text" id="fname" name="fname">
<label for="lname">Last Name</label>
<input type="text" id="lname" name="lname">
</form>
<div class="div1">
<p>This Is Paragraph</p>
<p>This Is Another Paragraph</p>
</div>
</div>
<br>
</div>
</body>
</html>