
1.List Group With Linked Items and Active ,State Disabled Item ,Flush / Remove Borders
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
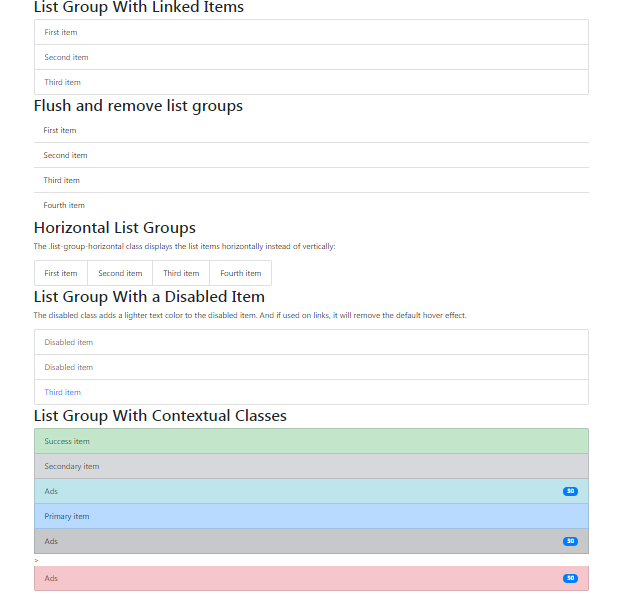
<h2>List Group With Linked Items</h2>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">First item</a>
<a href="#" class="list-group-item list-group-item-action">Second item</a>
<a href="#" class="list-group-item list-group-item-action">Third item</a>
</div>
</div>
<!--flush and remove list-groups--->
<div class="container">
<h2>Flush and remove list groups</h2>
<ul class="list-group list-group-flush">
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
<li class="list-group-item">Fourth item</li>
</ul>
</div>
<!---list-group horizantal--->
<div class="container">
<h2>Horizontal List Groups</h2>
<p>The .list-group-horizontal class displays the list items horizontally instead of vertically:</p>
<ul class="list-group list-group-horizontal">
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
<li class="list-group-item">Fourth item</li>
</ul>
</div>
<!--- disable list-groups-->
<div class="container">
<h2>List Group With a Disabled Item</h2>
<p>The disabled class adds a lighter text color to the disabled item. And if used on links, it will remove the default hover effect.</p>
<div class="list-group">
<a href="#" class="list-group-item disabled">Disabled item</a>
<a href="#" class="list-group-item disabled">Disabled item</a>
<a href="#" class="list-group-item">Third item</a>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>List Group With Contextual Classes</h2>
<ul class="list-group">
<li class="list-group-item list-group-item-success">Success item</li>
<li class="list-group-item list-group-item-secondary">Secondary item</li>
<li class="list-group-item list-group-item-info d-flex justify-content-between align-items-center">
Ads
<span class="badge badge-primary badge-pill">50</span>
</li>
<li class="list-group-item list-group-item-primary">Primary item</li>
<li class="list-group-item list-group-item-dark d-flex justify-content-between align-items-center">
Ads
<span class="badge badge-primary badge-pill">50</span>
</li>>
<li class="list-group-item list-group-item-danger d-flex justify-content-between align-items-center">
Ads
<span class="badge badge-primary badge-pill">50</span>
</li>
</ul>
</div>
</body>
</html>