
Set Date methods are used for setting a part of a date:
| Method | Description |
|---|---|
| setDate() | Set the day as a number (1-31) |
| setFullYear() | Set the year (optionally month and day) |
| setHours() | Set the hour (0-23) |
| setMilliseconds() | Set the milliseconds (0-999) |
| setMinutes() | Set the minutes (0-59) |
| setMonth() | Set the month (0-11) |
| setSeconds() | Set the seconds (0-59) |
| setTime() | Set the time (milliseconds since January 1, 1970) |
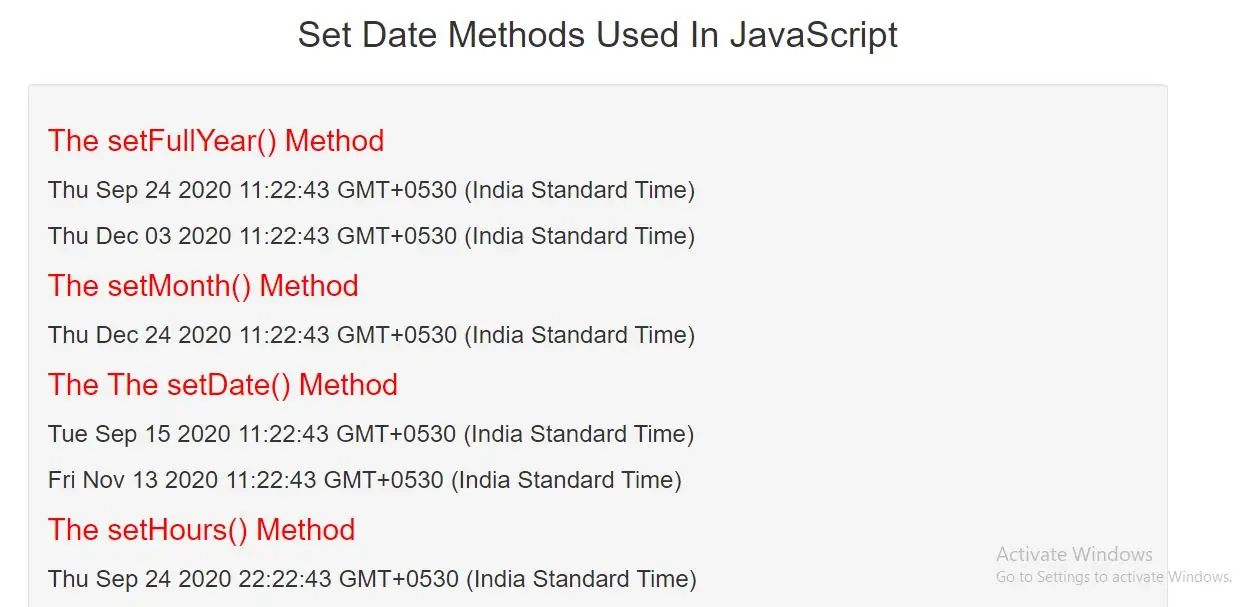
The setFullYear() Method
The setFullYear() method sets the year of a date object. In this example to 2020:
var d1 = new Date();
d1.setFullYear(2020);//set the year which user want
document.getElementById("demo1").innerHTML = d1;
setFullYear() method can optionally set month and day:
var d2 = new Date();
d2.setFullYear(2020, 11, 3);//set the date and year
document.getElementById("demo2").innerHTML = d2;
The setMonth() Method
The setMonth() method sets the month of a date object (0-11):
var d3 = new Date();
d3.setMonth(11);//set the month
document.getElementById("demo3").innerHTML = d3;
The setDate() Method
The setDate() method sets the day of a date object (1-31):
var d4 = new Date();
d4.setDate(15);//set the date
document.getElementById("demo4").innerHTML = d4;
The setDate() method can also be used to add days to a date:
Example(5)
var d5 = new Date();
d5.setDate(d5.getDate() + 50);//show date with day
document.getElementById("demo5").innerHTML = d5;
If adding days shifts the month or year, the changes are handled automatically by the Date object.
The setHours() Method
The setHours() method sets the hours of a date object (0-23):
Example(6)
var d6 = new Date();
d6.setHours(22);//set the hours
document.getElementById("demo6").innerHTML = d6;
The setMinutes() Method
The setMinutes() method sets the minutes of a date object (0-59):
Example(7)
var d7 = new Date();
d7.setMinutes(30);
document.getElementById("demo7").innerHTML = d7;
The setSeconds() Method
The setSeconds() method sets the seconds of a date object (0-59):
Example(8)
var d8 = new Date();
d8.setSeconds(30);
document.getElementById("demo8").innerHTML = d8;
Compare Dates
Dates can easily be compared.
The following example compares today's date with January 1, 2000:
Example(9)
var today, someday, text;
today = new Date();
someday = new Date();
someday.setFullYear(2000, 0, 1);
if (someday > today) {
text = "Today is before January 1, 2000.";
} else {
text = "Today is after January 1, 2000.";
}
document.getElementById("demo9").innerHTML = text;
<!DOCTYPE html>
<html>
<head>
<title>Set Date Methods Used In JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h2{
color:red;
}
</style>
<body>
<div class="container">
<br>
<br>
<div class="text-center">
<h1>Set Date Methods Used In JavaScript</h1>
</div>
<div class="well">
<h2>The setFullYear() Method</h2>
<h3 id="demo1"></h3>
<h3 id="demo2"></h3>
<h2>The setMonth() Method</h2>
<h3 id="demo3"></h3>
<h2>The The setDate() Method</h2>
<h3 id="demo4"></h3>
<h3 id="demo5"></h3>
<h2>The setHours() Method</h2>
<h3 id="demo6"></h3>
<h2>The setMinutes() Method</h2>
<h3 id="demo7"></h3>
<h2>The setSeconds() Method</h2>
<h3 id="demo8"></h3>
<h2>Compare Dates</h2>
<h3 id="demo9"></h3>
</div>
<br>
</div>
</body>
</html>
<script>
var d1 = new Date();
d1.setFullYear(2020);//set the year which user want
document.getElementById("demo1").innerHTML = d1;
var d2 = new Date();
d2.setFullYear(2020, 11, 3);//set the date and year
document.getElementById("demo2").innerHTML = d2;
var d3 = new Date();
d3.setMonth(11);//set the month
document.getElementById("demo3").innerHTML = d3;
var d4 = new Date();
d4.setDate(15);//set the date
document.getElementById("demo4").innerHTML = d4;
var d5 = new Date();
d5.setDate(d5.getDate() + 50);//show date with day
document.getElementById("demo5").innerHTML = d5;
var d6 = new Date();
d6.setHours(22);//set the hours
document.getElementById("demo6").innerHTML = d6;
var d7 = new Date();
d7.setMinutes(30);//set minutes
document.getElementById("demo7").innerHTML = d7;
var d8 = new Date();
d8.setSeconds(30);// set seconds
document.getElementById("demo8").innerHTML = d8;
//comparing dates
var today, someday, text;
today = new Date();
someday = new Date();
someday.setFullYear(2000, 0, 1);
if (someday > today) {
text = "Today is before January 1, 2000.";
} else {
text = "Today is after January 1, 2000.";
}
document.getElementById("demo9").innerHTML = text;
</script>