
String Methods and Properties
Primitive values, like "Shiva Kumar", cannot have properties or methods (because they are not objects).
But with JavaScript, methods and properties are also available to primitive values, because JavaScript treats primitive values as objects when executing methods and properties.
String Length
The length property returns the length of a string:
Example(1)
var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var sln = txt.length;
Finding a String in a String
The indexOf() method returns the index of (the position of) the first occurrence of a specified text in a string:
Examples
//The lastIndexOf() method returns the index of the last occurrence of a specified text in a string:
var str = "Please locate where 'locate' occurs!";
var pos = str.lastIndexOf("locate");
//Both indexOf(), and lastIndexOf() return -1 if the text is not found.
var str = "Please locate where 'locate' occurs!";
var pos = str.lastIndexOf("John");
//Both methods accept a second parameter as the starting position for the search:
var str = "Please locate where 'locate' occurs!";
var pos = str.indexOf("locate", 15);
//The lastIndexOf() methods searches backwards (from the end to the beginning), meaning:
if the second parameter is 15, the search starts at position 15, and searches to the beginning of the string.
var str = "Please locate where 'locate' occurs!";
var pos = str.lastIndexOf("locate", 15);
Searching for a String in a String
The search() method searches a string for a specified value and returns the position of the match:
var str = "Please locate where 'locate' occurs!";
var pos = str.search("locate");
Extracting String Parts
There are 3 methods for extracting a part of a string:
slice(start, end)substring(start, end)substr(start, length)The slice() Method
slice() extracts a part of a string and returns the extracted part in a new string.
The method takes 2 parameters: the start position, and the end position (end not included).
This example slices out a portion of a string from position 8 to position 16 (16-1):
Example(2)
var str = "Chennai,Banglore, Delhi";
var res = slice_str.slice(8, 16);
//If a parameter is negative, the position is counted from the end of the string.
//This example slices out a portion of a string from position -12 to position -6:
var str = "Chennai,Banglore, Delhi";
var res = str.slice(-12, -6);
//If you omit the second parameter, the method will slice out the rest of the string:
var res = str.slice(7);
//counting from the end:
var res = str.slice(-12);
The substring() Method
substring() is similar to slice().
The difference is that substring() cannot accept negative indexes.
Example(3)
var slice_str = "Chennai,Banglore, Delhi";
var slice_res = slice_str.slice(8, 16);
The substr() Method
substr() is similar to slice().
The difference is that the second parameter specifies the length of the extracted part.
Examples
var substr_str = "Chennai,Banglore, Delhi";
var substr_res = substr_str.substr(8, 16);
var str = "Chennai,Banglore, Delhi";
var res = str.substr(7);
var str = "Chennai,Banglore, Delhi"; //If the first parameter is negative, the position counts from the end of the string.
var res = str.substr(-4);
Replacing String Content
The replace() method replaces a specified value with another value in a string:
Example(4)
Replac_str = "Please visit Microsoft!";
var n = Replac_str.replace("Microsoft", "BajarangiSoft");
The replace() method does not change the string it is called on. It returns a new string.
By default, the replace() method replaces only the first match:
Example(5)
str = "Please visit Microsoft and Microsoft!";
var n = str.replace("Microsoft", "BajarangiSoft");
A string is converted to upper case with toUpperCase():
Example(6)
var text1 = "Hello World!"; // String
var text2 = text1.toUpperCase(); // text2 is text1 converted to upper
A string is converted to lower case with toLowerCase():
Example(7)
var text3 = "Hello World!"; // String
var text4 = text3.toLowerCase(); // text4 is text3 converted to lower
The concat() Method
concat() joins two or more strings:
Example(8)
var text_a = "Hello";
var text_b = "World";
var text_c = text_a.concat(" ", text_b);
The concat() method can be used instead of the plus operator. These two lines do the same:
Example(9)
var text = "Hello" + " " + "World!";
var text = "Hello".concat(" ", "World!");
Extracting String Characters
There are 3 methods for extracting string characters:
charAt(position)charCodeAt(position)
The charAt() Method
The charAt() method returns the character at a specified index (position) in a string:
Example(10)
var charAt_str = "HELLO WORLD";
charAt_str.charAt(0); // returns H
The charCodeAt() Method
The charCodeAt() method returns the unicode of the character at a specified index in a string:
The method returns a UTF-16 code (an integer between 0 and 65535).
Example(11)
var str = "HELLO WORLD";
str.charCodeAt(0); // returns 72
Property Access
ECMAScript 5 (2009) allows property access [ ] on strings:
Example(12)
var str = "HELLO WORLD";
str[0]; // returns H
Converting a String to an Array
A string can be converted to an array with the split() method:
Example(1)
<script>
var txt = "a,b,c,d,e"; // String
txt.split(","); // Split on commas
txt.split(" "); // Split on spaces
txt.split("|"); // Split on pipe
</script>
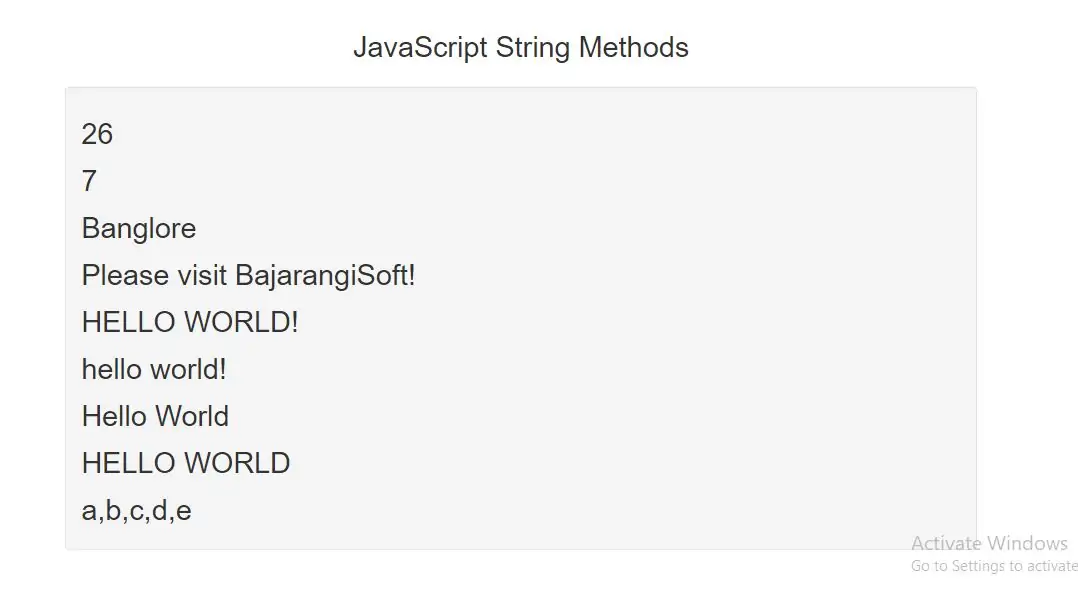
Complete code of string methods in javascript
<!DOCTYPE html>
<html>
<head>
<title>JavaScript String Methods</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<br>
<br>
<div class="text-center">
<h1>JavaScript String Methods</h1>
</div>
<br>
<div class="well">
<h1 id="demo1"></h1>
<h1 id="demo2"></h1>
<h1 id="demo3"></h1>
<h1 id="demo4"></h1>
<h1 id="demo5"></h1>
<h1 id="demo6"></h1>
<h1 id="demo7"></h1>
<h1 id="demo8"></h1>
<h1 id="demo9"></h1>
<h1 id="demo10"></h1>
<h1 id="demo11"></h1>
<h1 id="demo12"></h1>
</div>
<br>
</div>
</body>
</html>
<script>
//String Length
var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var sln = txt.length;
//Finding a String in a String
var str = "Please locate where 'locate' occurs!";
var pos = str.indexOf("locate");
//Searching for a String in a String
var s_str = "Please locate where 'locate' occurs!";
var s_pos = s_str.search("locate");
//The slice() Method
var slice_str = "Chennai,Banglore, Delhi";
var slice_res = slice_str.slice(8, 16);
//The substring() Method
var substring_str = "Chennai,Banglore, Delhi";
var substring_res = substring_str.substring(8, 16);
//The substr() Method
var substr_str = "Chennai,Banglore, Delhi";
var substr_res = substr_str.substr(8, 16);
//Replacing String Content
Replac_str = "Please visit Microsoft!";
var n = Replac_str.replace("Microsoft", "BajarangiSoft");
//Converting to Upper and Lower Case
var text1 = "Hello World!"; // String
var text2 = text1.toUpperCase(); // text2 is text1 converted to upper
var text3 = "Hello World!"; // String
var text4 = text3.toLowerCase(); // text4 is text3 converted to lower
//The concat() Method
var text_a = "Hello";
var text_b = "World";
var text_c = text_a.concat(" ", text_b);
//The charAt() Method
var charAt_str = "HELLO WORLD";
charAt_str.charAt(0); // returns H
//Converting a String to an Array
var txt = "a,b,c,d,e"; // String
txt.split(","); // Split on commas
txt.split(" "); // Split on spaces
txt.split("|"); // Split on pipe
document.getElementById("demo1").innerHTML = sln;
document.getElementById("demo2").innerHTML = pos;
// document.getElementById("demo3").innerHTML = s_pos;
document.getElementById("demo4").innerHTML = slice_res;
// document.getElementById("demo5").innerHTML = substring_res;
// document.getElementById("demo6").innerHTML = substr_res;
document.getElementById("demo7").innerHTML = n;
document.getElementById("demo8").innerHTML = text2;
document.getElementById("demo9").innerHTML = text4;
document.getElementById("demo10").innerHTML = text_c;
document.getElementById("demo11").innerHTML = charAt_str;
document.getElementById("demo12").innerHTML = txt;
</script>