
1.Create a Html Doc with Outline property using Css
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 1px solid mediumspringgreen;
outline-style: solid;
outline-color: mediumvioletred;
outline-width: thin;
outline-offset: 15px;
}
p.ex2 {
border: 1px solid darkred;
outline-style: solid;
outline-color:blue;
outline-width: medium;
}
p.ex3 {
border: 1px solid black;
outline-style: solid;
outline-color: green;
outline-width: thick;
}
p.ex4 {
border: 1px solid yellow;
outline-style: solid;
outline-color: invert;
outline-width: medium;
}
</style>
</head>
<body>
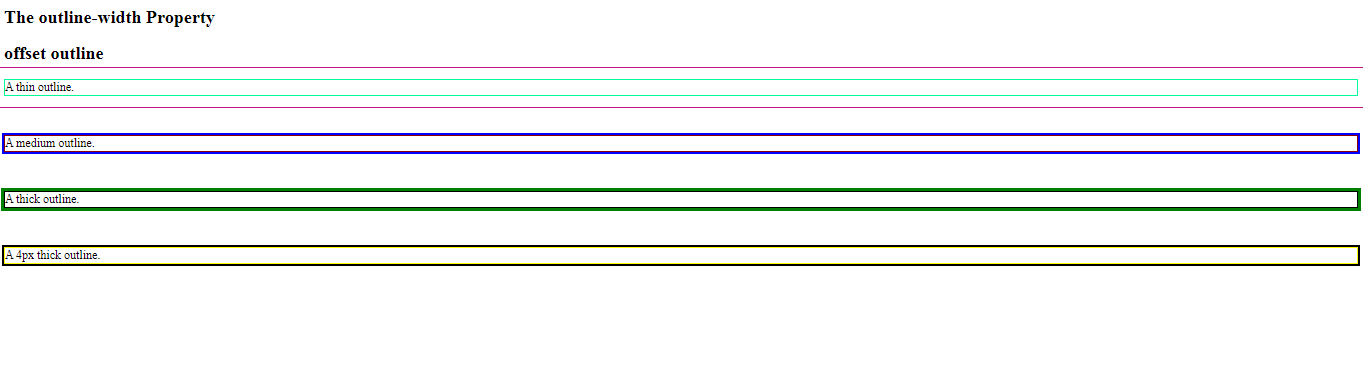
<h2>The outline-width Property</h2>
<h2>offset outline</h2>
<p class="ex1">A thin outline.</p><br>
<p class="ex2">A medium outline.</p><br>
<p class="ex3">A thick outline.</p><br>
<p class="ex4">A 4px thick outline.</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
<h2>The border-style Property</h2>
<p>This property specifies what kind of border to display:</p>
<p class="dotted">Bajarangi Soft.</p>
<p class="dashed">Bajarangi Soft.</p>
<p class="solid">Bajarangi Soft.</p>
<p class="double">Bajarangi Soft.</p>
<p class="groove">Bajarangi Soft.</p>
<p class="ridge">Bajarangi Soft.</p>
<p class="inset">Bajarangi Soft.</p>
<p class="outset">Bajarangi Soft.</p>
<p class="none">Bajarangi Soft.</p>
<p class="hidden">Bajarangi Soft.</p>
<p class="mix">Bajarangi Soft.</p>
</body>
</html>