
Step 1:Create index.html file and implement as below code in it.
<p class="p1">Hello World.In this demo we are setting Outline to p element</p>
Step 2:Implement CSS code as below to set outline.
<style>
body {
background: #2e9ad0;
}
p{
border: 2px solid black;
outline: #4CAF50 solid 10px;
margin: auto;
padding: 20px;
text-align: center;
}
</style>
Complete Code For Setting Outline For P Element Using CSS.
<!DOCTYPE html>
<html>
<head>
<title>How To Set Outline For P Element Using CSS With Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #2e9ad0;
}
p{
border: 2px solid black;
outline: #4CAF50 solid 10px;
margin: auto;
padding: 20px;
text-align: center;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
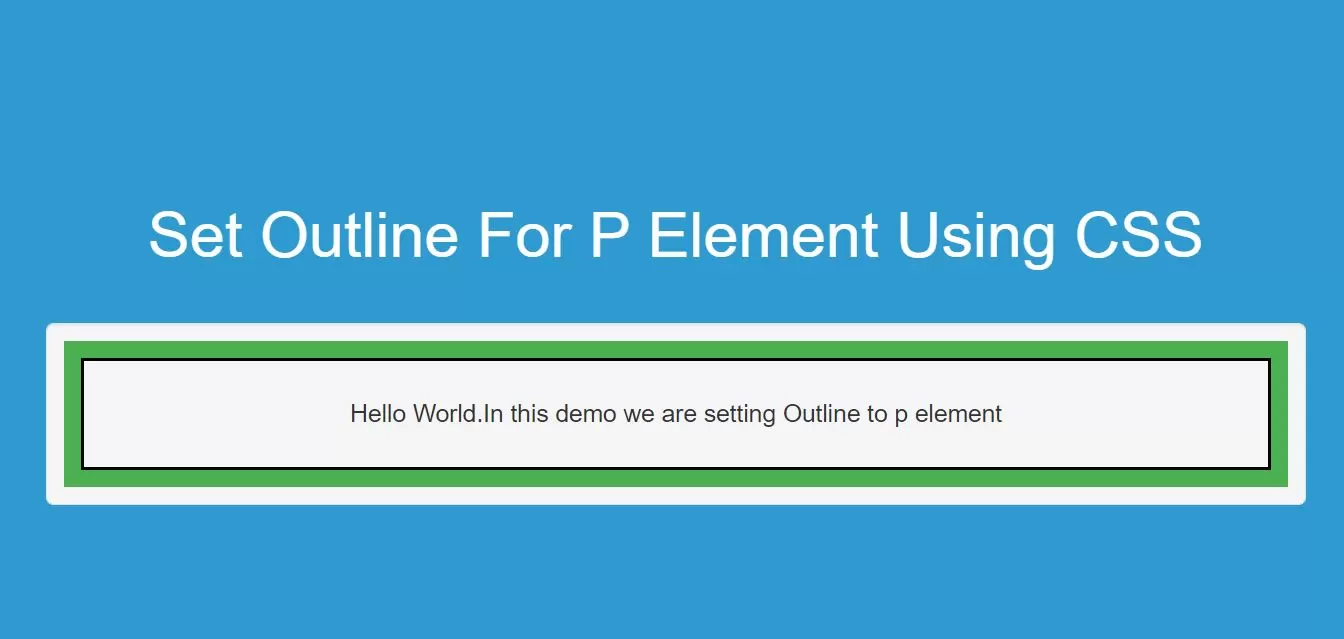
<h1 id="color" style="color: white;">Set Outline For P Element Using CSS </h1>
</div>
<br>
<div class="well">
<p class="p1">Hello World.In this demo we are setting Outline to p element</p>
</div>
<br>
</div>
</body>
</html>