
Below is a basic List Group created using Un order lis in html, and appropriate Bootstrap classes:
Add .active class to list item to indicate that it is the current active item.
Example-1
<!DOCTYPE html>
<head>
<title>List Groups example</title>
<!-- Link Bootsrap Files -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</head>
<body>
<p>To do list</p>
<ul class="list-group">
<li class="list-group-item active">study</li>
<li class="list-group-item">pay bills</li>
<li class="list-group-item">call mom</li>
<li class="list-group-item">drop an email</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>List Groups example</title>
<!-- Add Bootstrap Links -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</head>
<body>
<p>To do list</p>
<ul class="list-group">
<!-- Using the disabled bootstrap class on below
List Item will make it faded -->
<li class="list-group-item disabled">study</li>
<li class="list-group-item">pay bills</li>
<li class="list-group-item">call mom</li>
<li class="list-group-item">drop an email</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>List Groups example</title>
<!-- Add Bootstrap Links -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</head>
<body>
<p>Social Networks</p>
<ul class="list-group">
<a href="#" class="list-group-item
list-group-item-action">Google</a>
<a href="#" class="list-group-item
list-group-item-action active">Facebook</a>
<a href="#" class="list-group-item
list-group-item-action disabled">Twitter</a>
<a href="#" class="list-group-item
list-group-item-action">LinkedIn</a>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>List Groups example</title>
<!-- Add Bootstrap Links -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</head>
<body>
<ul class="list-group">
<li class="list-group-item">
Basic list group item
</li>
<li class="list-group-item
list-group-item-primary">
Primary list group item
</li>
<li class="list-group-item
list-group-item-secondary">
Secondary list group item
</li>
<li class="list-group-item
list-group-item-success">
Success list group item
</li>
<li class="list-group-item
list-group-item-danger">
Danger list group item
</li>
<li class="list-group-item
list-group-item-warning">
Warning list group item
</li>
<li class="list-group-item
list-group-item-info">
Info list group item
</li>
<li class="list-group-item
list-group-item-light">
Light list group item
</li>
<li class="list-group-item
list-group-item-dark">
Dark list group item
</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>List Groups example</title>
<!-- Add Bootstrap Links -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</head>
<body>
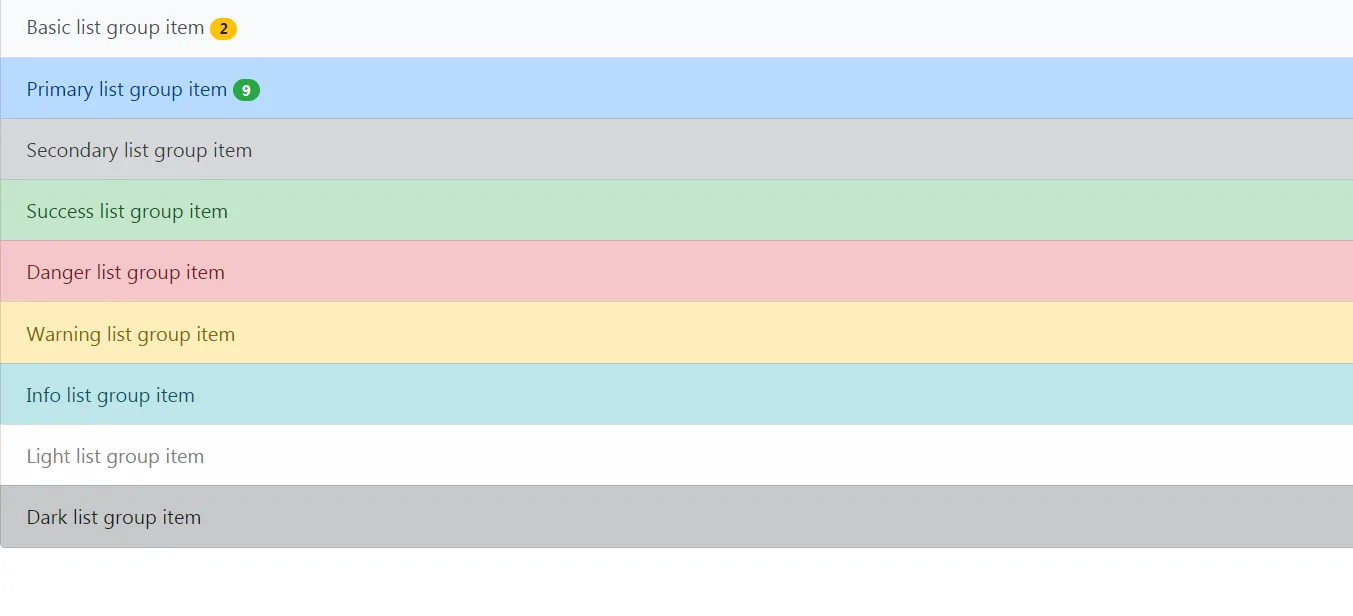
<ul class="list-group">
<li class="list-group-item list-group-item-action">
Basic list group item
<span class="badge badge-pill badge-warning">2</span>
</li>
<li class="list-group-item
list-group-item-primary list-group-item-action">
Primary list group item
<span class="badge badge-pill badge-success">9</span>
</li>
<li class="list-group-item
list-group-item-secondary">
Secondary list group item
</li>
<li class="list-group-item
list-group-item-success">
Success list group item
</li>
<li class="list-group-item
list-group-item-danger">
Danger list group item
</li>
<li class="list-group-item
list-group-item-warning">
Warning list group item
</li>
<li class="list-group-item
list-group-item-info">
Info list group item
</li>
<li class="list-group-item
list-group-item-light">
Light list group item
</li>
<li class="list-group-item
list-group-item-dark">
Dark list group item
</li>
</ul>
</body>
</html>