
The hover() method takes two functions and is a combination of the mouseenter() and mouseleave() methods and the first function is executed when the mouse enters the HTML element, and the second function is executed when the mouse leaves the HTML element:
Step 1:Create index.html file and implement below code.
<h2 id="h2">Am h2 hover on me to get alert message</h2>
Step 2:Implement jquery to use Mouse Hover event method
<script>
$(document).ready(function(){
$("#h2").hover(function(){
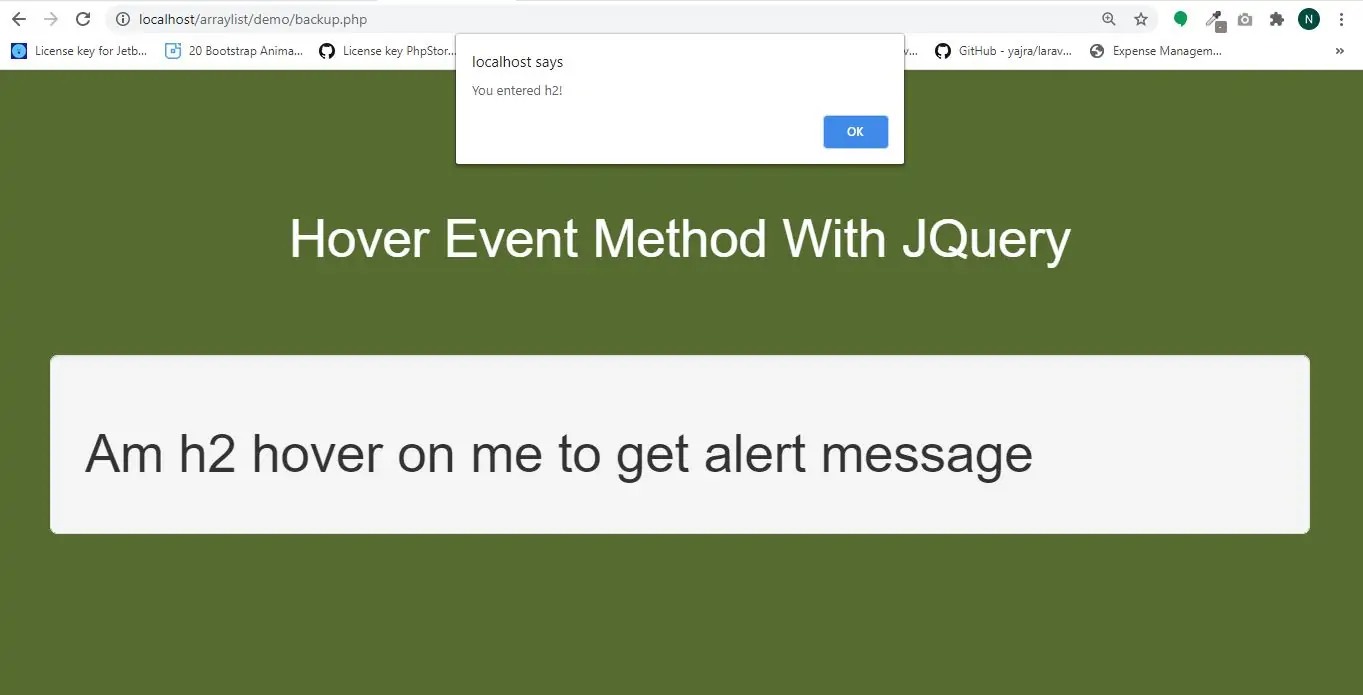
alert("You entered h2!");
},
function(){
alert("Bye! You now leave h2!");
});
});
</script>
Complete Code For Mouse Hover Event Method
<!DOCTYPE html>
<html>
<head>
<title>How To Use Hover Event Method In JQuery With Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: darkolivegreen;
}
</style>
<body>
<div class="container">
<br>
<br>
<br>
<div class="text-center">
<h2 id="color" style="color: White"> Hover Event Method With JQuery</h2>
</div>
<br>
<br>
<div class="well">
<h2 id="h2">Am h2 hover on me to get alert message</h2>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("#h2").hover(function(){
alert("You entered h2!");
},
function(){
alert("Bye! You now leave h2!");
});
});
</script>