
The mouseleave() method attaches an event handler function to an HTML element and the function is executed when the mouse pointer leaves the HTML element:
Step 1:Create index.html file and implement below code.
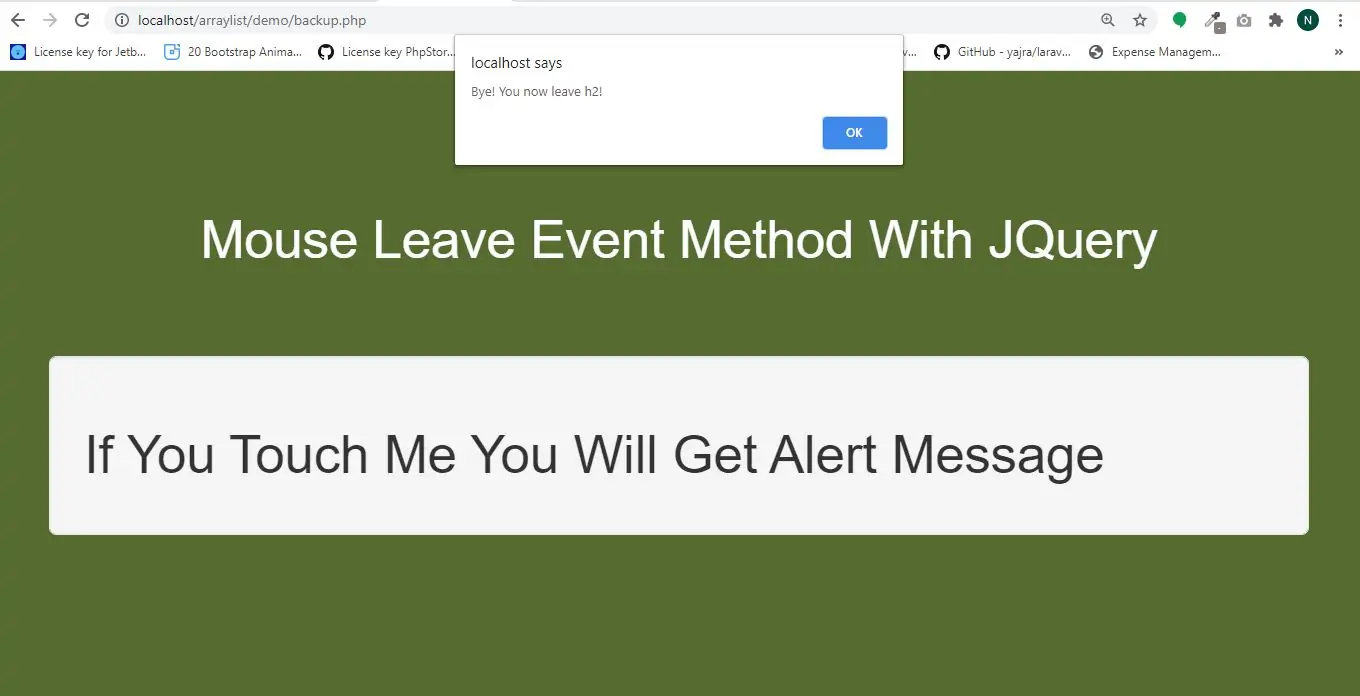
<h2 id="h2">If You Touch Me You Will Get Alert Message</h2>
Step 2:Implement jquery to use Mouse leave event method
<script>
$(document).ready(function(){
$("#h2").mouseleave(function(){
alert("Bye! You now leave h2!");
});
});
</script>
Complete Code For Mouse Leave Event Method In Jquery
<!DOCTYPE html>
<html>
<head>
<title>How Can I Use Mouse Leave Event Method With JQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: darkolivegreen;
}
</style>
<body>
<div class="container">
<br>
<br>
<br>
<div class="text-center">
<h2 id="color" style="color: White">Mouse Leave Event Method With JQuery</h2>
</div>
<br>
<br>
<div class="well">
<h2 id="h2">If You Touch Me You Will Get Alert Message</h2>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("#h2").mouseleave(function(){
alert("Bye! You now leave h2!");
});
});
</script>