
Step 1:Create index.html file and implement as below code in it.
<h1 class="p1">I <span class="fas fa-heart"></span> To Learn More About CSS </h1> <i class="fas fa-car fa-xs"></i> <i class="fas fa-car fa-sm"></i> <i class="fas fa-car fa-lg"></i> <i class="fas fa-car fa-2x"></i> <i class="fas fa-car fa-5x"></i> <i class="fas fa-car fa-10x"></i>
Step 2:Add below link in index.html file font awesome icons.
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
Step 3:Implement CSS code as below to Font Awesome Icons.
<style>
body {
background: #2e9ad0;
}
.fa-heart{
color: red;
font-size:50px
}
</style>
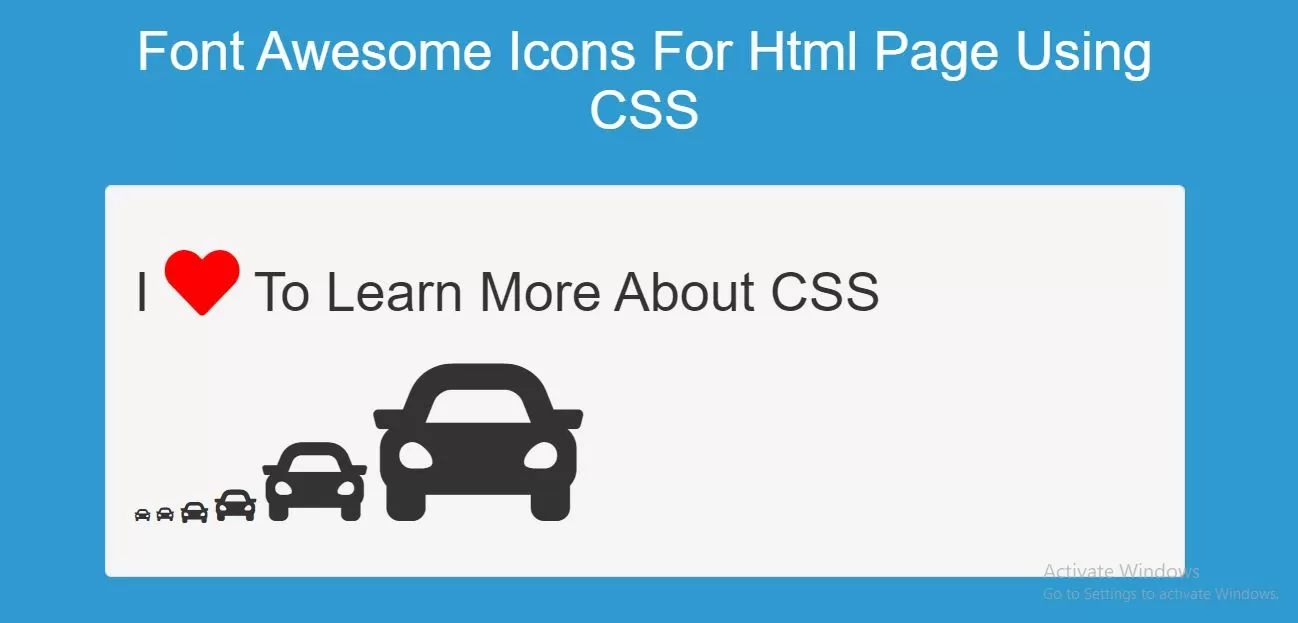
Complete Code For Using Font Awesome Icons For Html Page Using CSS.
<!DOCTYPE html>
<html>
<head>
<title>How To Use Font Awesome Icons For Html Page Using CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
</head>
<style>
body {
background: #2e9ad0;
}
.fa-heart{
color: red;
font-size:50px
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">Font Awesome Icons For Html Page Using CSS</h1>
</div>
<br>
<div class="well">
<h1 class="p1">I <span class="fas fa-heart"></span> To Learn More About CSS </h1>
<i class="fas fa-car fa-xs"></i>
<i class="fas fa-car fa-sm"></i>
<i class="fas fa-car fa-lg"></i>
<i class="fas fa-car fa-2x"></i>
<i class="fas fa-car fa-5x"></i>
<i class="fas fa-car fa-10x"></i>
</div>
<br>
</div>
</body>
</html>