
Step 1: Create index.html file and implement as below code in it.
<p class="normal">My name is Hege Refsnes.</p> <p class="small">My name is Hege Refsnes.</p>
Step 2: Implement CSS code as below to Font Variant .
<style>
body {
background: #2e9ad0;
}
p.normal {
font-variant: normal;
}
p.small {
font-variant: small-caps;
}
</style>
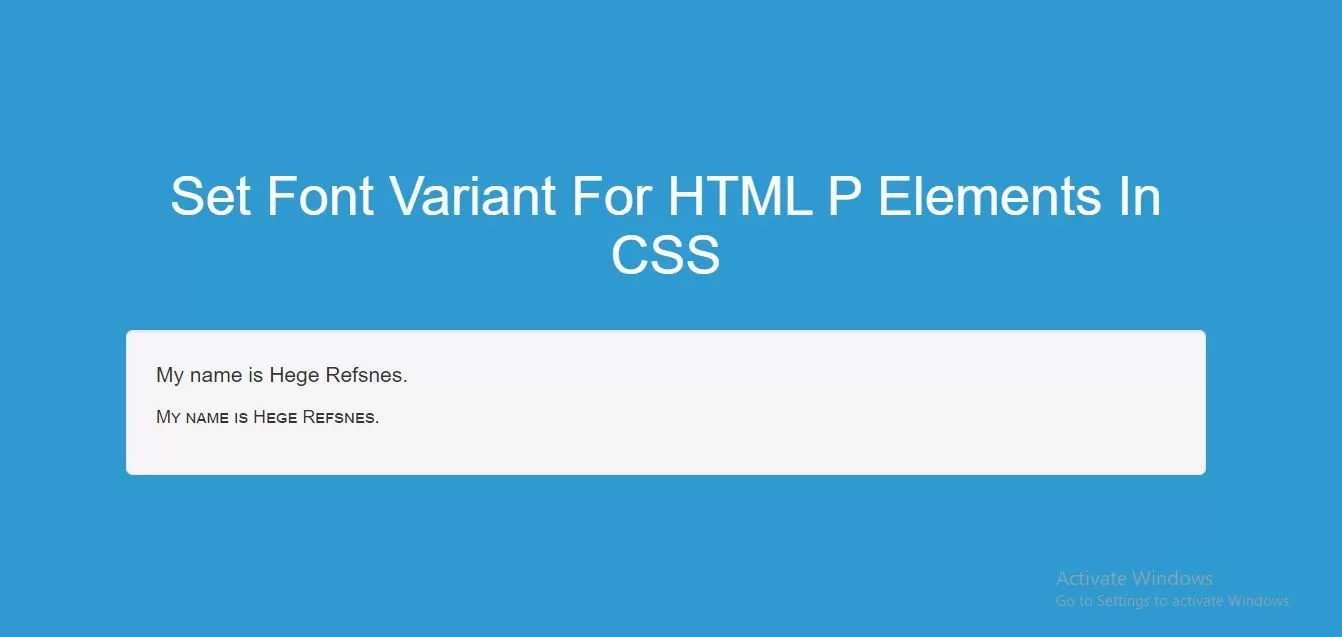
Complete Code For Setting Font Variant For HTML P Element In CSS.
<!DOCTYPE html>
<html>
<head>
<title>How To Set Font Variant For HTML P Elements In CSS</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #2e9ad0;
}
p.normal {
font-variant: normal;
}
p.small {
font-variant: small-caps;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">Set Font Variant For HTML P Elements In CSS</h1>
</div>
<br>
<div class="well">
<p class="normal">My name is Hege Refsnes.</p>
<p class="small">My name is Hege Refsnes.</p>
</div>
<br>
</div>
</body>
</html>