
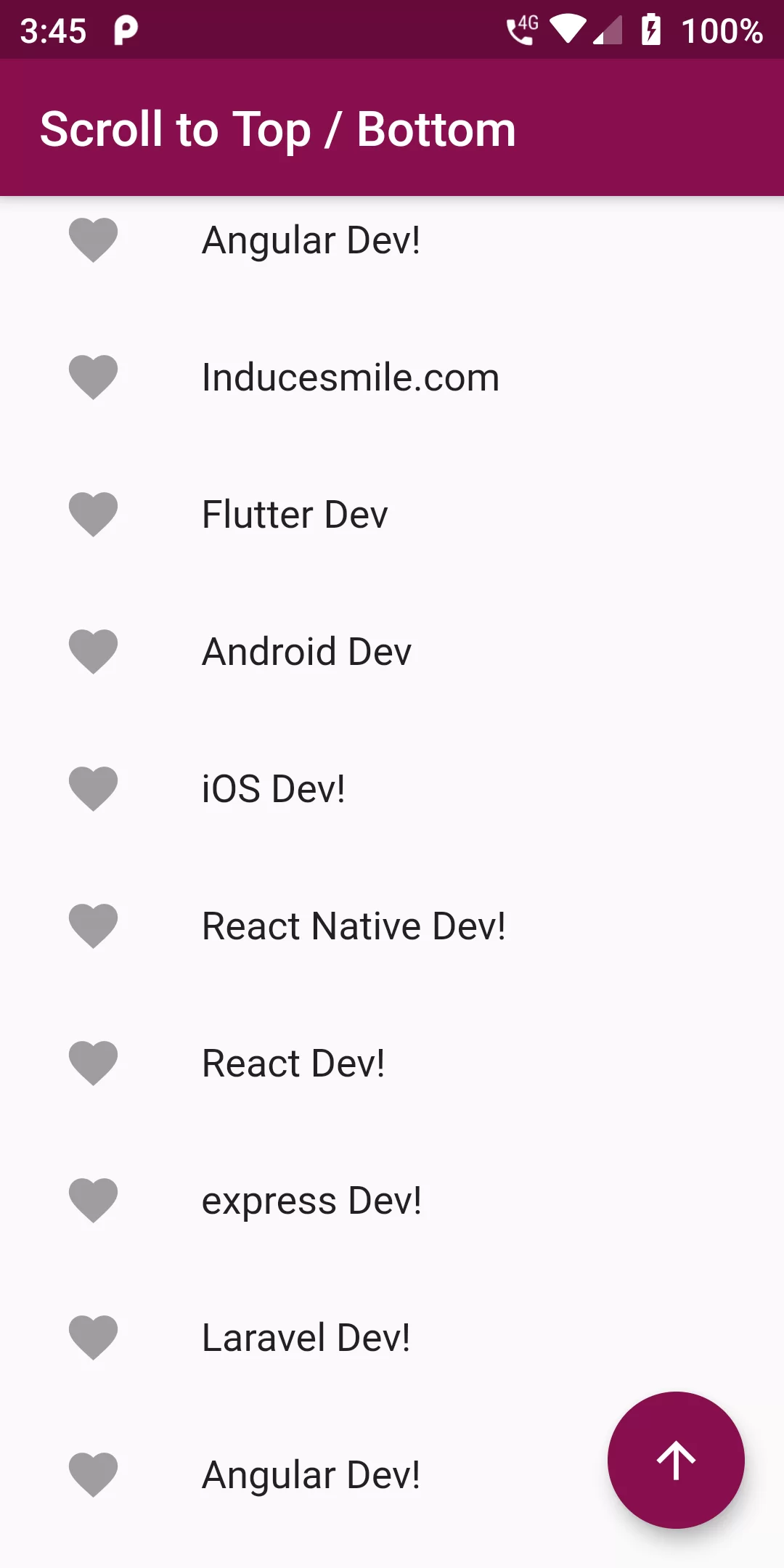
Scroll Listview To Top Or Bottom
Complete Code For Scroll Listview To Top Or Bottom In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
MyHomePageState createState() {
return new MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {
@override
ScrollController _scrollController;
bool _isOnTop = true;
@override
void initState() {
super.initState();
_scrollController = ScrollController();
}
@override
void dispose() {
_scrollController.dispose();
super.dispose();
}
_scrollToTop() {
_scrollController.animateTo(_scrollController.position.minScrollExtent,
duration: Duration(milliseconds: 1000), curve: Curves.easeIn);
setState(() => _isOnTop = true);
}
_scrollToBottom() {
_scrollController.animateTo(_scrollController.position.maxScrollExtent,
duration: Duration(milliseconds: 1000), curve: Curves.easeOut);
setState(() => _isOnTop = false);
}
final List<String> _listViewData = [
"Flutter",
"Android",
"Laravel",
"Core Java",
"Html",
"Php",
"Jquery",
"Flutter",
"Android",
"Laravel",
"Core Java",
"Html",
"Php",
"Jquery",
"Flutter",
"Android",
"Laravel",
"Core Java",
"Html",
"Php",
"Jquery",
"Flutter",
"Android",
"Laravel",
"Core Java",
"Html",
"Php",
"Jquery",
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.pink[900],
title: Text('Scroll to Top / Bottom'),
),
body: ListView(
controller: _scrollController,
padding: EdgeInsets.all(10.0),
children: _listViewData
.map((data) => ListTile(
leading: Icon(Icons.favorite,color: Colors.grey,),
title: Text(data),
))
.toList(),
),
floatingActionButton: FloatingActionButton(
backgroundColor: Colors.pink[900],
onPressed: _isOnTop ? _scrollToBottom : _scrollToTop,
child: Icon(_isOnTop ? Icons.arrow_downward : Icons.arrow_upward),
));
}
}