
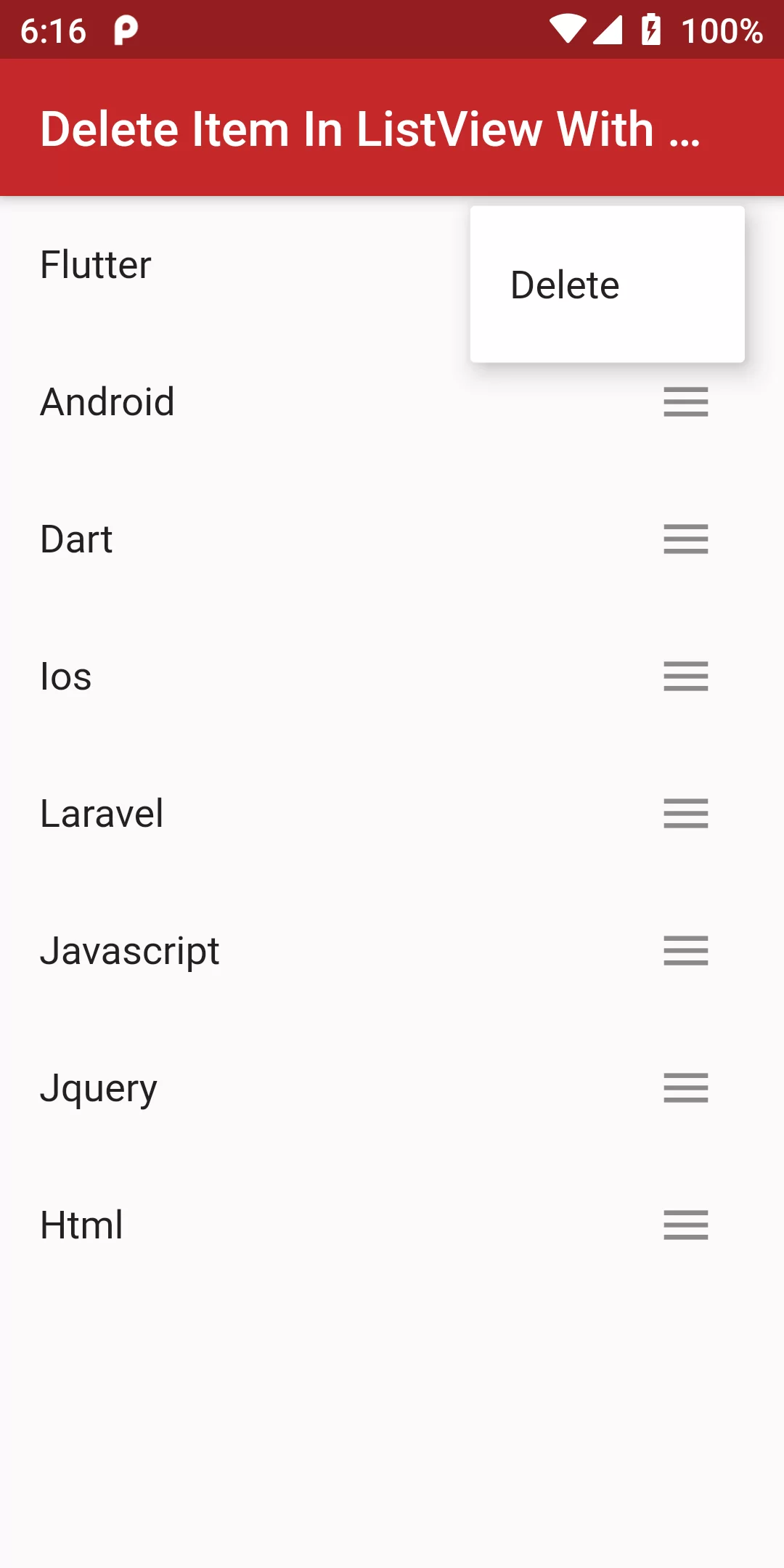
Delete Item In Listview With Popup Menu Button
Complete Code For Delete Item In Listview With Popup Menu Button In Flutter
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<String> _datas = [
"Flutter",
"Android",
"Dart",
"Ios",
"Laravel",
"Javascript",
"Jquery",
"Html",
];
_onSelected(dynamic val) {
setState(() => _datas.removeWhere((data) => data == val));
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.red[800],
title: Text("Delete Item In ListView With PopupMenuButton"),
),
body: ListView(
children: _datas
.map((data) => ListTile(
title: Text(data),
trailing: PopupMenuButton(
onSelected: _onSelected,
icon: Icon(Icons.menu),
itemBuilder: (context) => [
PopupMenuItem(
value: data,
child: Text("Delete"),
),
],
),
))
.toList(),
),
);
}
}