
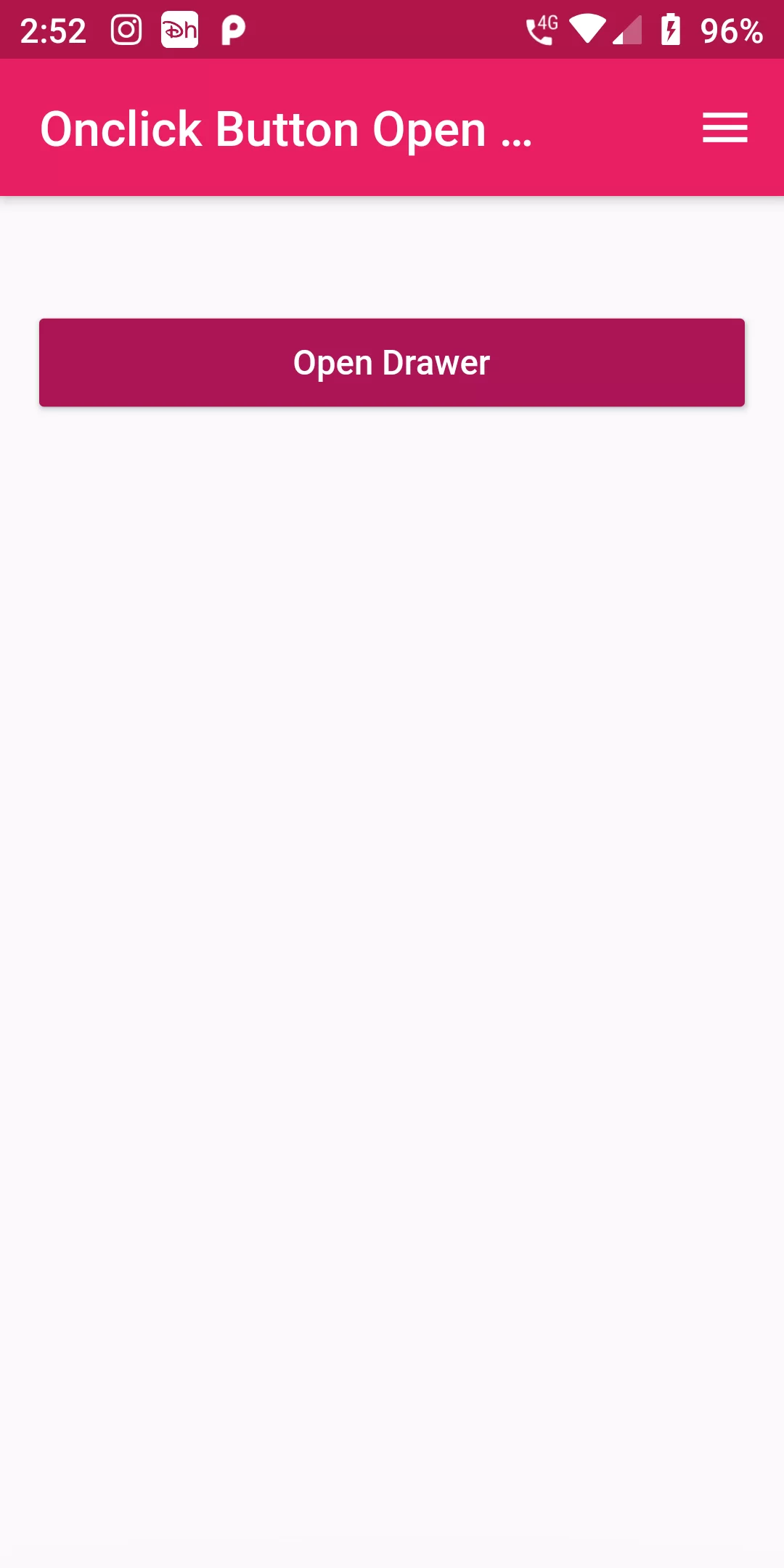
Onclick Button Open Drawer
Complete COde For Onclick Button Open Drawer In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.pink,
),
home: new MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
var _scaffoldKey = new GlobalKey<ScaffoldState>();
@override
Widget build(BuildContext context) {
return new Scaffold(
key: _scaffoldKey,
endDrawer: new AppDrawer(),
appBar: new AppBar(
title: new Text("Onclick Button Open Drawer"),
),
body: new ListView(
children: <Widget>[
Padding(
padding: const EdgeInsets.only(top:40.0),
child: new ListTile(
title: new RaisedButton(
textColor: Colors.white,
color: Colors.pink[800],
child: new Text("Open Drawer"),
onPressed: () {
_scaffoldKey.currentState.openDrawer();
_scaffoldKey.currentState.openEndDrawer();
},
),
),
),
],
),
);
}
}
class AppDrawer extends StatefulWidget {
@override
_AppDrawerState createState() => new _AppDrawerState();
}
class _AppDrawerState extends State<AppDrawer> {
@override
Widget build(BuildContext context) {
return Container(
width: 250,
child: new Drawer(
child: Container(
color: Colors.pink[800],
child: ListView(
padding: EdgeInsets.all(10.0),
children: [
ListTile(
leading: Icon(Icons.home, color: Colors.white,),
title: Text('Home',style: TextStyle(color: Colors.white),),
),
ListTile(
leading: Icon(Icons.person, color: Colors.white,),
title: Text('Profile',style: TextStyle(color: Colors.white),),
),
ListTile(
leading: Icon(Icons.phone, color: Colors.white,),
title: Text('Contact',style: TextStyle(color: Colors.white),),
),
ListTile(
leading: Icon(Icons.settings, color: Colors.white,),
title: Text('Setting',style: TextStyle(color: Colors.white),),
),
ListTile(
leading: Icon(Icons.help_outline, color: Colors.white,),
title: Text('Help',style: TextStyle(color: Colors.white),),
),
],
),
),
),
);
}
}