How To Make Button With Border Effect Animation Hover Using CSS Part-4
 Posted By
Bajarangi soft
Posted By
Bajarangi soft ,
Posted On 27-01-2021
Using CSS styles to create a animation buttons and also we can make buttons hover effects with borders with . here we use position for this border hover effect.
Step 1:Create css file like style.css.
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;1,100;1,300&family=Slabo+27px&display=swap");
*::after,
*::before {
box-sizing: border-box;
}
html {
scroll-behavior: smooth;
}
body {
margin: 0px;
padding: 0px;
}
ul,
li {
margin: 0px;
padding: 0px;
list-style: none;
font-family: "Roboto", sans-serif;
font-style: normal;
}
h1,
h2,
h3,
h4,
h5,
h6 {
margin: 0px;
padding: 0px;
font-weight: 500;
font-family: "Roboto", sans-serif;
font-style: normal;
}
p {
margin: 0px;
padding: 0px;
font-family: "Roboto", sans-serif;
font-style: normal;
}
table,
thead,
tbody,
tr,
th,
td {
font-family: "Roboto", sans-serif;
font-style: normal;
}
hr {
margin: 0px;
padding: 0px;
}
input,
button,
select,
optgroup,
textarea {
font-family: "Roboto", sans-serif;
font-style: normal;
}
a,
strong,
label,
span,
img,
b {
font-family: "Roboto", sans-serif;
transition: all 0.3s ease 0s;
font-style: normal;
}
a,
a:hover,
a:focus,
a:active,
a:link {
outline: none;
text-decoration: none;
color: #000;
}
a.bs-btn:focus {
outline: 0;
box-shadow: none;
}
button.bs-btn:focus {
outline: 0;
box-shadow: none;
}
Step 2:Create html file like button-eight.html and import style.css in it.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<title>animaion button hover one</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="fonts/font-awesome-tow.css" />
<link rel="stylesheet" type="text/css" href="fonts/font-awesome.min.css" />
<link rel="stylesheet" type="text/css" href="css/animate.min.css" />
<link rel="stylesheet" type="text/css" href="css/animate.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<style type="text/css">
button.bs-btn {
position: relative;
display: inline-block;
min-width: 170px;
max-width: 170px;
padding: 14px 0px;
background: #cb79aa;
vertical-align: middle;
-webkit-backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
border-radius: 5px;
border: none;
font-size: 14px;
font-weight: 500;
cursor: pointer;
color: #cb79aa;
z-index: 1;
margin: 3px 0px;
}
button.bs-btn:focus {
outline: none;
}
button.bs-btn > span {
vertical-align: middle;
}
button.bs-btn.btn-hover {
background: #cb79aa;
color: #cb79aa;
overflow: hidden;
-webkit-transition: color 0.3s;
transition: color 0.3s;
-webkit-transition-timing-function: cubic-bezier(0.75, 0, 0.125, 1);
transition-timing-function: cubic-bezier(0.75, 0, 0.125, 1);
}
button.bs-btn.btn-hover.button--inverted {
background: #fff;
color: #fff;
}
button.bs-btn.btn-hover::before,
button.bs-btn.btn-hover::after {
content: '';
position: absolute;
z-index: -1;
border-radius: inherit;
}
button.bs-btn.btn-hover::after {
top: 2px;
left: 2px;
right: 2px;
bottom: 2px;
background: #fff;
}
button.bs-btn.btn-hover::before {
background: #37474f;
top: 0;
left: 0;
width: 100%;
height: 100%;
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
-webkit-transition: -webkit-transform 0.3s;
transition: transform 0.3s;
-webkit-transition-timing-function: cubic-bezier(0.75, 0, 0.125, 1);
transition-timing-function: cubic-bezier(0.75, 0, 0.125, 1);
}
button.bs-btn.btn-hover::after {
border-radius: 3px;
}
button.bs-btn.btn-hover > span {
padding-left: 0.35em;
}
button.bs-btn.btn-hover:hover {
color: #37474f;
}
button.bs-btn.btn-hover:hover::before {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
@media (max-width: 768px) {
button.bs-btn {
min-width: 150px;
max-width: 150px;
}
}
</style>
</head>
<body>
<!-- container -->
<div class="container">
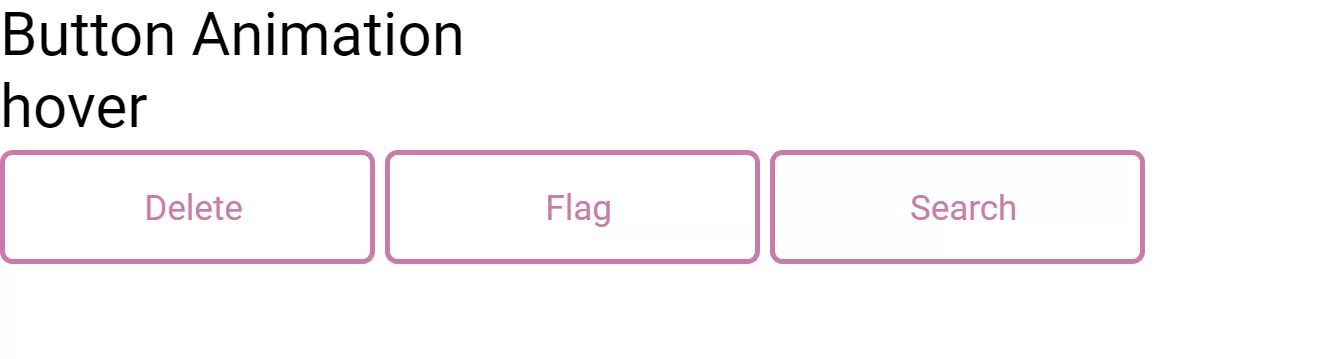
<h2>Button Animation</h2>
<h2>hover</h2>
<div class="button">
<button class="bs-btn btn-hover"><span>Delete</span></button>
<button class="bs-btn btn-hover"><span>Flag</span></button>
<button class="bs-btn btn-hover"><span>Search</span></button>
</div>
</div>
<!-- container end -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.js"></script>
</body>
</html>