
Step 1:Create css file like style.css
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;1,100;1,300&family=Slabo+27px&display=swap");
*::after,
*::before {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: "Roboto", sans-serif;
font-style: normal;
}
a,
a:hover,
a:focus,
a:active,
a:link {
outline: none;
text-decoration: none;
color: #000;
}
.bs-card {
position: relative;
padding: 100px 0;
display: flex;
align-items: center;
justify-content: space-around;
flex-wrap: wrap;
}
.bs-card .card {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
min-width: 300px;
max-width: 300px;
height: 335px;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
background: no-repeat;
background-clip: border-box;
border-radius: 0;
background: none;
transform: translateY(0);
border: none;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
margin: 50px 0;
}
.bs-card .card:hover {
transform: translateY(-15px);
}
.bs-card .card::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
box-shadow: -20px 20px #14ab38;
}
.bs-card .card::before {
content: "";
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
box-shadow: 20px -20px #191f6d;
}
.bs-card .card .card-overlay {
position: relative;
overflow: hidden;
z-index: 1;
}
.bs-card .card .card-img {
position: relative;
width: 100%;
height: 100%;
border-radius: 0;
}
.bs-card .card .card-img img {
width: 100%;
height: auto;
}
.bs-card .card .card-img::after {
position: absolute;
content: "";
bottom: -30em;
left: -30em;
width: 500px;
height: 35em;
opacity: 0.9;
background-color: #14ab38;
mix-blend-mode: overlay;
transform: rotate(45deg);
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.bs-card .card:hover .card-img::after {
left: -5em;
bottom: -6em;
}
.bs-card .card .card-body {
position: absolute;
bottom: -5%;
left: 0;
padding: 2em;
opacity: 0;
transform: translate(-50%, 50%);
box-sizing: border-box;
background: transparent;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.bs-card .card:hover .card-body {
transform: translateY(-25px);
opacity: 1;
}
.bs-card .card .card-body .card-title {
margin-bottom: 0;
}
.bs-card .card .card-body .card-title h5 {
font-weight: 600;
font-size: 22px;
color: #000000bf ;
}
.bs-card .card .card-body .card-description p {
font-size: 15px;
color: #000000bf;
}
@media (max-width: 320px) {
.bs-card .card {
min-width: 100%;
max-width: 100%;
}
}
@media (max-width: 768px) {
.bs-card .card::before {
box-shadow: 15px -15px #191f6d;
}
.bs-card .card::after {
box-shadow: -15px 15px #14ab38;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<title>card hover</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<!-- container -->
<div class="container">
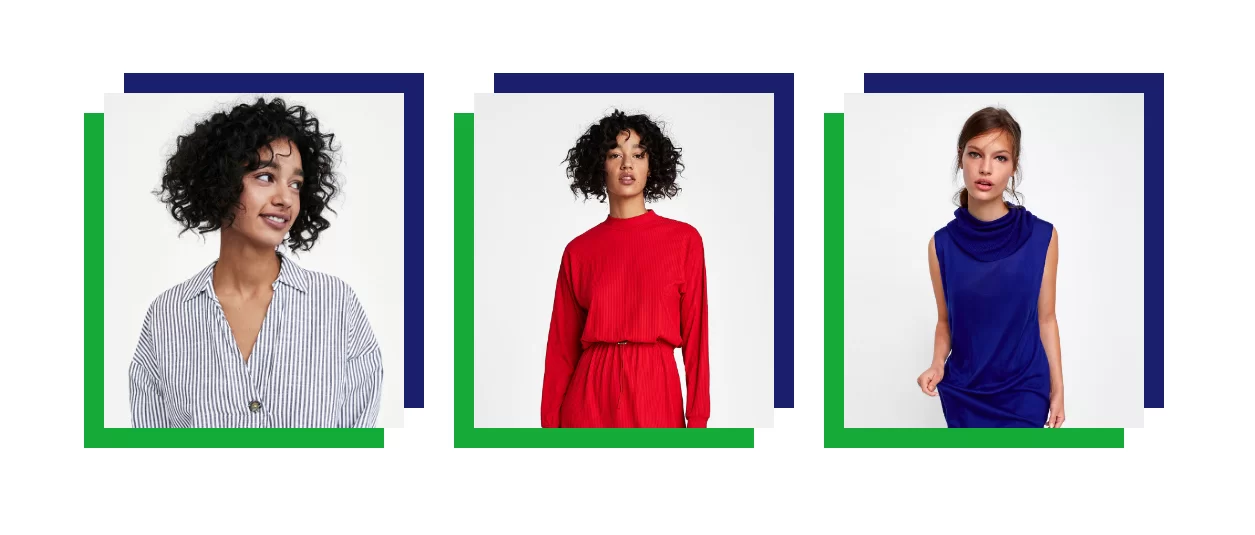
<section class="bs-card">
<div class="card">
<div class="card-overlay">
<div class="card-img">
<img src="images/card/image-1.jpg" alt="Not Images">
</div>
<div class="card-body">
<div class="card-title">
<h5>Fashion Designing</h5>
</div>
<div class="card-description">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</div>
<div class="card">
<div class="card-overlay">
<div class="card-img">
<img src="images/card/image-2.jpg" alt="Not Images">
</div>
<div class="card-body">
<div class="card-title">
<h5>Fashion Designing</h5>
</div>
<div class="card-description">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</div>
<div class="card">
<div class="card-overlay">
<div class="card-img">
<img src="images/card/image-3.jpg" alt="Not Images">
</div>
<div class="card-body">
<div class="card-title">
<h5>Fashion Designing</h5>
</div>
<div class="card-description">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</div>
</section>
</div>
<!-- container end -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>