
1.CSS Declare A Variable
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--main-bg-color: coral;
--main-txt-color: blue;
--main-padding: 15px;
}
#div1 {
background-color: var(--main-bg-color);
color: var(--main-txt-color);
padding: var(--main-padding);
}
#div2 {
background-color: var(--main-bg-color);
color: var(--main-txt-color);
padding: var(--main-padding);
}
#div3 {
background-color: var(--main-bg-color);
color: var(--main-txt-color);
padding: var(--main-padding);
}
</style>
</head>
<body>
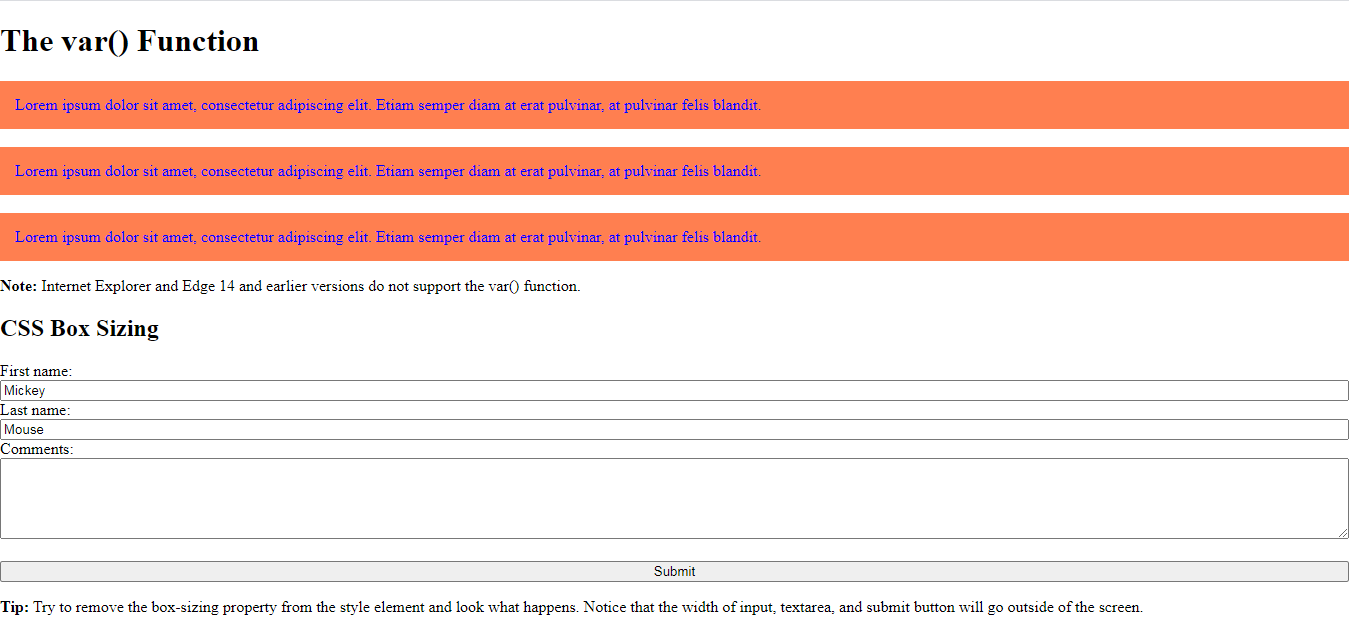
<h1>The var() Function</h1>
<div id="div1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</div>
<br>
<div id="div2">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</div>
<br>
<div id="div3">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</div>
<p><strong>Note:</strong> Internet Explorer and Edge 14 and earlier versions do not support the var() function.</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin: 0;
}
* {
box-sizing: border-box;
}
input, textarea {
width: 100%;
}
</style>
</head>
<body>
<h2>CSS Box Sizing</h2>
<form action="/action_page.php">
First name:<br>
<input type="text" name="firstname" value="Mickey"><br>
Last name:<br>
<input type="text" name="lastname" value="Mouse"><br>
Comments:<br>
<textarea name="message" rows="5" cols="30">
</textarea>
<br><br>
<input type="submit" value="Submit">
</form>
<p><strong>Tip:</strong> Try to remove the box-sizing property from the style element and look what happens.
Notice that the width of input, textarea, and submit button will go outside of the screen.</p>
</body>
</html>