
Constraint Validation DOM Methods
|
Property |
Description |
|---|---|
|
checkValidity() |
Returns true if an input element contains valid data. |
|
setCustomValidity() |
Sets the validationMessage property of an input element. |
If an input field contains invalid data, display a message:
Example(2)
<input id="id1" type="number" min="100" max="300" required>
<button onclick="myFunction()">OK</button>
<p>If the number is less than 100 or greater than 300, an error message will be displayed.</p>
<h2 id="demo1"></h2>
<script>
function myFunction() {
var inpObj = document.getElementById("id1");
if (!inpObj.checkValidity()) {
document.getElementById("demo1").innerHTML = inpObj.validationMessage;
} else {
document.getElementById("demo1").innerHTML = "Input OK";
}
}
</script>
Constraint Validation DOM Properties
|
Property |
Description |
|---|---|
|
validity |
Contains boolean properties related to the validity of an input element. |
|
validationMessage |
Contains the message a browser will display when the validity is false. |
|
willValidate |
Indicates if an input element will be validated. |
Validity Properties
The validity property of an input element contains a number of properties related to the validity of data:
|
Property |
Description |
|---|---|
|
customError |
Set to true, if a custom validity message is set. |
|
patternMismatch |
Set to true, if an element's value does not match its pattern attribute. |
|
rangeOverflow |
Set to true, if an element's value is greater than its max attribute. |
|
rangeUnderflow |
Set to true, if an element's value is less than its min attribute. |
|
stepMismatch |
Set to true, if an element's value is invalid per its step attribute. |
|
tooLong |
Set to true, if an element's value exceeds its maxLength attribute. |
|
typeMismatch |
Set to true, if an element's value is invalid per its type attribute. |
|
valueMissing |
Set to true, if an element (with a required attribute) has no value. |
|
valid |
Set to true, if an element's value is valid. |
Examples(2)
If the number in an input field is greater than 100 (the input's max attribute), display a message:
<input id="id1" type="number" max="100">
<button onclick="myFunction()">OK</button>
<p id="demo"></p>
<script>
function myFunction() {
var txt = "";
if (document.getElementById("id1").validity.rangeOverflow) {
txt = "Value too large";
} else {
txt = "Input OK";
}
document.getElementById("demo").innerHTML = txt;
}
</script>
If the number in an input field is less than 100 (the input's min attribute), display a message:
<input id="id1" type="number" min="100">
<button onclick="myFunction()">OK</button>
<p id="demo"></p>
<script>
function myFunction() {
var txt = "";
if (document.getElementById("id1").validity.rangeUnderflow) {
txt = "Value too small";
}
document.getElementById("demo").innerHTML = txt;
}
</script>
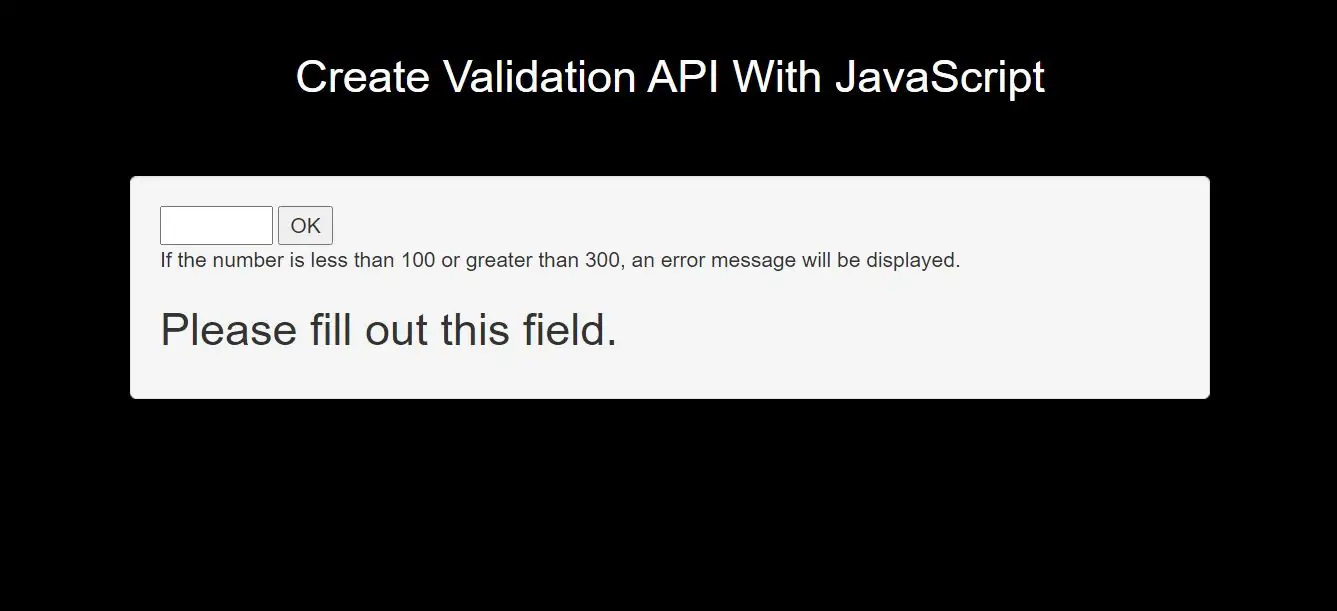
Complete Code For Creating Validation API With JavaScript
<!DOCTYPE html>
<html>
<head>
<title>Create Validation API With JavaScript With Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
body {
background: black;
}
</style>
<body>
<div class="container">
<br>
<div class="text-center">
<h2 id="color" style="color: White">Create Validation API With JavaScript </h2>
</div>
<br>
<br>
<div class="well">
<input id="id1" type="number" min="100" max="300" required>
<button onclick="myFunction()">OK</button>
<p>If the number is less than 100 or greater than 300, an error message will be displayed.</p>
<h2 id="demo1"></h2>
<script>
function myFunction() {
var inpObj = document.getElementById("id1");
if (!inpObj.checkValidity()) {
document.getElementById("demo1").innerHTML = inpObj.validationMessage;
} else {
document.getElementById("demo1").innerHTML = "Input OK";
}
}
</script>
</div>
</div>
</body>
</html>