
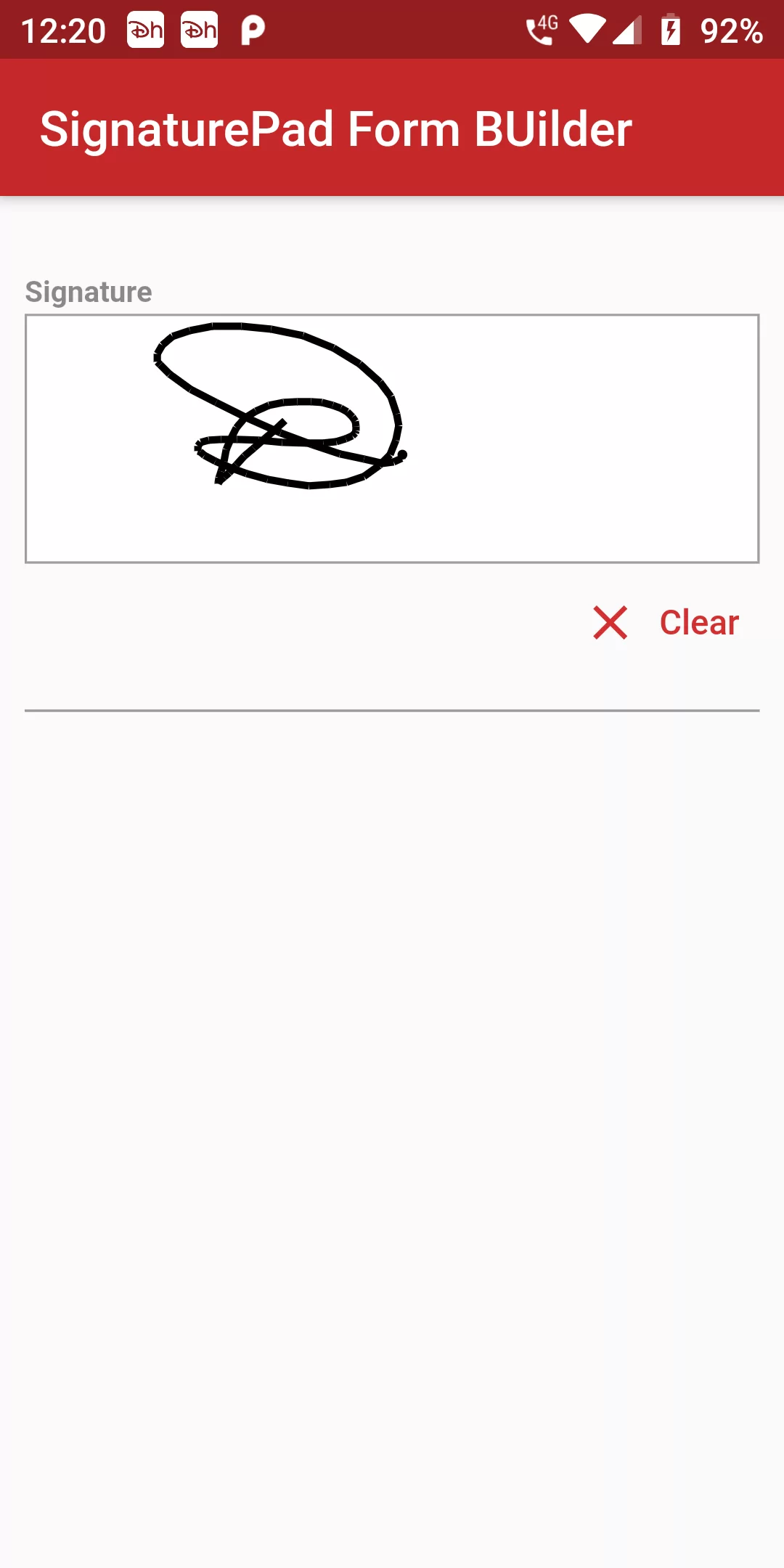
Signature Pad Form Builder
Step 1: We cannot directly remove the time stamp from Signature Pad Form Builder but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
flutter_form_builder: ^3.7.1
Step 2: After done saving the pubspec.yaml file, Open your flutter project root folder in Command Prompt or Terminal and execute flutter pub get command.
flutter pub get
import 'package:flutter_form_builder/flutter_form_builder.dart'; import 'package:intl/intl.dart';
import 'package:flutter/material.dart';
import 'package:flutter_form_builder/flutter_form_builder.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
textTheme: TextTheme(
body1: TextStyle(fontSize: 16,color: Colors.black45,fontWeight: FontWeight.bold),
display1: TextStyle(fontSize: 10),
),
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
var data;
bool autoValidate = true;
bool readOnly = false;
bool showSegmentedControl = true;
final GlobalKey<FormBuilderState> _fbKey = GlobalKey<FormBuilderState>();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.red[800],
title: Text("SignaturePad Form BUilder"),
),
body: Padding(
padding: EdgeInsets.all(10),
child: SingleChildScrollView(
child: Column(
children: <Widget>[
FormBuilder(
key: _fbKey,
initialValue: {
'date': DateTime.now(),
'accept_terms': false,
},
// autovalidateMode: true,
child: Column(
children: <Widget>[
SizedBox(height: 10),
FormBuilderSignaturePad(
decoration: InputDecoration(
labelText: "Signature",
labelStyle: Theme.of(context).textTheme.body1,
),
attribute: "signature",
height: 100,
),
],
),
),
],
),
),
),
);
}
}