
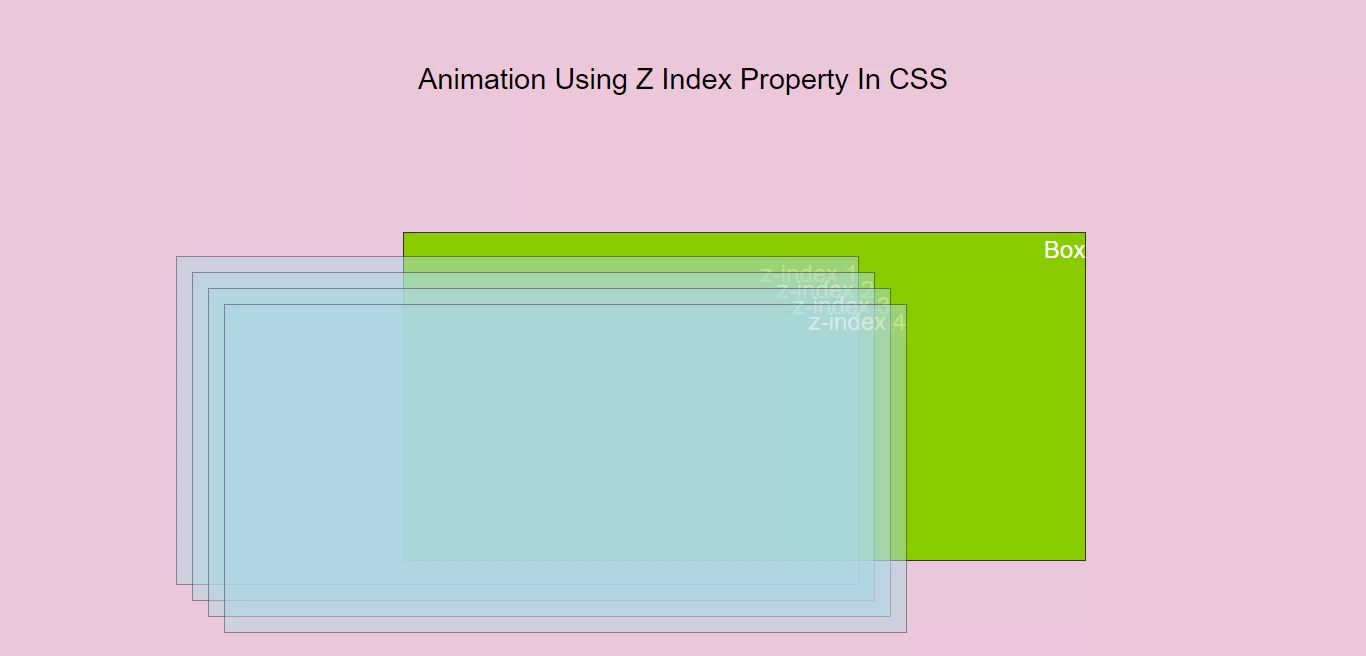
Complete Code For Creating Animation Using Z Index Property In CSS.
<!DOCTYPE html>
<html>
<head>
<title>How To Create Animation Using Z Index Property In CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<style>
body {
background-color: #ecc6d9;
}
.div1 {position: absolute;}
#container div {
background-color: lightblue;
border: 1px solid #333333;
width: 50%;
height: 50%;
opacity: 0.5;
text-align: right;
color: white;
font-size: 30px;
}
div#myBox {
opacity: 1;
background-color: #88cc00;
z-index: 1;
animation: mymove 5s infinite linear;
top: 290px;
left: 504px;
}
@keyframes mymove {
50% {z-index: 5;}
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: black;">Animation Using Z Index Property In CSS</h1>
</div>
<div >
<div id="container">
<div class="div1" id="myBox">Box</div>
<div class="div1" style="top:320px;left:220px;z-index:1;">z-index 1</div>
<div class="div1" style="top:340px;left:240px;z-index:2;">z-index 2</div>
<div class="div1" style="top:360px;left:260px;z-index:3;">z-index 3</div>
<div class="div1" style="top:380px;left:280px;z-index:4;">z-index 4</div>
</div>
</div>
</div>
</body>
</html>