
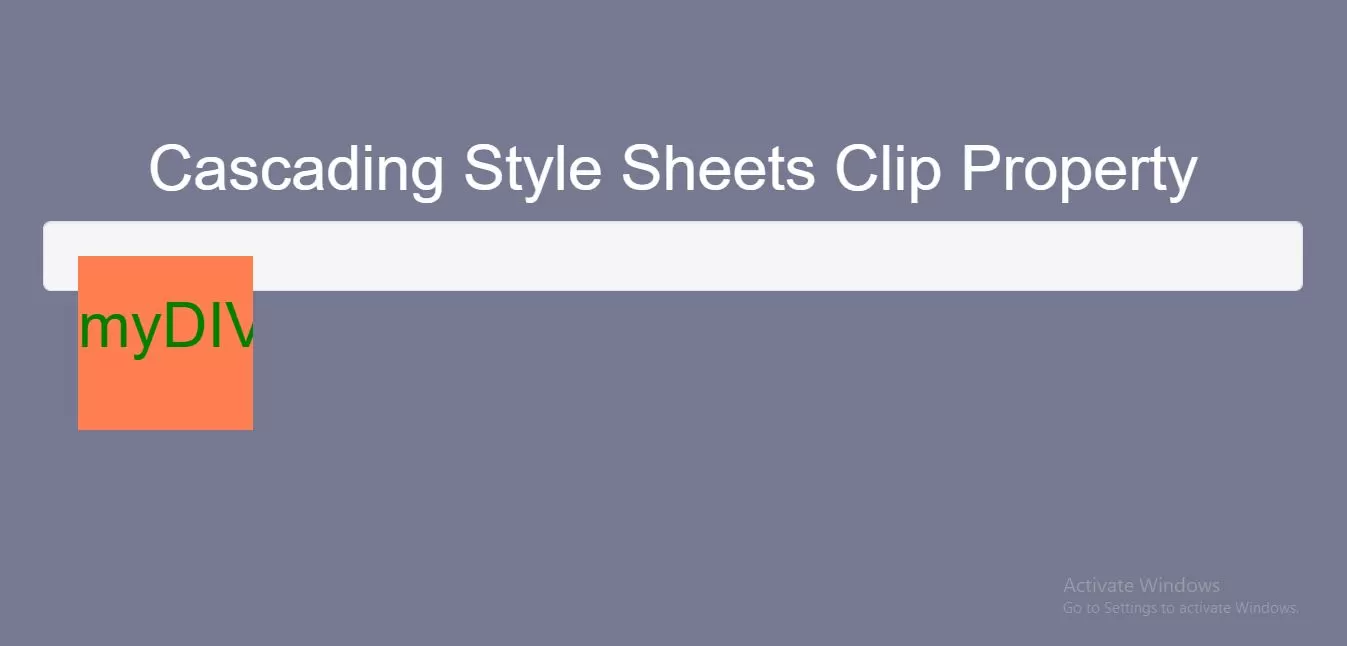
Complete Code For Creating CSS Animation For Clip Property.
<!DOCTYPE html>
<html>
<head>
<title>How To Create CSS Animation For Clip Property With Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
* {
box-sizing: border-box;
}
body {
background-color: #777891;
}
#myDIV {
width: 100px;
height: 100px;
background-color: coral;
color: green;
position: absolute;
animation: mymove 5s infinite;
clip: rect(0,100px,100px,0);
}
@keyframes mymove {
50% {clip: rect(0,50px,50px,0);}
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Create CSS Animation For Clip Property</h1>
</div>
<div class="well">
<div id="myDIV">
<h1>myDIV</h1>
</div>
</div>
</div>
</body>
</html>