
Animation timing function property:
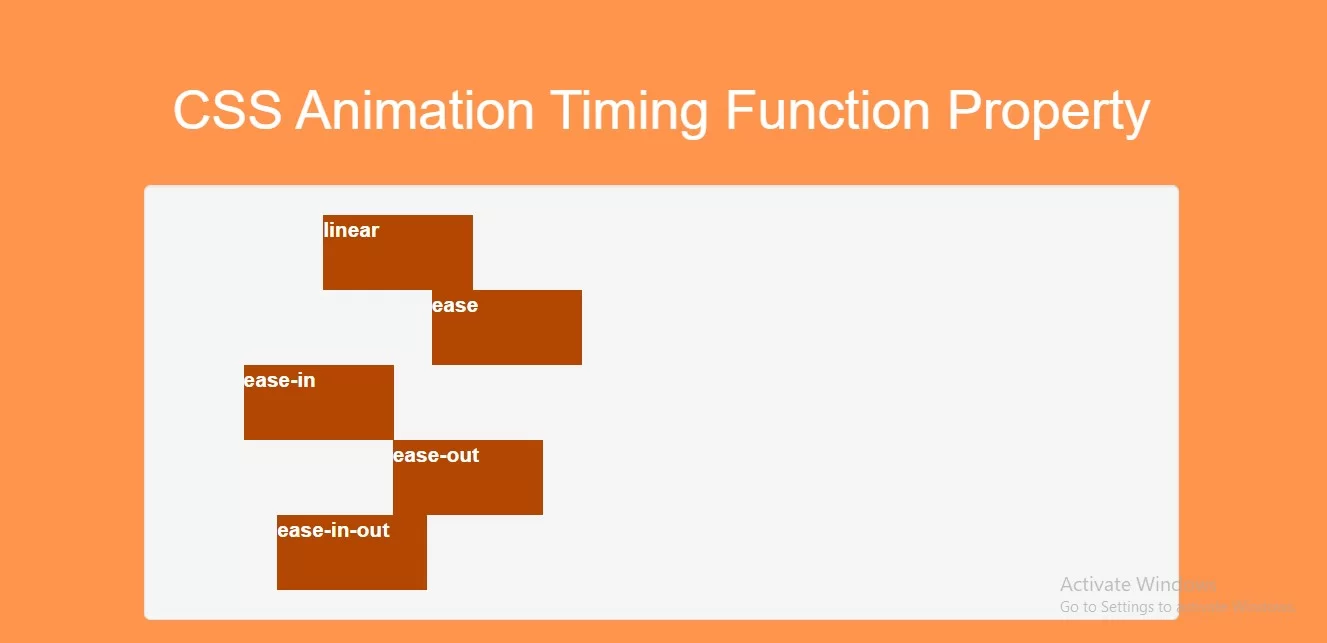
ease - Specifies an animation with a slow start, then fast, then end slowly (this is default)linear - Specifies an animation with the same speed from start to endease-in - Specifies an animation with a slow startease-out - Specifies an animation with a slow endease-in-out - Specifies an animation with a slow start and endcubic-bezier(n,n,n,n) - Lets you define your own values in a cubic-bezier function
<!DOCTYPE html>
<html>
<head>
<title>How Do I Use CSS Animation Timing Function Property</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #ff944d;
}
.div1 {
width: 100px;
height: 50px;
background-color: #b34700;
font-weight: bold;
position: relative;
animation: mymove 5s infinite;
color: white;
}
#div1 {animation-timing-function: linear;}
#div2 {animation-timing-function: ease;}
#div3 {animation-timing-function: ease-in;}
#div4 {animation-timing-function: ease-out;}
#div5 {animation-timing-function: ease-in-out;}
@keyframes mymove {
from {left: 0px;}
to {left: 300px;}
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">CSS Animation Timing Function Property</h1>
</div>
<br>
<div class="col-md-12">
<div class="well">
<div class="div1" id="div1">linear</div>
<div class="div1" id="div2">ease</div>
<div class="div1" id="div3">ease-in</div>
<div class="div1" id="div4">ease-out</div>
<div class="div1" id="div5">ease-in-out</div>
</div>
</div>
</div>
</body>
</html>