
Step 1:Create index.html file and implement as below code in it.
<p><b><a class="a1" href="#" target="_blank">This is a link</a></b></p> <p><b><a class="button1" href="#" target="_blank">This is a link</a></b></p> <p><b><a class="button2" href="#" target="_blank">This is a link</a></b></p>
Step 2:Implement CSS code as below to Set Styling Links.
<style>
body {
background: #2e9ad0;
}
.material-icons{
color: red;
font-size:50px
}
.button1 {
background-color: white;
color: black;
border: 2px solid #2e9ad0;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin-left: 20px;
}
.button2 {
display: inline-block;
background-color: #f44336;
color: #FFFFFF;
padding: 14px 25px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin-left: 20px;
opacity: 0.9;
}
.a1:link {
color: red;
}
/* visited link */
.a1:visited {
color: green;
}
/* mouse over link */
.a1:hover {
color: hotpink;
}
/* selected link */
.a1:active {
color: blue;
}
</style>
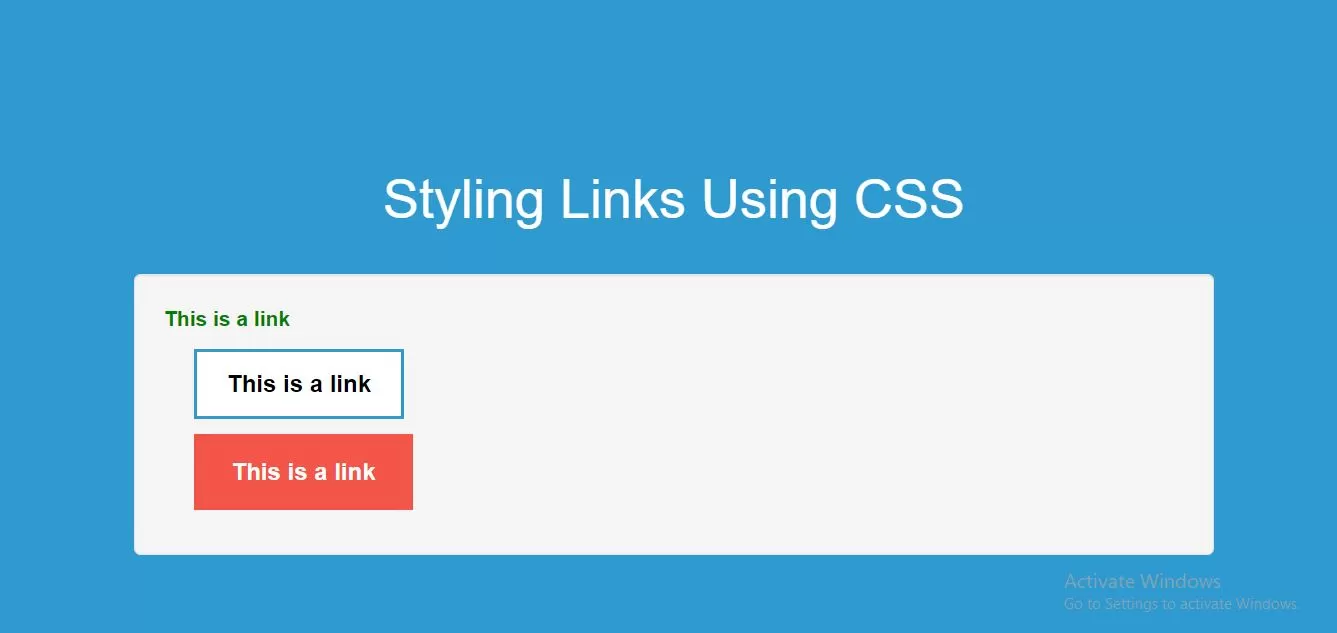
Complete Code For Setting Styling Links Using CSS With Example.
<!DOCTYPE html>
<html>
<head>
<title>How Can I Set Styling Links Using CSS With Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
</head>
<style>
body {
background: #2e9ad0;
}
.material-icons{
color: red;
font-size:50px
}
.button1 {
background-color: white;
color: black;
border: 2px solid #2e9ad0;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin-left: 20px;
}
.button2 {
display: inline-block;
background-color: #f44336;
color: #FFFFFF;
padding: 14px 25px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin-left: 20px;
opacity: 0.9;
}
.a1:link {
color: red;
}
/* visited link */
.a1:visited {
color: green;
}
/* mouse over link */
.a1:hover {
color: hotpink;
}
/* selected link */
.a1:active {
color: blue;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">Styling Links Using CSS</h1>
</div>
<br>
<div class="well">
<p><b><a class="a1" href="#" target="_blank">This is a link</a></b></p>
<p><b><a class="button1" href="#" target="_blank">This is a link</a></b></p>
<p><b><a class="button2" href="#" target="_blank">This is a link</a></b></p>
</div>
<br>
</div>
</body>
</html>