
using Flutter default snackbars is not at all great now, This drawbacks of default snackbar we can solve with the use of Flutter Flushbar Library.
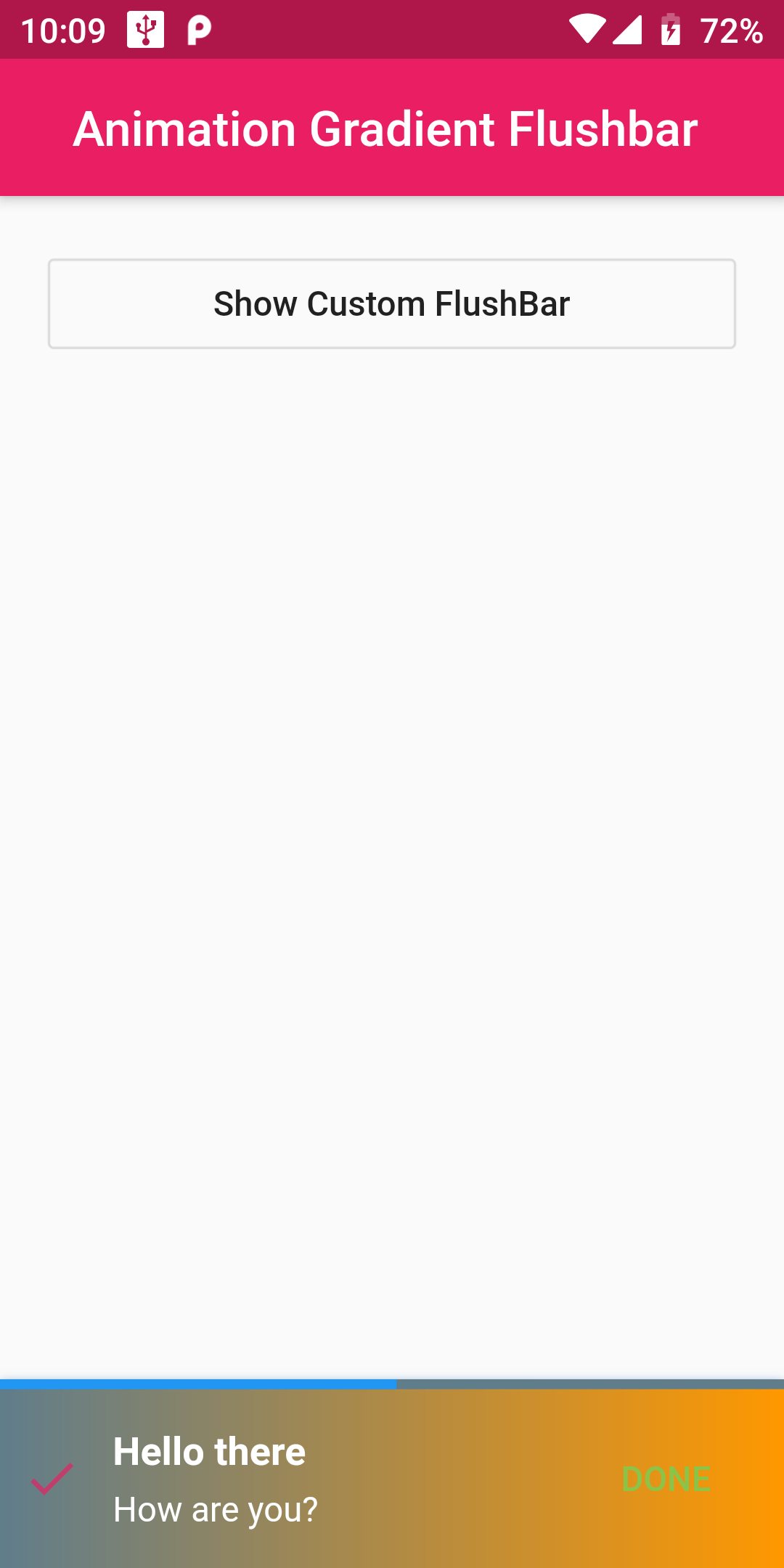
Animation Flushbar With Gradient Color
Step 1:
We cannot directly remove the time stamp from Animation Flushbar With Gradient Color but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
flushbar: ^1.10.4
flutter pub get
import 'package:flushbar/flushbar.dart';
custom(BuildContext context) {
flushbar = Flushbar(
title: 'Hello there',
message: 'How are you?',
duration: Duration(seconds: 30),
flushbarPosition: FlushbarPosition.BOTTOM,
flushbarStyle: FlushbarStyle.GROUNDED,
reverseAnimationCurve: Curves.decelerate,
forwardAnimationCurve: Curves.elasticInOut,
backgroundColor: Colors.red,
boxShadows: [
BoxShadow(
color: Colors.blue[800],
offset: Offset(0.0, 2.0),
blurRadius: 3.0,
),
],
backgroundGradient: LinearGradient(
colors: [Colors.blueGrey, Colors.orange],
),
isDismissible: false,
icon: Icon(
Icons.check,
color: Colors.pink,
),
mainButton: FlatButton(
onPressed: () {
flushbar.dismiss();
},
child: Text(
'DONE',
style: TextStyle(color: Colors.lightGreen),
),
),
showProgressIndicator: true,
progressIndicatorBackgroundColor: Colors.blueGrey,
)..show(context);
}
normal(BuildContext context) {
Flushbar(
title: 'Hello there',
message: 'How are you?',
duration: Duration(seconds: 3),
flushbarPosition: FlushbarPosition.BOTTOM,
flushbarStyle: FlushbarStyle.GROUNDED,
onStatusChanged: (FlushbarStatus status) {
switch (status) {
case FlushbarStatus.SHOWING:
{
print('SHOWING');
break;
}
case FlushbarStatus.IS_APPEARING:
{
print('IS_APPEARING');
break;
}
case FlushbarStatus.IS_HIDING:
{
print('IS_HIDING');
break;
}
case FlushbarStatus.DISMISSED:
{
print('DISMISSED');
break;
}
}
},
)..show(context);
}
import 'package:flutter/material.dart';
import 'package:flushbar/flushbar.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter FlushBar Example ',
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.pink,
title: Text('Animation Gradient Flushbar '),
),
body: AnimationFlushBar(),
),
);
}
}
class AnimationFlushBar extends StatefulWidget {
final String title = "FlushBar Demo";
@override
AnimationFlushBarState createState() => AnimationFlushBarState();
}
class AnimationFlushBarState extends State<AnimationFlushBar> {
Flushbar flushbar;
custom(BuildContext context) {
flushbar = Flushbar(
title: 'Hello there',
message: 'How are you?',
duration: Duration(seconds: 30),
flushbarPosition: FlushbarPosition.BOTTOM,
flushbarStyle: FlushbarStyle.GROUNDED,
reverseAnimationCurve: Curves.decelerate,
forwardAnimationCurve: Curves.elasticInOut,
backgroundColor: Colors.red,
boxShadows: [
BoxShadow(
color: Colors.blue[800],
offset: Offset(0.0, 2.0),
blurRadius: 3.0,
),
],
backgroundGradient: LinearGradient(
colors: [Colors.blueGrey, Colors.orange],
),
isDismissible: false,
icon: Icon(
Icons.check,
color: Colors.pink,
),
mainButton: FlatButton(
onPressed: () {
flushbar.dismiss();
},
child: Text(
'DONE',
style: TextStyle(color: Colors.lightGreen),
),
),
showProgressIndicator: true,
progressIndicatorBackgroundColor: Colors.blueGrey,
)..show(context);
}
normal(BuildContext context) {
Flushbar(
title: 'Hello there',
message: 'How are you?',
duration: Duration(seconds: 3),
flushbarPosition: FlushbarPosition.BOTTOM,
flushbarStyle: FlushbarStyle.GROUNDED,
onStatusChanged: (FlushbarStatus status) {
switch (status) {
case FlushbarStatus.SHOWING:
{
print('SHOWING');
break;
}
case FlushbarStatus.IS_APPEARING:
{
print('IS_APPEARING');
break;
}
case FlushbarStatus.IS_HIDING:
{
print('IS_HIDING');
break;
}
case FlushbarStatus.DISMISSED:
{
print('DISMISSED');
break;
}
}
},
)..show(context);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
padding: EdgeInsets.all(20.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
OutlineButton(
child: Text('Show Custom FlushBar'),
onPressed: () {
custom(context);
},
),
],
),
),
);
}
}