
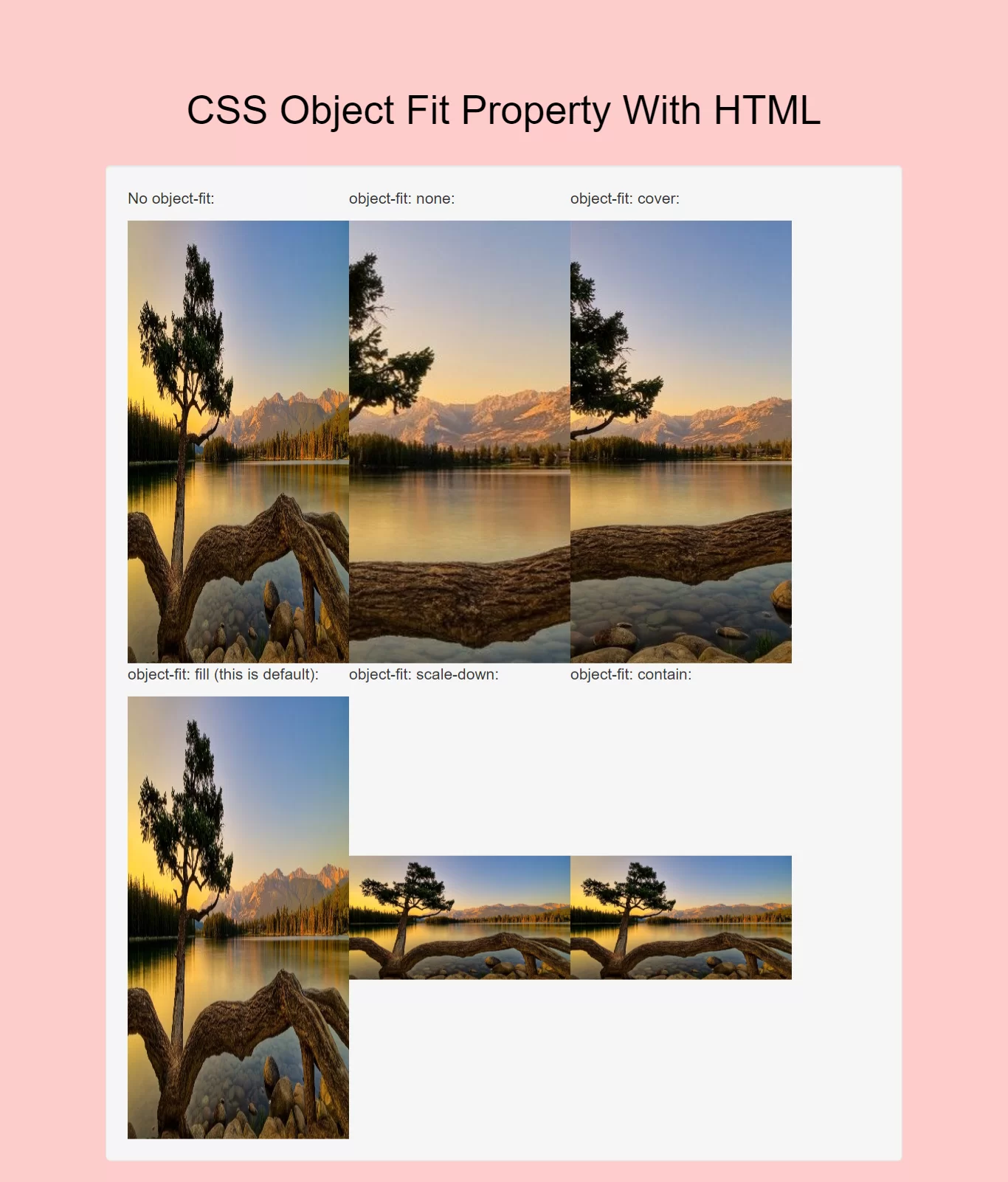
Object-fit property :
fill - This is default. The replaced content is sized to fill the element's content box. If necessary, the object will be stretched or squished to fitcontain - The replaced content is scaled to maintain its aspect ratio while fitting within the element's content boxcover - The replaced content is sized to maintain its aspect ratio while filling the element's entire content box. The object will be clipped to fitnone - The replaced content is not resizedscale-down - The content is sized as if none or contain were specified (would result in a smaller concrete object size)
<!DOCTYPE html>
<html>
<head>
<title>What Is The Use Of CSS Object Fit Property With HTML</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body{
background: #ffcccc;
}
.well{
display: flex;
}
.fill {object-fit: fill;}
.contain {object-fit: contain;}
.cover {object-fit: cover;}
.scale-down {object-fit: scale-down;}
.none {object-fit: none;}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: black;">CSS Object Fit Property With HTML</h1>
</div>
<br>
<div class="well">
<div>
<p>No object-fit:</p>
<img src="../image/hd.jpg" alt="Paris" style="width:200px;height:400px">
<p>object-fit: fill (this is default):</p>
<img class="fill" src="../image/hd.jpg" alt="Paris" style="width:200px;height:400px">
</div>
<div>
<p>object-fit: none:</p>
<img class="none" src="../image/hd.jpg" alt="Paris" style="width:200px;height:400px">
<p>object-fit: scale-down:</p>
<img class="scale-down" src="../image/hd.jpg" alt="Paris" style="width:200px;height:400px">
</div>
<div>
<p>object-fit: cover:</p>
<img class="cover" src="../image/hd.jpg" alt="Paris" style="width:200px;height:400px">
<p>object-fit: contain:</p>
<img class="contain" src="../image/hd.jpg" alt="Paris" style="width:200px;height:400px">
</div>
</div>
</div>
</body>
</html>