
Window Navigator
The window.navigator object can be written without the window prefix.
Some examples:
navigator.appName
navigator.appCodeName
navigator.platform
Browser Cookies
The cookieEnabled property returns true if cookies are enabled, otherwise false:
Example(1)
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
"cookiesEnabled is " + navigator.cookieEnabled;
</script>
Browser Application Name
The appName property returns the application name of the browser:
Example(2)
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
"navigator.appName is " + navigator.appName;
</script>
Browser Application Code Name
The appCodeName property returns the application code name of the browser:
Example(3)
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
"navigator.appCodeName is " + navigator.appCodeName;
</script>
"Mozilla" is the application code name for both Chrome, Firefox, IE, Safari, and Opera.
The Browser Engine
The product property returns the product name of the browser engine:
Example(4)
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
"navigator.product is " + navigator.product;
</script>
The Browser Version
The appVersion property returns version information about the browser:
Example(5)
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = navigator.appVersion;
</script>
The Browser Agent
The userAgent property returns the user-agent header sent by the browser to the server:
Example(6)
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = navigator.userAgent;
</script>
Warning !!!
The information from the navigator object can often be misleading, and should not be used to detect browser versions because:
Different browsers can use the same name
The navigator data can be changed by the browser owner
Some browsers misidentify themselves to bypass site tests
Browsers cannot report new operating systems, released later than the browser
The Browser Platform
The platform property returns the browser platform (operating system):
Example(7)
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = navigator.platform;
</script>
The Browser Language
The language property returns the browser's language:
Example(8)
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = navigator.language;
</script>
Is The Browser Online?
The onLine property returns true if the browser is online:
Example(9)
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = navigator.onLine;
</script>
Is Java Enabled?
The javaEnabled() method returns true if Java is enabled:
Example(10)
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = navigator.javaEnabled();
</script>
<!DOCTYPE html>
<html>
<head>
<title>How To Use Window Navigator Object With JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<br>
<div class="text-center">
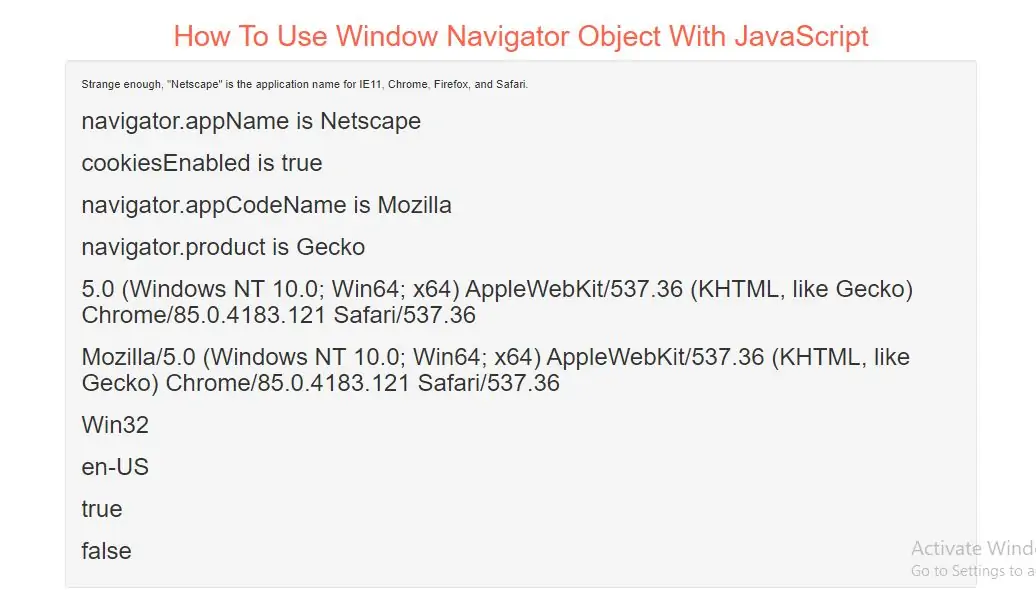
<h1 id="color" style="color: tomato">How To Use Window Navigator Object With JavaScript</h1>
</div>
<div class="well">
<p>Strange enough, "Netscape" is the application name for IE11, Chrome, Firefox, and Safari.</p>
<h2 id="demo"></h2>
<h2 id="demo1"></h2>
<h2 id="demo2"></h2>
<h2 id="demo3"></h2>
<h2 id="demo4"></h2>
<h2 id="demo5"></h2>
<h2 id="demo6"></h2>
<h2 id="demo7"></h2>
<h2 id="demo8"></h2>
<h2 id="demo9"></h2>
<script>
document.getElementById("demo").innerHTML =
"navigator.appName is " + navigator.appName;
document.getElementById("demo1").innerHTML =
"cookiesEnabled is " + navigator.cookieEnabled;
document.getElementById("demo2").innerHTML =
"navigator.appCodeName is " + navigator.appCodeName;
document.getElementById("demo3").innerHTML =
"navigator.product is " + navigator.product;
document.getElementById("demo4").innerHTML = navigator.appVersion;
document.getElementById("demo5").innerHTML = navigator.userAgent;
document.getElementById("demo6").innerHTML = navigator.platform;
document.getElementById("demo7").innerHTML = navigator.language;
document.getElementById("demo8").innerHTML = navigator.onLine;
document.getElementById("demo9").innerHTML = navigator.javaEnabled();
</script>
</div>
</div>
</body>
</html>