
The jQuery syntax is made for selecting HTML elements and performing some action on the element(s).
Basic syntax is: $(selector).action()
A $ sign to define/access jQuery
A (selector) to "query (or find)" HTML elements
A jQuery action() to be performed on the element(s)
Examples:
$(this).hide() - hides the current element.
$("p").hide() - hides all <p> elements.
$(".test").hide() - hides all elements with class="test".
$("#test").hide() - hides the element with id="test".
Even We need to add js link to performance jquery function so below there link use it in your file.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
Example For Syntax
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#click_alert").click(function(){// id name
});
});
</script>
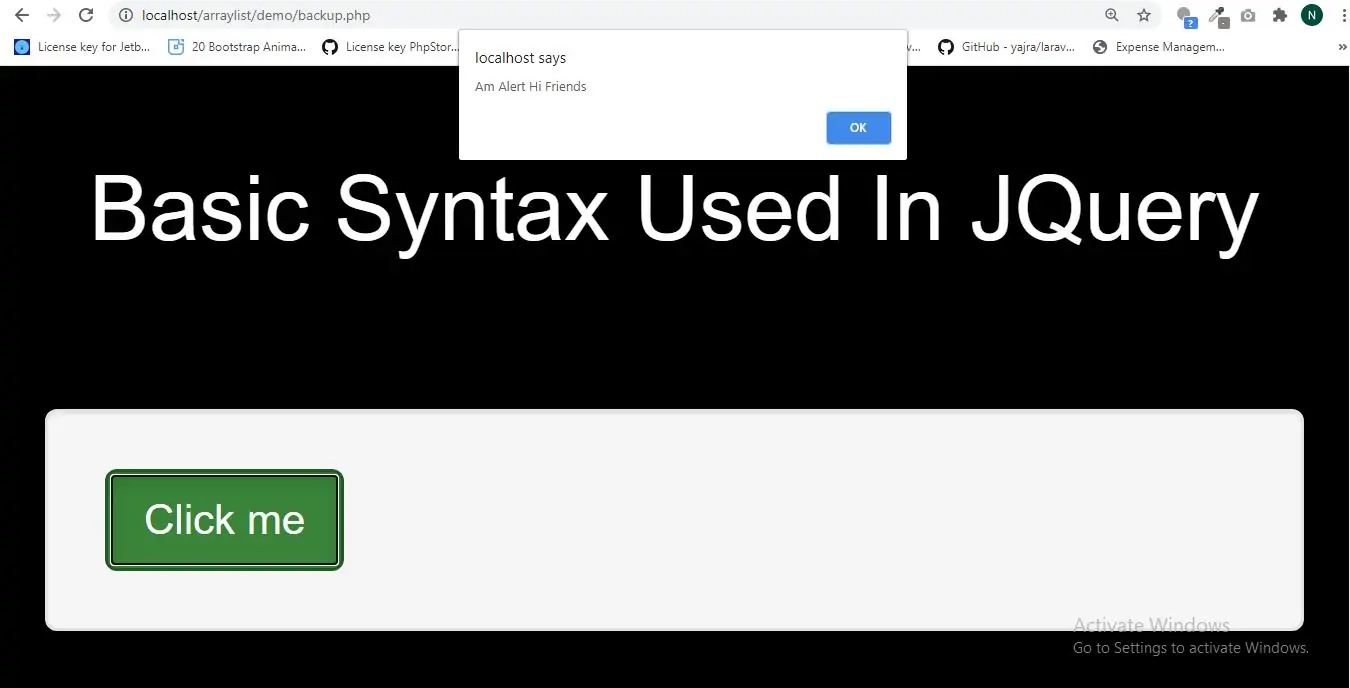
Complete Code For Basic Syntax Used In JQuery With Example
<!DOCTYPE html>
<html>
<head>
<title>What Is The Basic Syntax Used In JQuery With Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: black;
}
</style>
<body>
<div class="container">
<br>
<div class="text-center">
<h2 id="color" style="color: White">Basic Syntax Used In JQuery</h2>
</div>
<br>
<br>
<div class="well">
<button class="btn btn-success" id="click_alert">Click me</button>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("#click_alert").click(function(){
alert("Am Alert Hi Friends");
});
});
</script>