
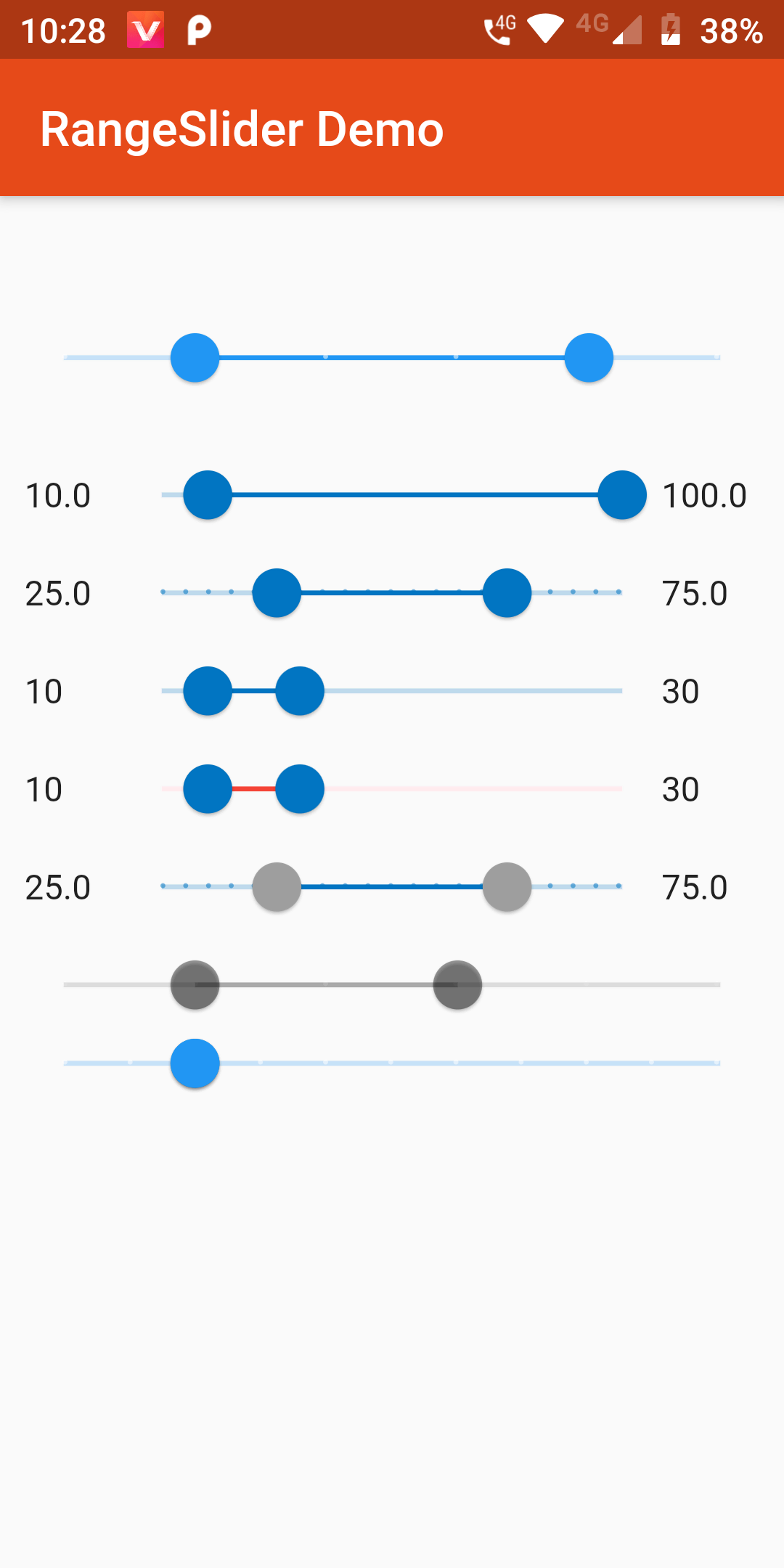
Material Range Slider Demos
Step 1: We cannot directly remove the time stamp from Material Range Slider but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
flutter_range_slider: ^1.5.0
flutter pub get
import 'package:flutter_range_slider/flutter_range_slider.dart' as frs;
import 'package:flutter/material.dart'; import 'package:flutter_range_slider/flutter_range_slider.dart' as frs; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'RangeSlider Demo', home: RangeSliderSample(), ); } } class RangeSliderSample extends StatefulWidget { @override _RangeSliderSampleState createState() => _RangeSliderSampleState(); } class _RangeSliderSampleState extends State<RangeSliderSample> { // List of RangeSliders to use, together with their parameters List<RangeSliderData> rangeSliders; double _lowerValue = 20.0; double _upperValue = 80.0; double _lowerValueFormatter = 20.0; double _upperValueFormatter = 20.0; @override void initState() { super.initState(); rangeSliders = _rangeSliderDefinitions(); } @override Widget build(BuildContext context) { return SafeArea( top: false, bottom: false, child: Scaffold( appBar: AppBar( backgroundColor:Color(0xFFE64A19), title: Text('RangeSlider Demo')), body: Container( padding: const EdgeInsets.only(top: 50.0, left: 10.0, right: 10.0), child: Column( children: <Widget>[] ..add( SizedBox(height: 24.0), ) ..addAll(_buildRangeSliders()) ..add( frs.RangeSlider( min: 0.0, max: 100.0, lowerValue: 25.0, upperValue: 50.0, divisions: 5, showValueIndicator: true, valueIndicatorMaxDecimals: 1, onChanged: null, ), ) ..add( frs.RangeSlider( min: 0.0, max: 100.0, lowerValue: _lowerValueFormatter, upperValue: _upperValueFormatter, divisions: 10, showValueIndicator: true, valueIndicatorFormatter: (int index, double value) { String twoDecimals = value.toStringAsFixed(2); return '$twoDecimals mm'; }, onChanged: (double newLowerValue, double newUpperValue) { setState(() { _lowerValueFormatter = newLowerValue; _upperValueFormatter = newUpperValue; }); }, ), ), ), ), ), ); } List<Widget> _buildRangeSliders() { List<Widget> children = <Widget>[]; for (int index = 0; index < rangeSliders.length; index++) { children .add(rangeSliders[index].build(context, (double lower, double upper) { setState(() { rangeSliders[index].lowerValue = lower; rangeSliders[index].upperValue = upper; }); })); children.add(SizedBox(height: 8.0)); } return children; } List<RangeSliderData> _rangeSliderDefinitions() { return <RangeSliderData>[ RangeSliderData( min: 0.0, max: 100.0, lowerValue: 10.0, upperValue: 100.0), RangeSliderData( min: 0.0, max: 100.0, lowerValue: 25.0, upperValue: 75.0, divisions: 20, overlayColor: Colors.red[100]), RangeSliderData( overlayColor: Colors.pink, min: 0.0, max: 100.0, lowerValue: 10.0, upperValue: 30.0, showValueIndicator: false, valueIndicatorMaxDecimals: 0), RangeSliderData( min: 0.0, max: 100.0, lowerValue: 10.0, upperValue: 30.0, showValueIndicator: true, valueIndicatorMaxDecimals: 0, activeTrackColor: Colors.red, inactiveTrackColor: Colors.red[50], valueIndicatorColor: Colors.green), RangeSliderData( min: 0.0, max: 100.0, lowerValue: 25.0, upperValue: 75.0, divisions: 20, thumbColor: Colors.grey, valueIndicatorColor: Colors.grey), ]; } } class RangeSliderData { double min; double max; double lowerValue; double upperValue; int divisions; bool showValueIndicator; int valueIndicatorMaxDecimals; bool forceValueIndicator; Color overlayColor; Color activeTrackColor; Color inactiveTrackColor; Color thumbColor; Color valueIndicatorColor; Color activeTickMarkColor; static const Color defaultActiveTrackColor = const Color(0xFF0175c2); static const Color defaultInactiveTrackColor = const Color(0x3d0175c2); static const Color defaultActiveTickMarkColor = const Color(0x8a0175c2); static const Color defaultThumbColor = const Color(0xFF0175c2); static const Color defaultValueIndicatorColor = const Color(0xFF0175c2); static const Color defaultOverlayColor = const Color(0x290175c2); RangeSliderData({ this.min, this.max, this.lowerValue, this.upperValue, this.divisions, this.showValueIndicator: true, this.valueIndicatorMaxDecimals: 1, this.forceValueIndicator: false, this.overlayColor: defaultOverlayColor, this.activeTrackColor: defaultActiveTrackColor, this.inactiveTrackColor: defaultInactiveTrackColor, this.thumbColor: defaultThumbColor, this.valueIndicatorColor: defaultValueIndicatorColor, this.activeTickMarkColor: defaultActiveTickMarkColor, }); String get lowerValueText => lowerValue.toStringAsFixed(valueIndicatorMaxDecimals); String get upperValueText => upperValue.toStringAsFixed(valueIndicatorMaxDecimals); Widget build(BuildContext context, frs.RangeSliderCallback callback) { return Container( width: double.infinity, child: Row( children: <Widget>[ Container( constraints: BoxConstraints( minWidth: 40.0, maxWidth: 40.0, ), child: Text(lowerValueText), ), Expanded( child: SliderTheme( data: SliderTheme.of(context).copyWith( overlayColor: overlayColor, activeTickMarkColor: activeTickMarkColor, activeTrackColor: activeTrackColor, inactiveTrackColor: inactiveTrackColor, //trackHeight: 8.0, thumbColor: thumbColor, valueIndicatorColor: valueIndicatorColor, showValueIndicator: showValueIndicator ? ShowValueIndicator.always : ShowValueIndicator.onlyForDiscrete, ), child: frs.RangeSlider( min: min, max: max, lowerValue: lowerValue, upperValue: upperValue, divisions: divisions, showValueIndicator: showValueIndicator, valueIndicatorMaxDecimals: valueIndicatorMaxDecimals, onChanged: (double lower, double upper) { // call callback(lower, upper); }, ), ), ), Container( constraints: BoxConstraints( minWidth: 40.0, maxWidth: 40.0, ), child: Text(upperValueText), ), ], ), ); } }