
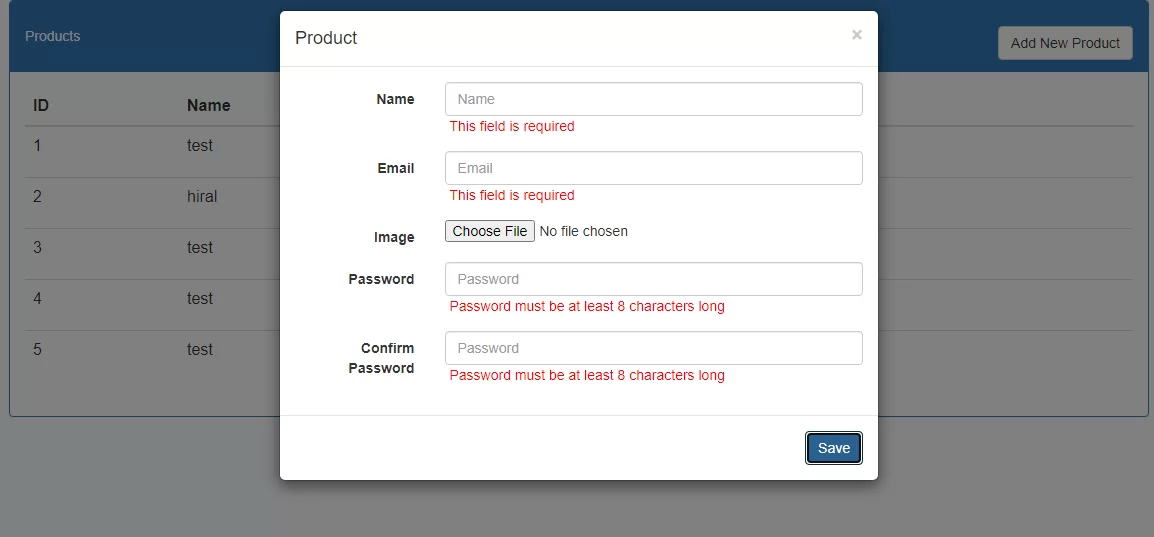
Step 1:Create index.blade.php file and implement below code.
<html>
<head>
<title>Laravel </title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
</head>
<style type="text/css">
.panel-heading {
padding: 25px 15px;
border-bottom: 1px solid transparent;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.error {
color: red;
margin-left: 5px;
}
</style>
<body><br>
<div id="alert" class="alert-success new-window" data-message="my message">
</div>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">Products
<button id="btn_add" name="btn_add" class="btn btn-default pull-right">Add New Product</button>
</div>
<div class="panel-body">
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Actions</th>
</tr>
</thead>
<tbody id="products-list" name="products-list">
@foreach ($product as $product)
<tr id="product{{$product->id}}" class="record">
<td>{{$product->id}}</td>
<td>{{$product->name}}</td>
<td>
<button class="btn btn-warning btn-detail open_modal btn_edit" id="btn_editdata{{$product->id}}" value="{{$product->id}}">Edit</button>
<button class="btn btn-danger btn-delete delete-product" value="{{$product->id}}">Delete</button>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Product</h4>
</div>
<div class="modal-body">
<form id="frmProducts" name="registration" class="form-horizontal" novalidate="">
<div class="form-group">
<label for="inputName" class="col-sm-3 control-label">Name</label>
<div class="col-sm-9">
<input type="text" class="form-control has-error" id="name" name="name" placeholder="Name" value="">
</div>
</div>
<div class="form-group">
<label for="inputName" class="col-sm-3 control-label">Email</label>
<div class="col-sm-9">
<input type="text" class="form-control has-error" id="email" name="email" placeholder="Email" value="" onkeyup="CheckEmail();">
<span id="emailmessage" style="color:green;"></span>
</div>
</div>
<div class="form-group">
<label for="inputName" class="col-sm-3 control-label">Image</label>
<div class="col-sm-9">
<input type="file" class="" id="image" name="image" value="" onkeyup="CheckEmail();">
<span id="emailmessage" style="color:green;"></span>
</div>
</div>
<div class="form-group">
<label for="inputDetail" class="col-sm-3 control-label">Password</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="password" name="password" placeholder="Password" value="" onkeyup="CheckPassword();">
<span id="pswmessage" style="color:green;"></span>
</div>
</div>
<div class="form-group">
<label for="inputDetail" class="col-sm-3 control-label">Confirm Password</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="confirm_password" name="confirm_password" placeholder="Password" value="" onkeyup='checkPasswordMatch();'>
<span id="message" style="color:green;"></span>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="btn-save" value="add">Save</button>
<input type="hidden" id="product_id" name="product_id" value="0">
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
$('#btn_add').click(function(){
$('#myModal').modal('show');
});
$('#btn-save').on('click',function(event){
var name = $("#name").val();
var email = $("#email").val();
var password = $("#password").val();
var confirm_password = $('#confirm_password').val();
if (name.length < 1) {
$('#name').after('<span class="error">This field is required</span>');
}
if (email.length < 1) {
$('#email').after('<span class="error">This field is required</span>');
}
if (password.length < 8) {
$('#password').after('<span class="error">Password must be at least 8 characters long</span>');
}
if (confirm_password.length < 8) {
$('#confirm_password').after('<span class="error">Password must be at least 8 characters long</span>');
}
event.preventDefault();
$.ajax({
url:"{{ url('add') }}",
type:"POST",
data:{"_token": "{{ csrf_token() }}",name:name,password:password,confirm_password:confirm_password} ,
dataType:"json",
success:function(data)
{
console.log(data);
$('#myModal').modal('hide');
$('#alert').text('Data Inserted Successfully..');
setTimeout(function() {
$('#alert').fadeOut('slow');
}, 5000);
$('#products-list').prepend('<tr id="product'+data.id+'"><td>'+data.id+'</td>,<td>'+data.name+'</td>,<td> <button class="btn btn-warning btn_edit" value='+data.id+'>Edit</button> <button class="btn btn-danger btn-delete delete-product" value='+data.id+'>Delete</button></td></tr>');
},
error: function(data){
}
});
});
</script>
<html>
<head>
<title>Laravel </title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
</head>
<style type="text/css">
.panel-heading {
padding: 25px 15px;
border-bottom: 1px solid transparent;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.error {
color: red;
margin-left: 5px;
}
</style>
<body><br>
<div id="alert" class="alert-success new-window" data-message="my message">
</div>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">Products
<button id="btn_add" name="btn_add" class="btn btn-default pull-right">Add New Product</button>
</div>
<div class="panel-body">
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Actions</th>
</tr>
</thead>
<tbody id="products-list" name="products-list">
@foreach ($product as $product)
<tr id="product{{$product->id}}" class="record">
<td>{{$product->id}}</td>
<td>{{$product->name}}</td>
<td>
<button class="btn btn-warning btn-detail open_modal btn_edit" id="btn_editdata{{$product->id}}" value="{{$product->id}}">Edit</button>
<button class="btn btn-danger btn-delete delete-product" value="{{$product->id}}">Delete</button>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Product</h4>
</div>
<div class="modal-body">
<form id="frmProducts" name="registration" class="form-horizontal" novalidate="">
<div class="form-group">
<label for="inputName" class="col-sm-3 control-label">Name</label>
<div class="col-sm-9">
<input type="text" class="form-control has-error" id="name" name="name" placeholder="Name" value="">
</div>
</div>
<div class="form-group">
<label for="inputName" class="col-sm-3 control-label">Email</label>
<div class="col-sm-9">
<input type="text" class="form-control has-error" id="email" name="email" placeholder="Email" value="" onkeyup="CheckEmail();">
<span id="emailmessage" style="color:green;"></span>
</div>
</div>
<div class="form-group">
<label for="inputName" class="col-sm-3 control-label">Image</label>
<div class="col-sm-9">
<input type="file" class="" id="image" name="image" value="" onkeyup="CheckEmail();">
<span id="emailmessage" style="color:green;"></span>
</div>
</div>
<div class="form-group">
<label for="inputDetail" class="col-sm-3 control-label">Password</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="password" name="password" placeholder="Password" value="" onkeyup="CheckPassword();">
<span id="pswmessage" style="color:green;"></span>
</div>
</div>
<div class="form-group">
<label for="inputDetail" class="col-sm-3 control-label">Confirm Password</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="confirm_password" name="confirm_password" placeholder="Password" value="" onkeyup='checkPasswordMatch();'>
<span id="message" style="color:green;"></span>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="btn-save" value="add">Save</button>
<input type="hidden" id="product_id" name="product_id" value="0">
</div>
</div>
</div>
</div>
</div>
</div>
<meta name="_token" content="{!! csrf_token() !!}" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/jquery.validation/1.16.0/jquery.validate.min.js"></script>
<script src="https://cdn.jsdelivr.net/jquery.validation/1.16.0/additional-methods.min.js"></script>
<script>
$(document).ready(function() {
$('#frmProducts').submit(function(e) {
e.preventDefault();
var name = $('#name').val();
alert(name);
var email = $('#email').val();
var password = $('#password').val();
var confirm_password = $('#confirm_password').val();
$(".error").remove();
if (name.length < 1) {
$('#name').after('<span class="error">This field is required</span>');
}
if (email.length < 1) {
$('#last_name').after('<span class="error">This field is required</span>');
}
if (password.length < 8) {
$('#password').after('<span class="error">Password must be at least 8 characters long</span>');
}
if (confirm_password.length < 8) {
$('#password').after('<span class="error">Password must be at least 8 characters long</span>');
}
});
});
</script>
<script type="text/javascript">
$(document).ready(function(){
$('#btn_add').click(function(){
$('#myModal').modal('show');
});
$('#btn-save').on('click',function(event){
var name = $("#name").val();
var email = $("#email").val();
var password = $("#password").val();
var confirm_password = $('#confirm_password').val();
if (name.length < 1) {
$('#name').after('<span class="error">This field is required</span>');
}
if (email.length < 1) {
$('#email').after('<span class="error">This field is required</span>');
}
if (password.length < 8) {
$('#password').after('<span class="error">Password must be at least 8 characters long</span>');
}
if (confirm_password.length < 8) {
$('#confirm_password').after('<span class="error">Password must be at least 8 characters long</span>');
}
event.preventDefault();
$.ajax({
url:"{{ url('add') }}",
type:"POST",
data:{"_token": "{{ csrf_token() }}",name:name,password:password,confirm_password:confirm_password} ,
dataType:"json",
success:function(data)
{
console.log(data);
$('#myModal').modal('hide');
$('#alert').text('Data Inserted Successfully..');
setTimeout(function() {
$('#alert').fadeOut('slow');
}, 5000);
$('#products-list').prepend('<tr id="product'+data.id+'"><td>'+data.id+'</td>,<td>'+data.name+'</td>,<td> <button class="btn btn-warning btn_edit" value='+data.id+'>Edit</button> <button class="btn btn-danger btn-delete delete-product" value='+data.id+'>Delete</button></td></tr>');
},
error: function(data){
}
});
});
});
</script>
</body>
</html>