
In Jquery we can change color for specified area so today we discuss how to change it by using it foucs event method
Step 1:Create index.html file and implement below code.
Name: <input class="form-control" type="text" name="fullname"><br> Email: <input class="form-control" type="text" name="email">
Step 2:Implement jquery to use Focus event method
<script>
$(document).ready(function(){
$("input").focus(function(){
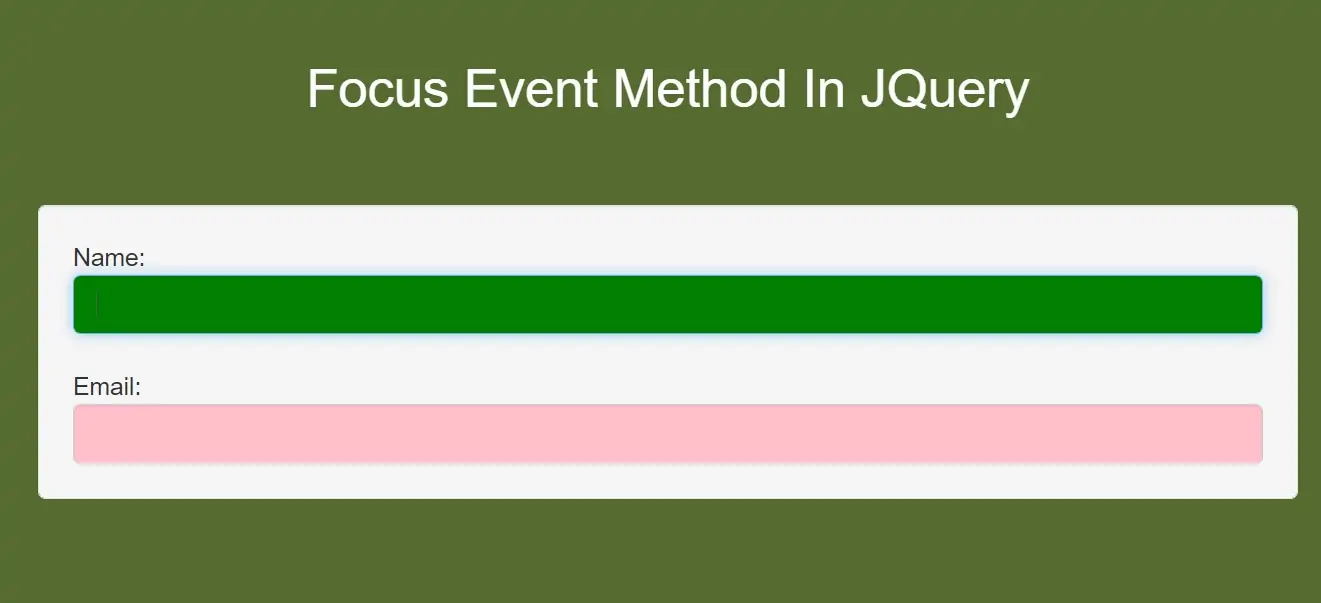
$(this).css("background-color", "green");
});
$("input").blur(function(){
$(this).css("background-color", "pink");
});
});
</script>
Complete Code For Focus Event Method In JQuery
<!DOCTYPE html>
<html>
<head>
<title>How To Use Focus Event Method In JQuery With Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: darkolivegreen;
}
</style>
<body>
<div class="container">
<br>
<div class="text-center">
<h2 id="color" style="color: White">Focus Event Method In JQuery </h2>
</div>
<br>
<br>
<div class="well">
Name: <input class="form-control" type="text" name="fullname"><br>
Email: <input class="form-control" type="text" name="email">
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color", "green");
});
$("input").blur(function(){
$(this).css("background-color", "pink");
});
});
</script>