
In Jquery we can change color for specified area so today we discuss how to change it by using it foucs event method
The function is executed when the form field loses focus
Step 1:Create index.html file and implement below code.
Name: <input class="form-control" type="text" name="fullname"><br> Email: <input class="form-control" type="text" name="email">
Step 2:Implement jquery to use Blur event method
<script>
$(document).ready(function(){
$("input").focus(function(){
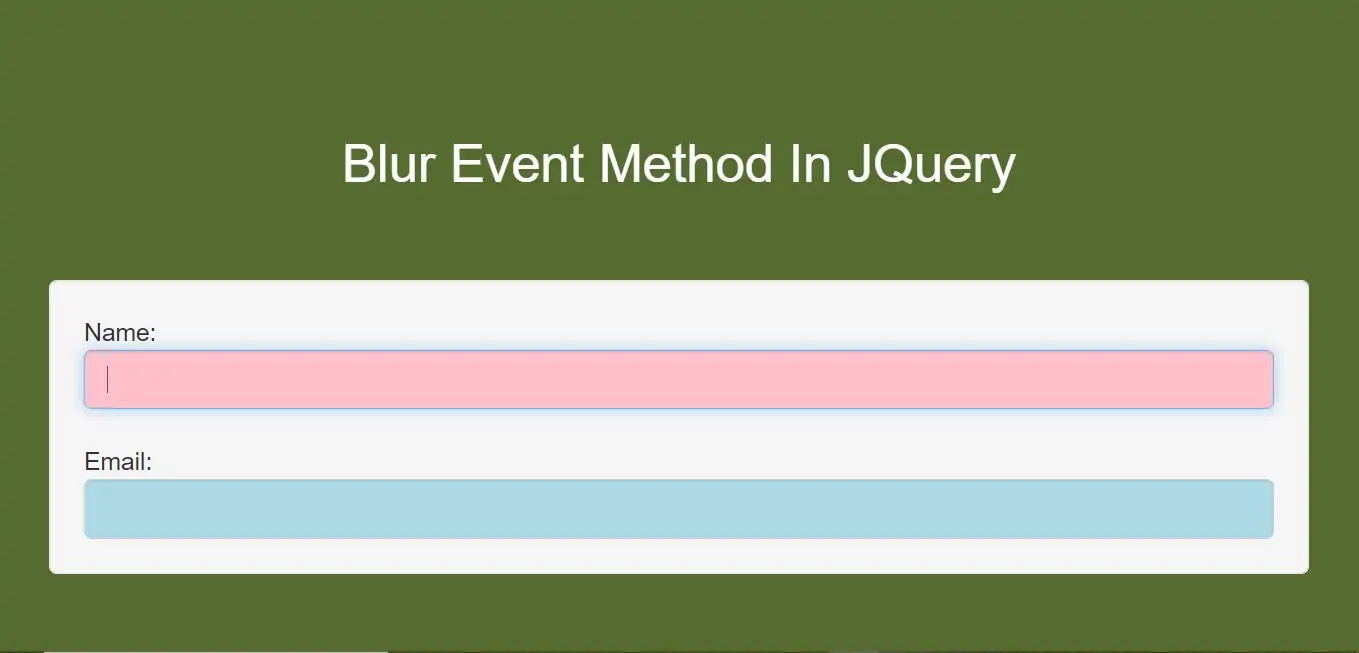
$(this).css("background-color", "pink");
});
$("input").blur(function(){
$(this).css("background-color", "lightblue");
});
});
</script>
Complete Code For Blur Event Method In JQuery
<!DOCTYPE html>
<html>
<head>
<title>How To Use Blur Event Method In JQuery </title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: darkolivegreen;
}
</style>
<body>
<div class="container">
<br>
<br>
<br>
<div class="text-center">
<h2 id="color" style="color: White">Blur Event Method In JQuery</h2>
</div>
<br>
<br>
<div class="well">
Name: <input class="form-control" type="text" name="fullname"><br>
Email: <input class="form-control" type="text" name="email">
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color", "pink");
});
$("input").blur(function(){
$(this).css("background-color", "lightblue");
});
});
</script>