
The textDecoration property sets or returns one ore more decorations for a text.
Syntax and Usage
Return the textDecoration property: object.style.textDecoration Set the textDecoration property: object.style.textDecoration = "none|underline|overline|line-through|blink|initial|inherit"
Property Values
| Value | Description |
|---|---|
| none | Defines a normal text. This is default |
| underline | Defines a line under the text |
| overline | Defines a line over the text |
| line-through | Defines a line through the text |
| initial | Sets this property to its default value. |
| inherit | Inherits this property from its parent element. |
Example(1)
<button class="btn btn-success" onclick="demo1_function()">click it</button>
<h2 id="demo1">This is an example paragraph.</h2>
<script>
function demo1_function() {
document.getElementById("demo1").style.textDecoration = "underline overline";
}
</script>
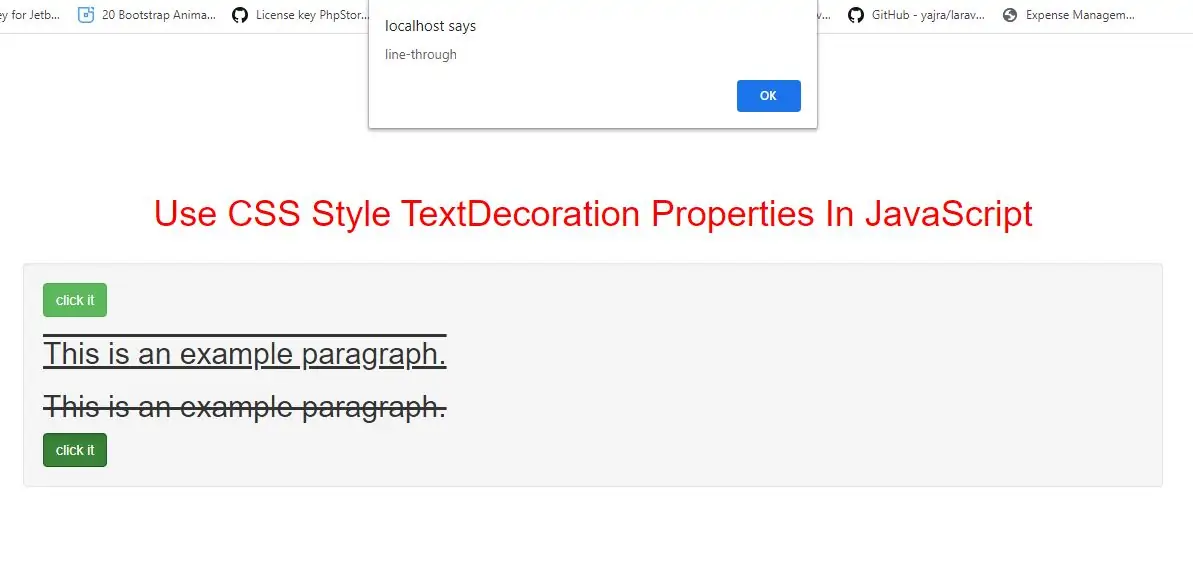
In above example when you click button it will set the text decoration for a <h2> element
<h2 id="demo2" style="text-decoration:line-through;">This is an example paragraph.</h2>
<button class="btn btn-success" type="button" onclick="demo2_function()">click it</button>
<script>
function demo1_function() {
document.getElementById("demo1").style.textDecoration = "underline overline";
}
function demo2_function() {
alert(document.getElementById("demo2").style.textDecoration);
}
</script>
<!DOCTYPE html>
<html>
<head>
<title>Use CSS Style TextDecoration Properties In JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h1{
color: red;
}
</style>
<body>
<div class="container">
<div class="text-center">
<h1>Use CSS Style TextDecoration Properties In JavaScript</h1>
</div>
<br>
<div class="well">
<button class="btn btn-success" onclick="demo1_function()">click it</button>
<h2 id="demo1">This is an example paragraph.</h2>
<h2 id="demo2" style="text-decoration:line-through;">This is an example paragraph.</h2>
<button class="btn btn-success" type="button" onclick="demo2_function()">click it</button>
</div>
</body>
</html>
<script>
function demo1_function() {
document.getElementById("demo1").style.textDecoration = "underline overline";
}
function demo2_function() {
alert(document.getElementById("demo2").style.textDecoration);
}
</script>