
Step 1:Create index.html file and implement below code.
<p>This is a paragraph.</p>
<div style="border: 1px solid black;">
<p>A paragraph in a div.</p>
<p>Another paragraph in a div.</p>
</div>
<br>
<div style="border: 1px solid black;">
<p>A paragraph in another div.</p>
<p>Another paragraph in another div.</p>
</div>
<br>
<div style="border: 1px solid black;">
<p>A paragraph in another div.</p>
<p>Another paragraph in another div.</p>
</div>
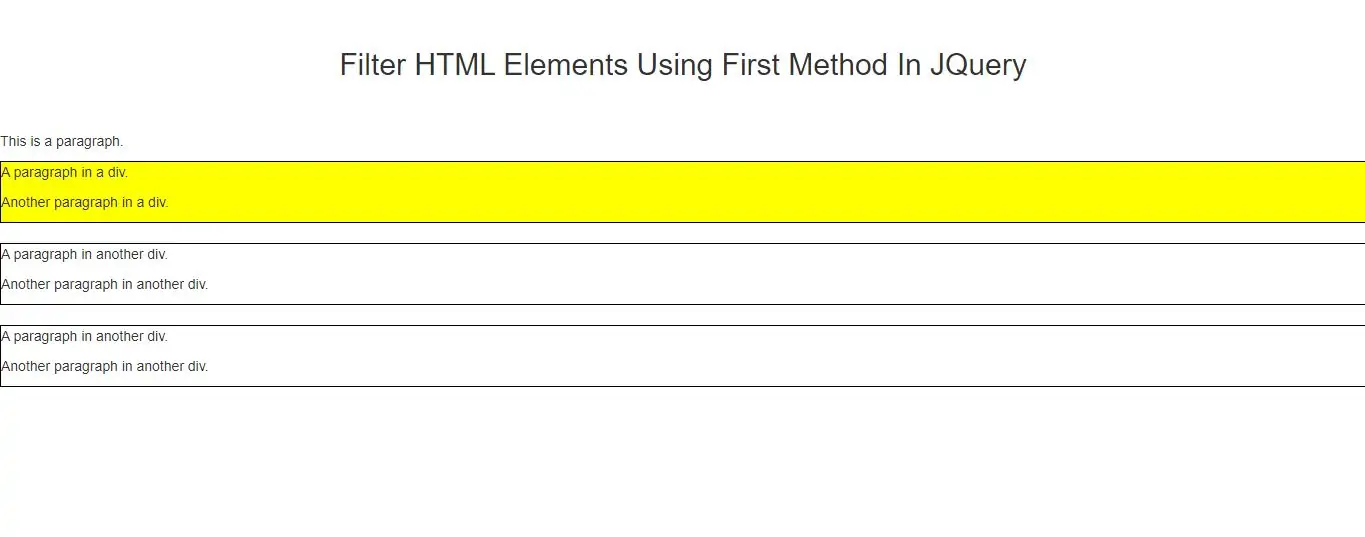
Step 2:Implement jquery to use first methods.
<script>
$(document).ready(function(){
$("div").first().css("background-color", "yellow");
});
</script>
<!DOCTYPE html>
<html>
<head>
<title>How To Filter HTML Elements Using First Method In JQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<p>This is a paragraph.</p>
<div style="border: 1px solid black;">
<p>A paragraph in a div.</p>
<p>Another paragraph in a div.</p>
</div>
<br>
<div style="border: 1px solid black;">
<p>A paragraph in another div.</p>
<p>Another paragraph in another div.</p>
</div>
<br>
<div style="border: 1px solid black;">
<p>A paragraph in another div.</p>
<p>Another paragraph in another div.</p>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("div").first().css("background-color", "yellow");
});
</script>