
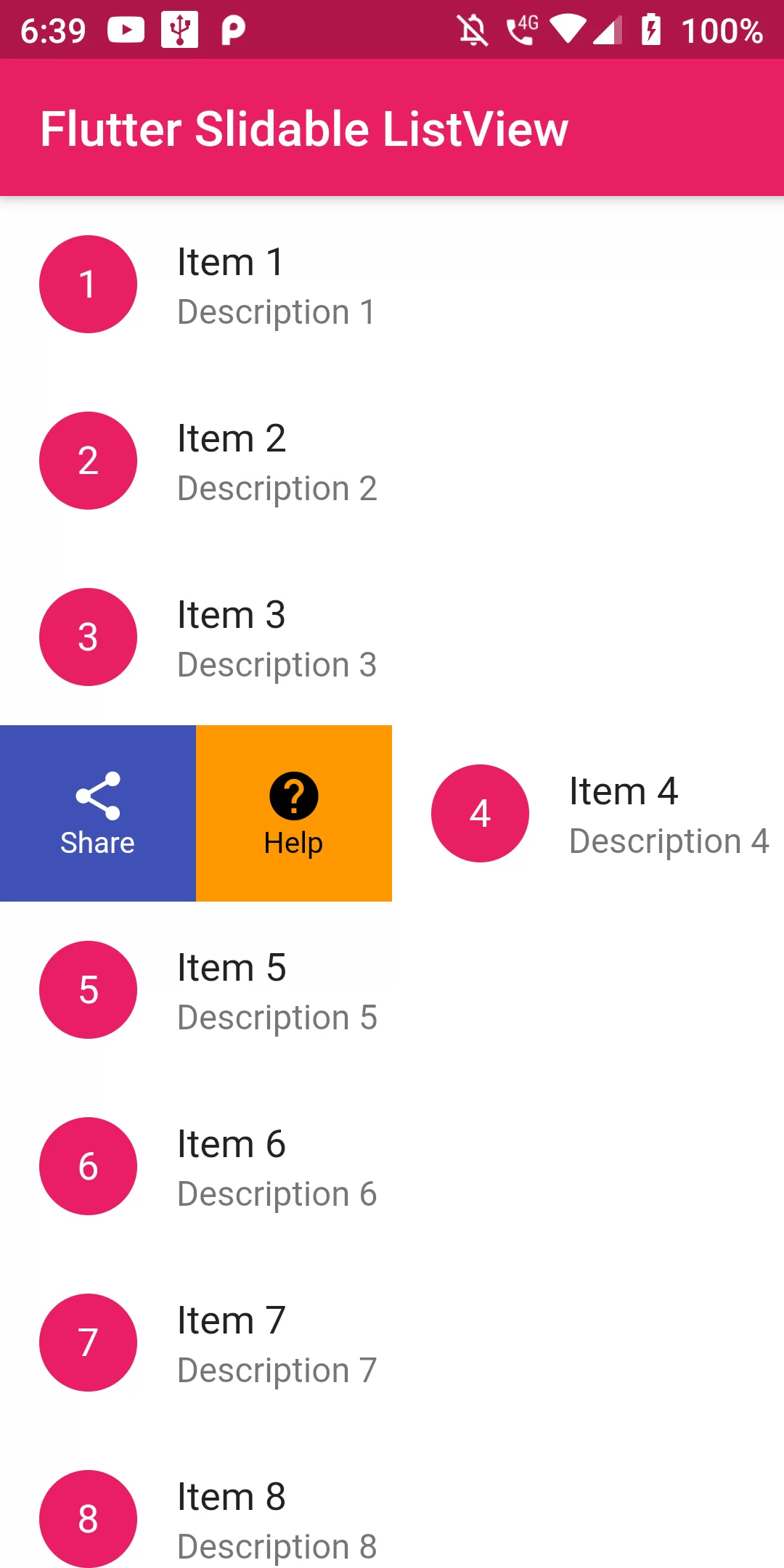
Slide To Dismiss Slidable View
Step 1
We cannot directly remove the time stamp from Slide To Dismiss Slidable View but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code .
dependencies:
flutter:
sdk: flutter
flutter_slidable: 0.5.7
flutter pub get
import 'package:flutter/material.dart'; import 'package:flutter_slidable/flutter_slidable.dart'; void main() => runApp(MyApp()); class Item { const Item( this.index, this.title, this.subtitle, this.color, ); final int index; final String title; final String subtitle; final Color color; } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Flutter Slidable ListView', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Flutter Slidable ListView'), ); } } class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { SlidableController slidableController; final List<Item> items = List.generate(10, (i) => Item(i, 'Item $i', 'Description $i', Colors.pink, ), ); @protected void initState() { slidableController = SlidableController( onSlideAnimationChanged: handleSlideAnimationChanged, onSlideIsOpenChanged: handleSlideIsOpenChanged, ); super.initState(); } Animation<double> _rotationAnimation; Color _fabColor = Colors.orange; void handleSlideAnimationChanged(Animation<double> slideAnimation) { setState(() { _rotationAnimation = slideAnimation; }); } void handleSlideIsOpenChanged(bool isOpen) { setState(() { _fabColor = isOpen ? Colors.green : Colors.pink; }); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Colors.orange, title: Text(widget.title), ), body: Center( child: OrientationBuilder( builder: (context, orientation) => _buildList( context, orientation == Orientation.portrait ? Axis.vertical : Axis.horizontal), ), ), ); } Widget _buildList(BuildContext context, Axis direction) { return ListView.builder( scrollDirection: direction, itemBuilder: (context, index) { final Axis slidableDirection = direction == Axis.horizontal ? Axis.vertical : Axis.horizontal; var item = items[index]; return _getSlidableWithLists(context, index, slidableDirection); }, itemCount: items.length, ); } Widget _getSlidableWithLists( BuildContext context, int index, Axis direction) { final Item item = items[index]; //final int t = index; return Slidable( key: Key(item.title), controller: slidableController, direction: direction, dismissal: SlidableDismissal( child: SlidableDrawerDismissal(), onDismissed: (actionType) { _showSnackBar( context, actionType == SlideActionType.primary ? 'Dismiss Archive' : 'Dimiss Delete'); setState(() { items.removeAt(index); }); }, ), actionPane: _getActionPane(item.index), actionExtentRatio: 0.25, child: direction == Axis.horizontal ? VerticalListItem(items[index]) : HorizontalListItem(items[index]), actions: <Widget>[ IconSlideAction( caption: 'Share', color: Colors.indigo, icon: Icons.share, onTap: () => _showSnackBar(context, 'Share'), ), IconSlideAction( caption: 'Help', color: Colors.orange, icon: Icons.help, onTap: () => _showSnackBar(context, 'Help'), ), ], secondaryActions: <Widget>[ IconSlideAction( caption: 'More', color: Colors.grey.shade200, icon: Icons.more_horiz, onTap: () => _showSnackBar(context, 'More'), closeOnTap: false, ), IconSlideAction( caption: 'Delete', color: Colors.red, icon: Icons.delete, onTap: () => _showSnackBar(context, 'Delete'), ), ], ); } static Widget _getActionPane(int index) { switch (index % 4) { case 0: return SlidableBehindActionPane(); case 1: return SlidableStrechActionPane(); case 2: return SlidableScrollActionPane(); case 3: return SlidableDrawerActionPane(); default: return null; } } void _showSnackBar(BuildContext context, String text) { Scaffold.of(context).showSnackBar(SnackBar(content: Text(text))); } } class HorizontalListItem extends StatelessWidget { HorizontalListItem(this.item); final Item item; @override Widget build(BuildContext context) { return Container( color: Colors.white, width: 160.0, child: Column( mainAxisSize: MainAxisSize.max, children: <Widget>[ Expanded( child: CircleAvatar( backgroundColor: item.color, child: Text('${item.index}'), foregroundColor: Colors.white, ), ), Expanded( child: Center( child: Text( item.subtitle, ), ), ), ], ), ); } } class VerticalListItem extends StatelessWidget { VerticalListItem(this.item); final Item item; @override Widget build(BuildContext context) { return GestureDetector( onTap: () => Slidable.of(context)?.renderingMode == SlidableRenderingMode.none ? Slidable.of(context)?.open() : Slidable.of(context)?.close(), child: Container( color: Colors.white, child: ListTile( leading: CircleAvatar( backgroundColor: item.color, child: Text('${item.index}'), foregroundColor: Colors.white, ), title: Text(item.title), subtitle: Text(item.subtitle), ), ), ); } }