
Lets start with creating a new flutter project in Android Studio by going to File => New => New Flutter Project.In order to download any custom package in our flutter project, all we need to do is to specify the package name into pubspec.yaml file.
Step 1
we will add flutter_custom_clippers: ^1.1.2 dependency name to
our pubspec.yaml file as shown below:
dependencies:
flutter:
sdk: flutter
flutter_custom_clippers: ^1.1.2
flutter pub get
import 'package:flutter_custom_clippers/flutter_custom_clippers.dart';
ListView(
padding: EdgeInsets.all(20.0),
children: <Widget>[
ClipPath(
clipper: WaveClipperOne(flip: true, reverse: true),
child: Container(
height: 140,
color: Colors.orange,
child: Center(
child: Text("flip: true,reverse: true")),
),
),
SizedBox(height: 10.0),
ClipPath(
clipper: WaveClipperOne(flip: true),
child: Container(
height: 140,
color: Colors.pink,
child: Center(child: Text("flip: true")),
),
),
SizedBox(height: 10.0),
ClipPath(
clipper: OvalBottomBorderClipper(),
child: Container(
height: 100,
color: Colors.blue,
child: Center(child: Text("BOttomBorderCliper")),
),
),
SizedBox(height: 10.0),
ClipPath(
clipper: WaveClipperTwo(flip: true),
child: Container(
height: 140,
color: Colors.red,
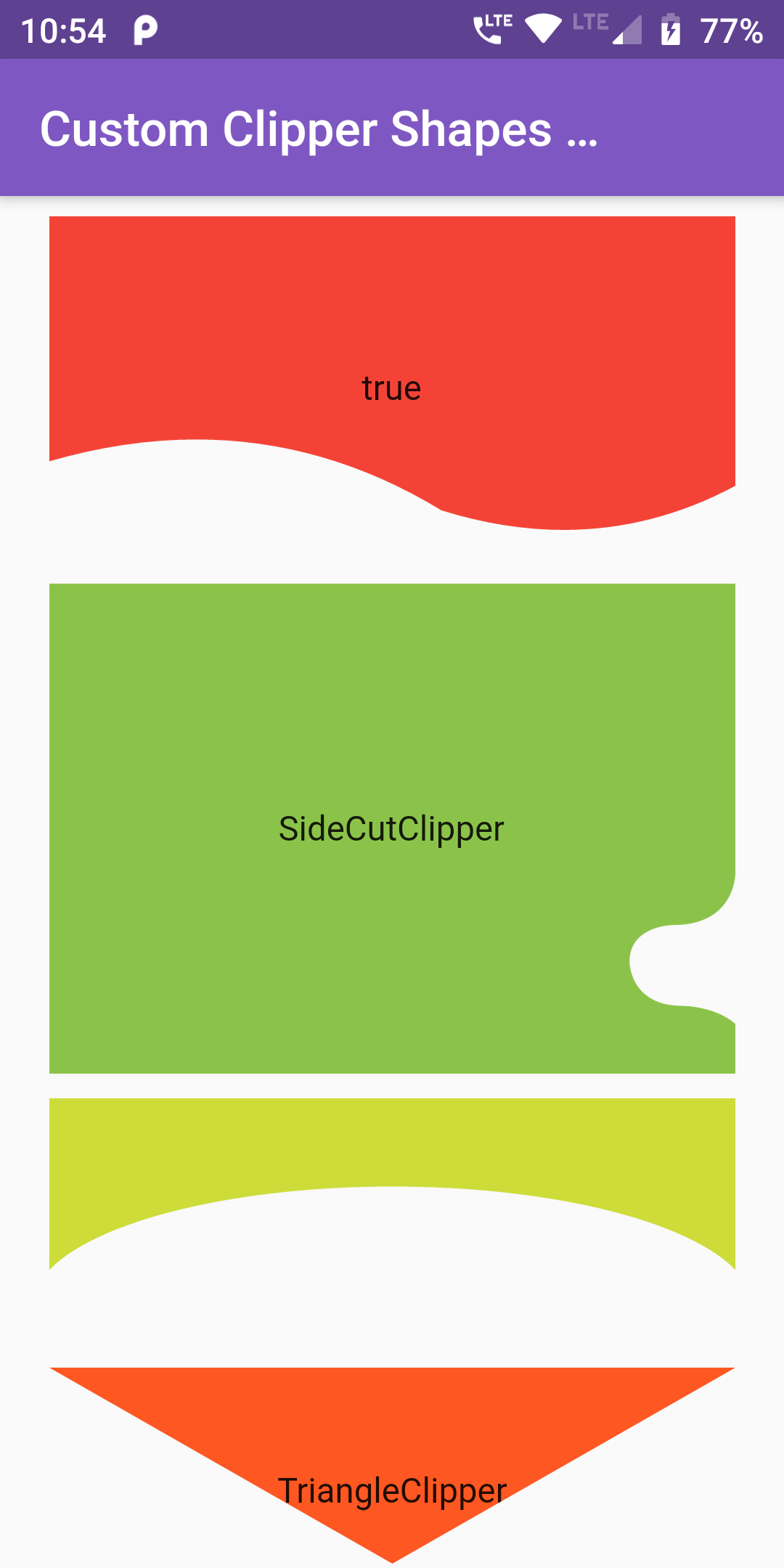
child: Center(child: Text("true")),
),
),
SizedBox(height: 10.0),
ClipPath(
clipper: SideCutClipper(),
child: Container(
height: 200,
color: Colors.lightGreen,
//play with scals to get more clear versions
child: Center(child: Text("SideCutClipper")),
),
),
SizedBox(height: 10.0),
ClipPath(
clipper: ArcClipper(),
child: Container(
height: 100,
color: Colors.lime,
child: Center(child: Text("ArcClipper")),
),
),
SizedBox(height: 10.0),
ClipPath(
clipper: TriangleClipper(),
child: Container(
height: 100,
color: Colors.deepOrange,
child: Center(child: Text("TriangleClipper")),
),
),
],
),
import 'package:flutter/material.dart';
import 'package:flutter_custom_clippers/flutter_custom_clippers.dart';
void main()=> runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: "My App",
home: CustomClipper(),
);
}
}
class CustomClipper extends StatefulWidget{
@override
State<StatefulWidget> createState() {
return _CustomClipper();
}
}
class _CustomClipper extends State<CustomClipper> with SingleTickerProviderStateMixin {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Custom Clipper Shapes Examples"),
backgroundColor: Colors.deepPurple[400],
),
body: ListView(
padding: EdgeInsets.all(20.0),
children: <Widget>[
ClipPath(
clipper: WaveClipperOne(flip: true, reverse: true),
child: Container(
height: 140,
color: Colors.orange,
child: Center(
child: Text("flip: true,reverse: true")),
),
),
SizedBox(height: 10.0),
ClipPath(
clipper: WaveClipperOne(flip: true),
child: Container(
height: 140,
color: Colors.pink,
child: Center(child: Text("flip: true")),
),
),
SizedBox(height: 10.0),
ClipPath(
clipper: OvalBottomBorderClipper(),
child: Container(
height: 100,
color: Colors.blue,
child: Center(child: Text("BOttomBorderCliper")),
),
),
SizedBox(height: 10.0),
ClipPath(
clipper: WaveClipperTwo(flip: true),
child: Container(
height: 140,
color: Colors.red,
child: Center(child: Text("true")),
),
),
SizedBox(height: 10.0),
ClipPath(
clipper: SideCutClipper(),
child: Container(
height: 200,
color: Colors.lightGreen,
//play with scals to get more clear versions
child: Center(child: Text("SideCutClipper")),
),
),
SizedBox(height: 10.0),
ClipPath(
clipper: ArcClipper(),
child: Container(
height: 100,
color: Colors.lime,
child: Center(child: Text("ArcClipper")),
),
),
SizedBox(height: 10.0),
ClipPath(
clipper: TriangleClipper(),
child: Container(
height: 100,
color: Colors.deepOrange,
child: Center(child: Text("TriangleClipper")),
),
),
],
),
);
}
}