
Create Speed Dial
Step 1:
We cannot directly remove the time stamp from Speed Dial but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
flutter_speed_dial: ^1.2.5
flutter pub get
import 'package:flutter/material.dart'; import 'package:flutter/rendering.dart'; import 'package:flutter_speed_dial/flutter_speed_dial.dart';
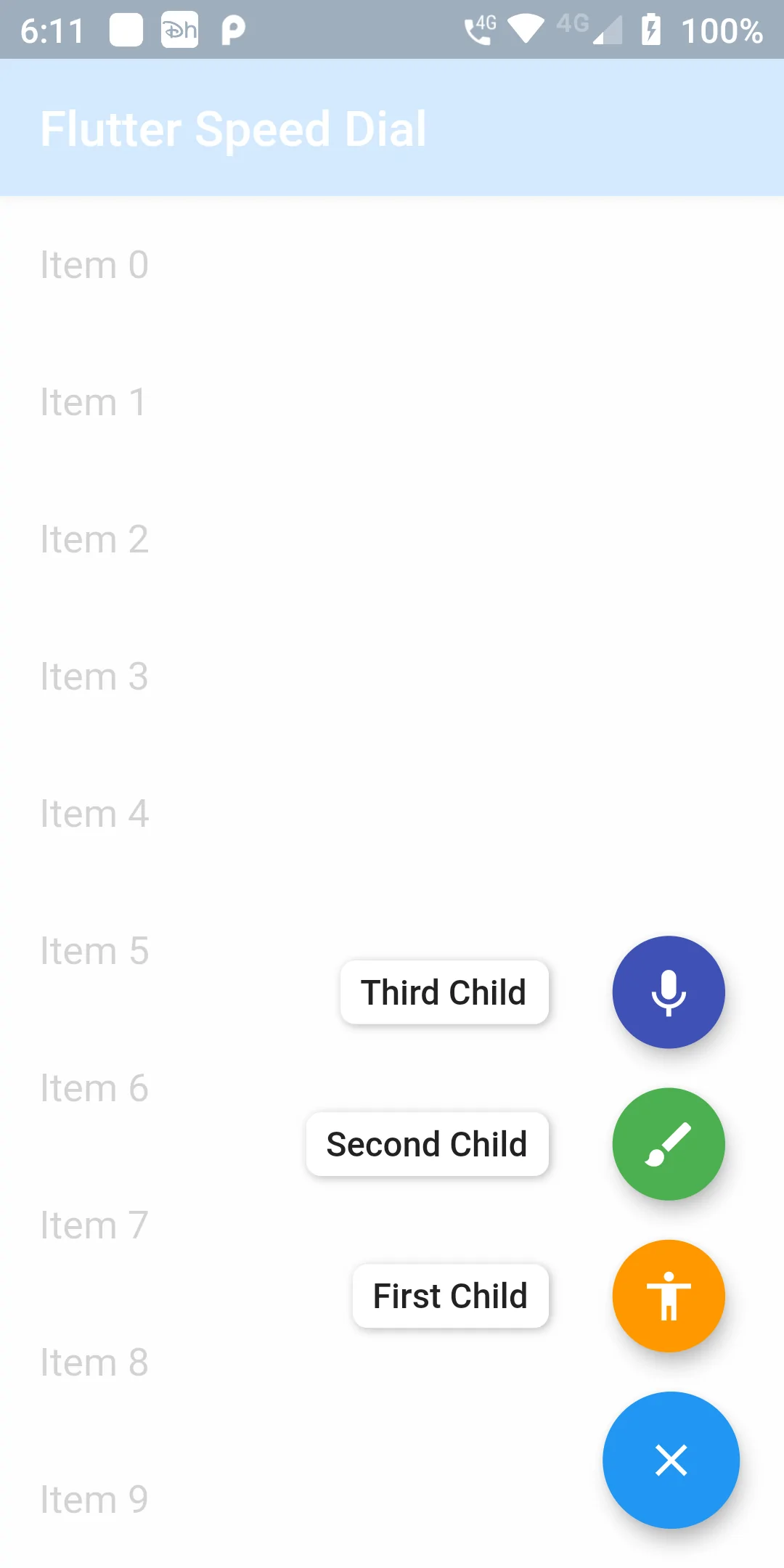
import 'package:flutter/material.dart'; import 'package:flutter/rendering.dart'; import 'package:flutter_speed_dial/flutter_speed_dial.dart'; void main() { runApp(MaterialApp( debugShowCheckedModeBanner: false, home: MyApp(), title: 'Flutter Speed Dial' )); } class MyApp extends StatefulWidget { @override MyAppState createState() => MyAppState(); } class MyAppState extends State<MyApp> with TickerProviderStateMixin { ScrollController scrollController; bool dialVisible = true; @override void initState() { super.initState(); scrollController = ScrollController() ..addListener(() { setDialVisible(scrollController.position.userScrollDirection == ScrollDirection.forward); }); } void setDialVisible(bool value) { setState(() { dialVisible = value; }); } Widget buildBody() { return ListView.builder( controller: scrollController, itemCount: 30, itemBuilder: (ctx, i) => ListTile(title: Text('Item $i')), ); } SpeedDial buildSpeedDial() { return SpeedDial( animatedIcon: AnimatedIcons.menu_close, animatedIconTheme: IconThemeData(size: 22.0), // child: Icon(Icons.add), onOpen: () => print('OPENING DIAL'), onClose: () => print('DIAL CLOSED'), visible: dialVisible, curve: Curves.bounceIn, children: [ SpeedDialChild( child: Icon(Icons.accessibility, color: Colors.white), backgroundColor: Colors.orange, onTap: () => print('FIRST'), label: 'First Child', labelStyle: TextStyle(fontWeight: FontWeight.w500), labelBackgroundColor: Colors.white, ), SpeedDialChild( child: Icon(Icons.brush, color: Colors.white), backgroundColor: Colors.green, onTap: () => print('SECOND'), label: 'Second Child', labelStyle: TextStyle(fontWeight: FontWeight.w500), labelBackgroundColor: Colors.white, ), SpeedDialChild( child: Icon(Icons.keyboard_voice, color: Colors.white), backgroundColor: Colors.indigo, onTap: () => print('Custom Label Widget'), label: 'Third Child', labelStyle: TextStyle(fontWeight: FontWeight.w500), labelBackgroundColor: Colors.white, ), ], ); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Flutter Speed Dial' )), body: buildBody(), floatingActionButton: buildSpeedDial(), ); } }