
Smooth Star Rating
Step 1: We cannot directly remove the time stamp from Smooth Star Rating but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
smooth_star_rating: ^1.1.1
Step 2: After done saving the pubspec.yaml file, Open your flutter project root folder in Command Prompt or Terminal and execute flutter pub get command.
flutter pub get
import 'package:smooth_star_rating/smooth_star_rating.dart';
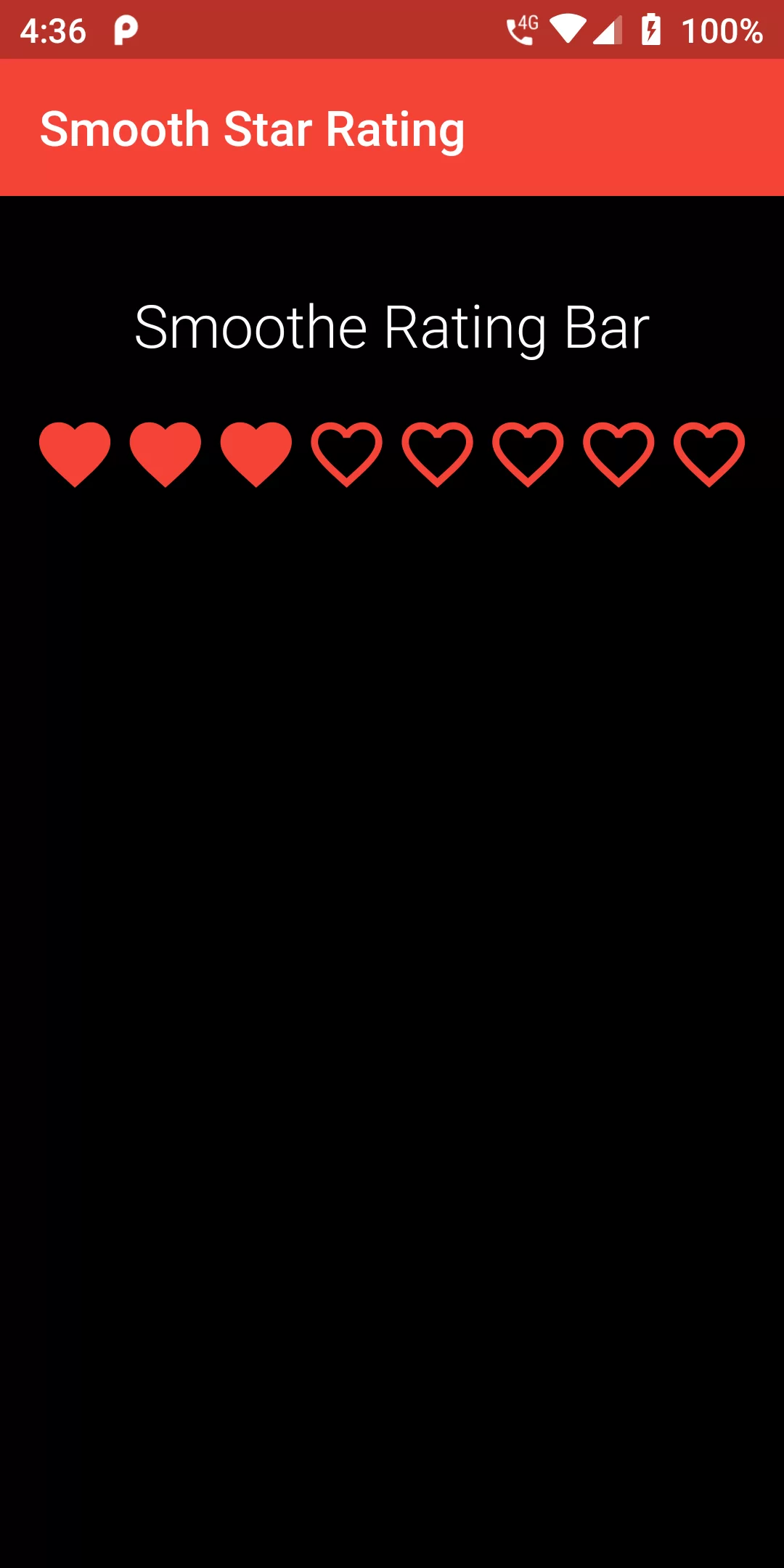
import 'package:flutter/material.dart'; import 'package:smooth_star_rating/smooth_star_rating.dart'; void main() => runApp(MyApp()); class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { var rating = 3.0; @override Widget build(BuildContext context) { return MaterialApp( title: 'Rating bar demo', theme: ThemeData( primarySwatch: Colors.red, ), debugShowCheckedModeBanner: false, home: Scaffold( backgroundColor: Colors.black, appBar: AppBar( title: Text('Smooth Star Rating'), ), body: Center( child: Column( children: [ SizedBox(height: 40,), _heading('Smoothe Rating Bar'), SmoothStarRating( rating: rating, isReadOnly: false, size: 35, filledIconData: Icons.favorite, halfFilledIconData: Icons.favorite, defaultIconData: Icons.favorite_border, starCount: 8, allowHalfRating: true, spacing: 2.0, onRated: (value) { print("rating value -> $value"); // print("rating value dd -> ${value.truncate()}"); }, ), ], )), ), ); } Widget _heading(String text) => Column( children: [ Text( text, style: TextStyle( fontWeight: FontWeight.w300, fontSize: 24.0, color: Colors.white ), ), SizedBox( height: 20.0, ), ], ); }