
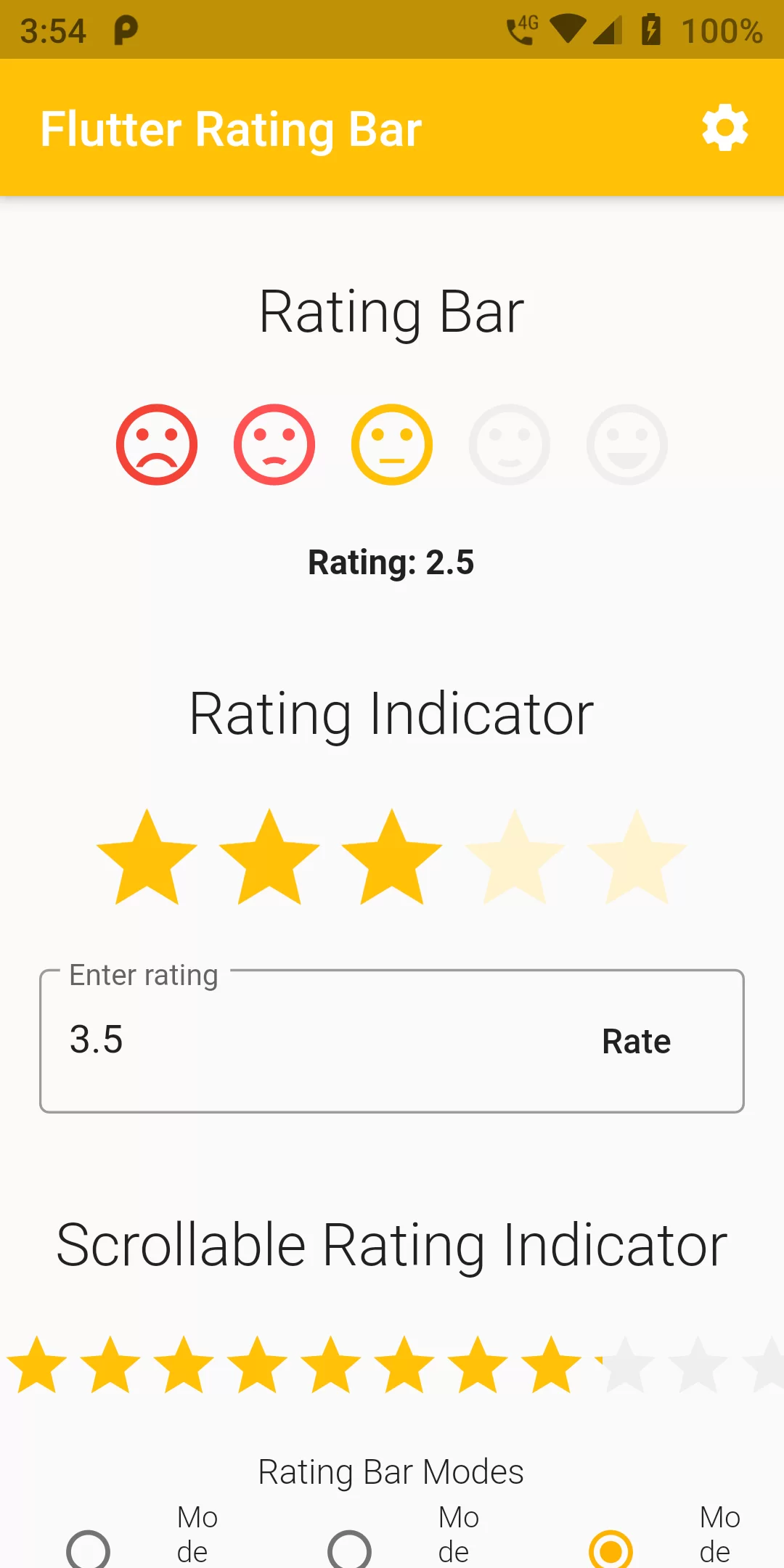
Rating Bar
Step 1: We cannot directly remove the time stamp from Rating Bar but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
flutter_rating_bar: ^3.0.1+1
Step 2: After done saving the pubspec.yaml file, Open your flutter project root folder in Command Prompt or Terminal and execute flutter pub get command.
flutter pub get
import 'package:flutter_rating_bar/flutter_rating_bar.dart';
import 'package:flutter/material.dart'; import 'package:flutter_rating_bar/flutter_rating_bar.dart'; void main() => runApp(MyApp()); class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { var _ratingController = TextEditingController(); double _rating; double _userRating = 3.0; int _ratingBarMode = 1; bool _isRTLMode = false; bool _isVertical = false; IconData _selectedIcon; @override void initState() { _ratingController.text = "3.0"; super.initState(); } @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, theme: ThemeData( primarySwatch: Colors.amber, appBarTheme: AppBarTheme( textTheme: TextTheme( title: Theme.of(context).textTheme.title.copyWith( color: Colors.white, ), ), ), ), home: Builder( builder: (context) => Scaffold( appBar: AppBar( title: Text('Flutter Rating Bar'), actions: [ IconButton( icon: Icon(Icons.settings), color: Colors.white, onPressed: () async { _selectedIcon = await showDialog<IconData>( context: context, builder: (context) => IconAlert(), ); _ratingBarMode = 1; setState(() {}); }, ), ], ), body: Directionality( textDirection: _isRTLMode ? TextDirection.rtl : TextDirection.ltr, child: SingleChildScrollView( child: Column( crossAxisAlignment: CrossAxisAlignment.center, mainAxisSize: MainAxisSize.min, children: <Widget>[ SizedBox( height: 40.0, ), _heading('Rating Bar'), _ratingBar(_ratingBarMode), SizedBox( height: 20.0, ), _rating != null ? Text( "Rating: $_rating", style: TextStyle(fontWeight: FontWeight.bold), ) : Container(), SizedBox( height: 40.0, ), _heading('Rating Indicator'), RatingBarIndicator( rating: _userRating, itemBuilder: (context, index) => Icon( _selectedIcon ?? Icons.star, color: Colors.amber, ), itemCount: 5, itemSize: 50.0, unratedColor: Colors.amber.withAlpha(50), direction: _isVertical ? Axis.vertical : Axis.horizontal, ), SizedBox( height: 20.0, ), Padding( padding: EdgeInsets.symmetric(horizontal: 16.0), child: TextFormField( controller: _ratingController, keyboardType: TextInputType.number, decoration: InputDecoration( border: OutlineInputBorder(), hintText: "Enter rating", labelText: "Enter rating", suffixIcon: MaterialButton( onPressed: () { setState(() { _userRating = double.parse(_ratingController.text ?? "0.0"); }); }, child: Text("Rate"), ), ), ), ), SizedBox( height: 40.0, ), _heading('Scrollable Rating Indicator'), RatingBarIndicator( rating: 8.2, itemCount: 20, itemSize: 30.0, physics: BouncingScrollPhysics(), itemBuilder: (context, _) => Icon( Icons.star, color: Colors.amber, ), ), SizedBox( height: 20.0, ), Text( "Rating Bar Modes", style: TextStyle( fontWeight: FontWeight.w300, ), ), Row( children: [ _radio(1), _radio(2), _radio(3), ], ), Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( 'Switch to Vertical Bar', style: TextStyle( fontWeight: FontWeight.w300, ), ), Switch( value: _isVertical, onChanged: (value) { setState(() { _isVertical = value; }); }, activeColor: Colors.amber, ), ], ), Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( 'Switch to RTL Mode', style: TextStyle( fontWeight: FontWeight.w300, ), ), Switch( value: _isRTLMode, onChanged: (value) { setState(() { _isRTLMode = value; }); }, activeColor: Colors.amber, ), ], ), ], ), ), ), ), ), ); } Widget _radio(int value) { return Expanded( child: RadioListTile( value: value, groupValue: _ratingBarMode, dense: true, title: Text( 'Mode $value', style: TextStyle( fontWeight: FontWeight.w300, fontSize: 12.0, ), ), onChanged: (value) { setState(() { _ratingBarMode = value; }); }, ), ); } Widget _ratingBar(int mode) { switch (mode) { case 1: return RatingBar( initialRating: 2, minRating: 1, direction: _isVertical ? Axis.vertical : Axis.horizontal, allowHalfRating: true, unratedColor: Colors.amber.withAlpha(50), itemCount: 5, itemSize: 50.0, itemPadding: EdgeInsets.symmetric(horizontal: 4.0), itemBuilder: (context, _) => Icon( _selectedIcon ?? Icons.star, color: Colors.amber, ), onRatingUpdate: (rating) { setState(() { _rating = rating; }); }, ); case 3: return RatingBar( initialRating: 3, direction: _isVertical ? Axis.vertical : Axis.horizontal, itemCount: 5, itemPadding: EdgeInsets.symmetric(horizontal: 4.0), itemBuilder: (context, index) { switch (index) { case 0: return Icon( Icons.sentiment_very_dissatisfied, color: Colors.red, ); case 1: return Icon( Icons.sentiment_dissatisfied, color: Colors.redAccent, ); case 2: return Icon( Icons.sentiment_neutral, color: Colors.amber, ); case 3: return Icon( Icons.sentiment_satisfied, color: Colors.lightGreen, ); case 4: return Icon( Icons.sentiment_very_satisfied, color: Colors.green, ); default: return Container(); } }, onRatingUpdate: (rating) { setState(() { _rating = rating; }); }, ); default: return Container(); } } Widget _image(String asset) { return Image.asset( asset, height: 30.0, width: 30.0, color: Colors.amber, ); } Widget _heading(String text) => Column( children: [ Text( text, style: TextStyle( fontWeight: FontWeight.w300, fontSize: 24.0, ), ), SizedBox( height: 20.0, ), ], ); } class IconAlert extends StatelessWidget { @override Widget build(BuildContext context) { return AlertDialog( title: Text( 'Select Icon', style: TextStyle( fontWeight: FontWeight.w300, ), ), shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(10.0), ), titlePadding: EdgeInsets.all(12.0), contentPadding: EdgeInsets.all(0), content: Wrap( children: [ _iconButton(context, Icons.home), _iconButton(context, Icons.airplanemode_active), _iconButton(context, Icons.euro_symbol), _iconButton(context, Icons.beach_access), _iconButton(context, Icons.attach_money), _iconButton(context, Icons.music_note), _iconButton(context, Icons.android), _iconButton(context, Icons.toys), _iconButton(context, Icons.language), _iconButton(context, Icons.landscape), _iconButton(context, Icons.ac_unit), _iconButton(context, Icons.star), ], ), ); } _iconButton(BuildContext context, IconData icon) => IconButton( icon: Icon(icon), onPressed: () => Navigator.pop(context, icon), splashColor: Colors.amberAccent, color: Colors.amber, ); }