
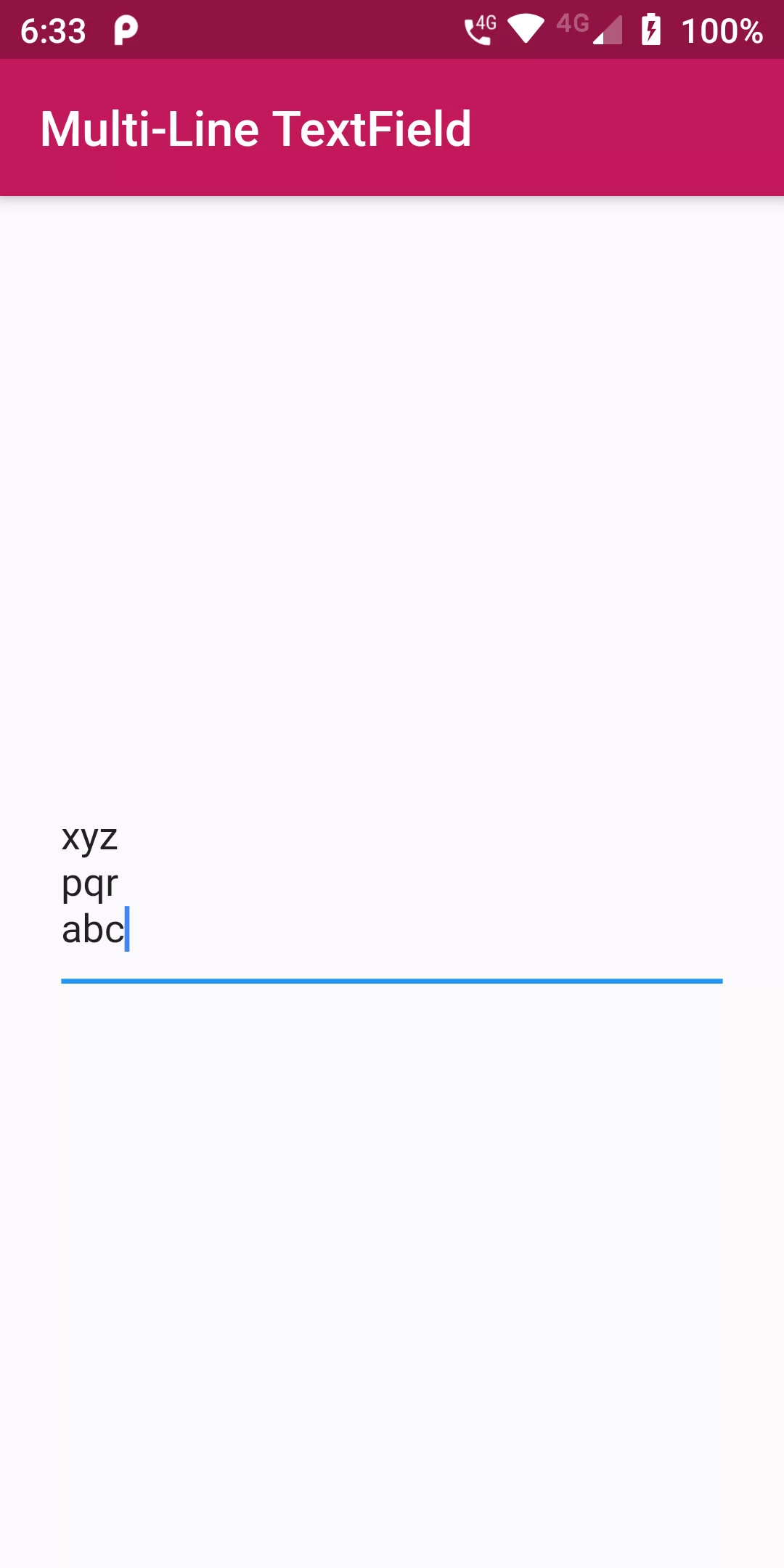
Multi Line TextField
Complete Code For Multi-Line TextField In Flutter
main.dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
MyHomePageState createState() {
return new MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
TextEditingController _textFieldController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.pink[700],
title: Text("Multi Line TextField"),
),
body: Center(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 25.0),
child: TextField(
controller: _textFieldController,
keyboardType: TextInputType.multiline,
maxLines: 3,
),
),
),
);
}
}