
Step 1:Create index.html to impelement below code.
<input id="myInput" type="text" placeholder="Search.." autocomplete="off">
<br>
<ul id="myList">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
<li>Fourth</li>
</ul>
<script>
$(document).ready(function(){
$("#myInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#myList li").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>
<!DOCTYPE html>
<html>
<head>
<title>How To Create A Filterable List Using JQuery With Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: black;
}
</style>
<body>
<div class="container">
<br><br><br><br>
<div class="text-center">
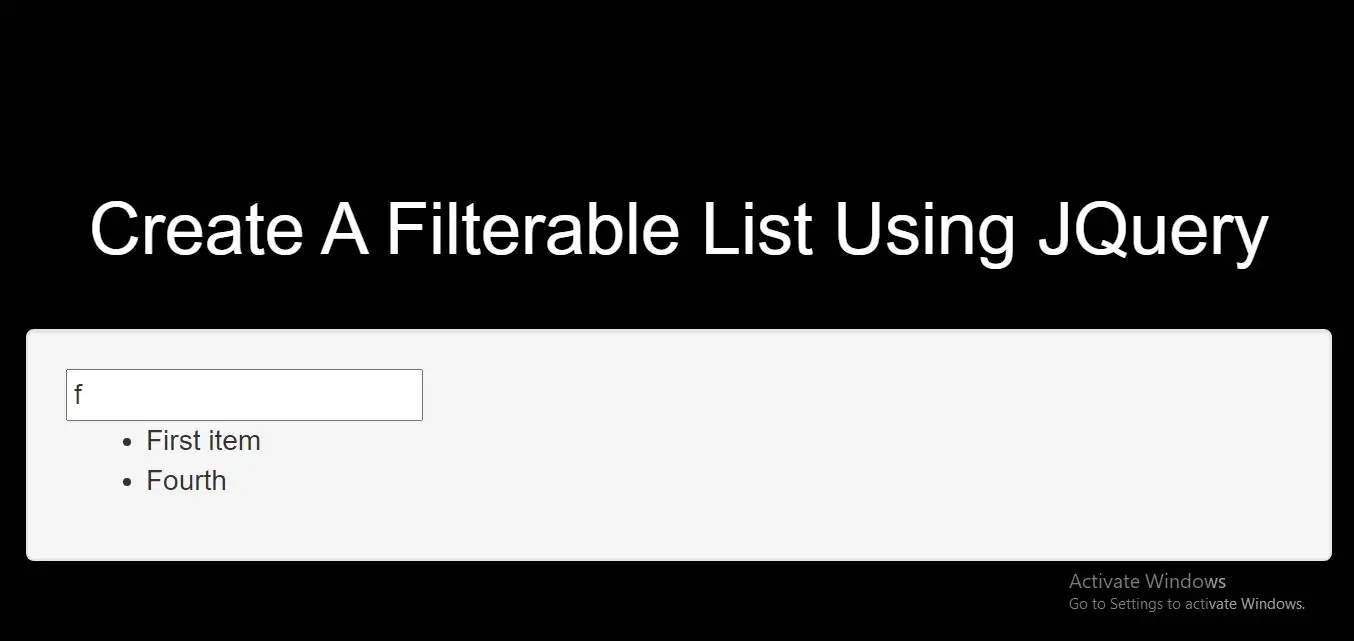
<h1 id="color" style="color: White;">Create A Filterable List Using JQuery</h1>
</div>
<br>
<div class="well">
<input id="myInput" type="text" placeholder="Search.." autocomplete="off">
<br>
<ul id="myList">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
<li>Fourth</li>
</ul>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("#myInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#myList li").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>