
For Loop While Loop Do-While Looping Statement
Complete Code For In For Loop While Loop Do-While Looping Statement Flutter
main.dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {
void callForLoop(){
for(int i = 0; i <= 20; i++){
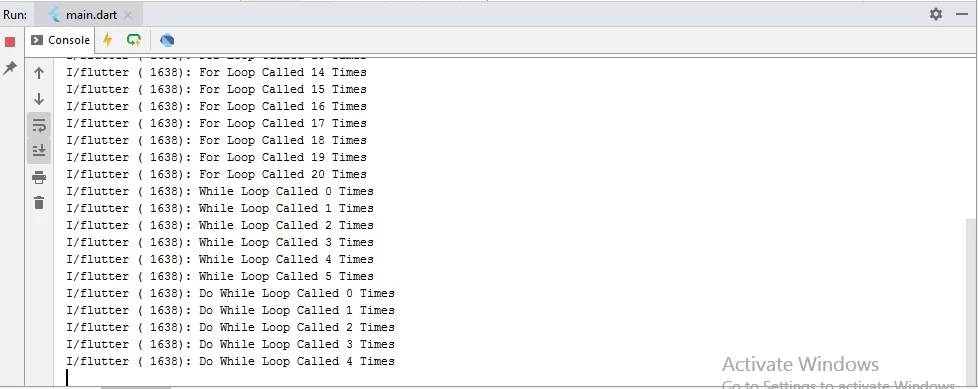
print('For Loop Called $i Times');
}
}
void callWhileLoop(){
int i = 0 ;
while( i <= 5 ){
print('While Loop Called $i Times');
i++ ;
}
}
void callDoWhileLoop(){
int i = 0 ;
do{
print('Do While Loop Called $i Times');
i++;
}while ( i < 5 );
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
appBar: AppBar(
backgroundColor: Colors.red[600],
title: Text('Loop statement'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
child: RaisedButton(
onPressed: () => callForLoop(),
child: Text('Call For Loop'),
textColor: Colors.white,
color: Colors.red[700],
)
),
Container(
child: RaisedButton(
onPressed: () => callWhileLoop(),
child: Text('Call While Loop'),
textColor: Colors.white,
color: Colors.red[400],
)
),
Container(
child: RaisedButton(
onPressed: () => callDoWhileLoop(),
child: Text('Call Do-While Loop'),
textColor: Colors.white,
color: Colors.red[700],
)
),
])
)
);
}
}