import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'App Design',
debugShowCheckedModeBanner: false,
home: SwitchWidget(),
);
}
}
class SwitchWidget extends StatefulWidget {
@override
SwitchWidgetClass createState() => new SwitchWidgetClass();
}
class SwitchWidgetClass extends State {
bool switchControl = false;
var textHolder = 'Switch is On';
void toggleSwitch(bool value) {
if(switchControl == false)
{
setState(() {
switchControl = true;
textHolder = 'Switch is Off';
});
print('Switch is Off');
// Put your code here which you want to execute on Switch ON event.
}
else
{
setState(() {
switchControl = false;
textHolder = 'Switch is On';
});
print('Switch is On');
// Put your code here which you want to execute on Switch OFF event.
}
}
@override
Widget build(BuildContext context) {
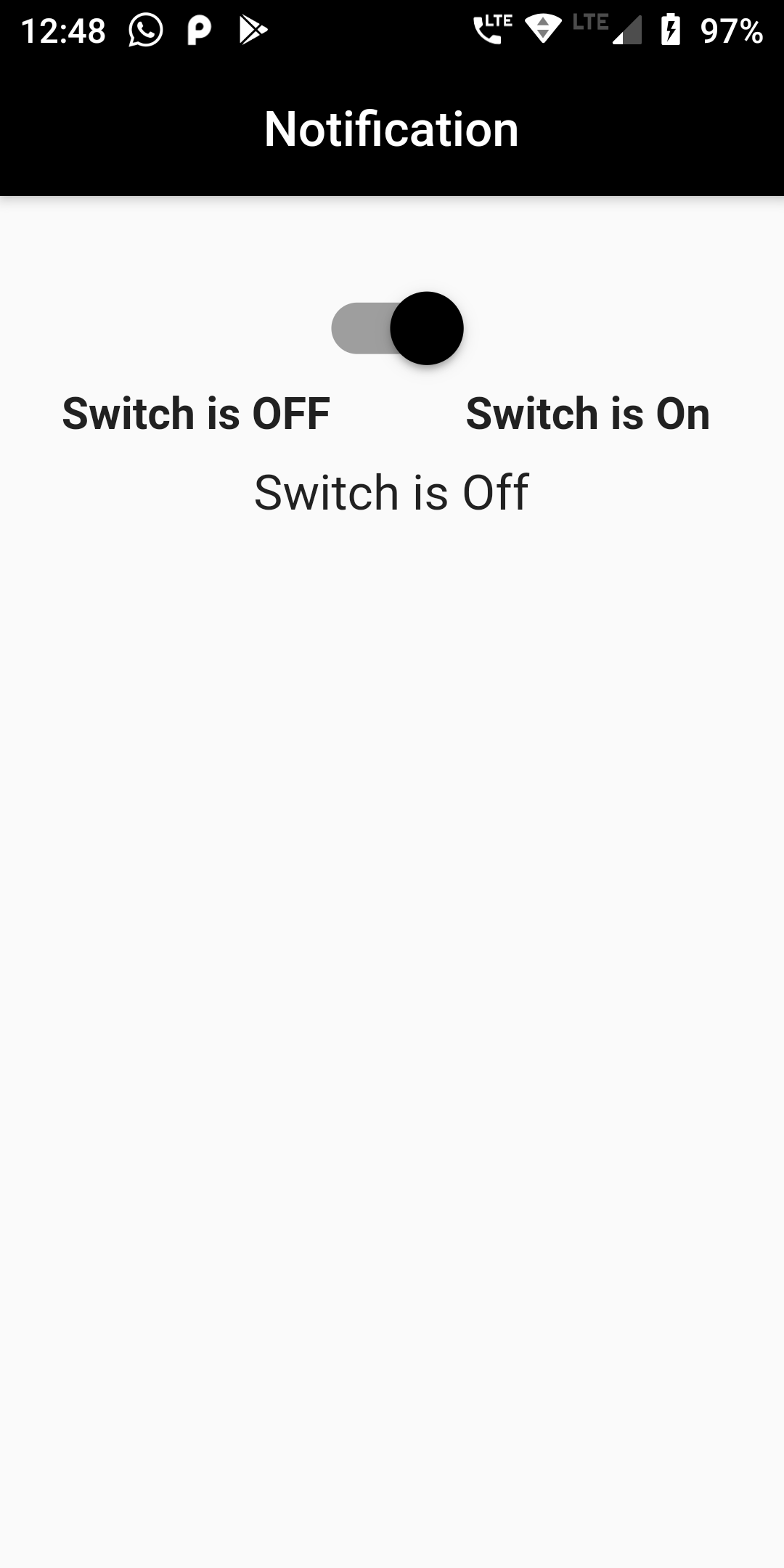
return Scaffold(
appBar: AppBar(
title: Text('Notification'),
centerTitle: true,
backgroundColor: Colors.black,
),
body: Column(
mainAxisAlignment: MainAxisAlignment.start,
children:[
Container(
padding: EdgeInsets.only(top: 30),
child: Center(
child: Transform.scale(
scale: 1.5,
child: Switch(
onChanged: toggleSwitch,
value: switchControl,
activeColor: Colors.black,
activeTrackColor: Colors.grey,
inactiveThumbColor: Colors.black,
inactiveTrackColor: Colors.black,
)
),
),
),
Container(
child: Center(
child: Row(
children: <Widget>[
Expanded(
child: Text('Switch is OFF', textAlign: TextAlign.center,style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 18
),),
),
Expanded(
child: Text('Switch is On', textAlign: TextAlign.center, style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold
),),
),
],
),
),
),
SizedBox(height: 10.0,),
Text('$textHolder', style: TextStyle(fontSize: 20),)
]),
);
}
}